iframe标签
可以在页面上面开辟一个小区显示一个单独的页面
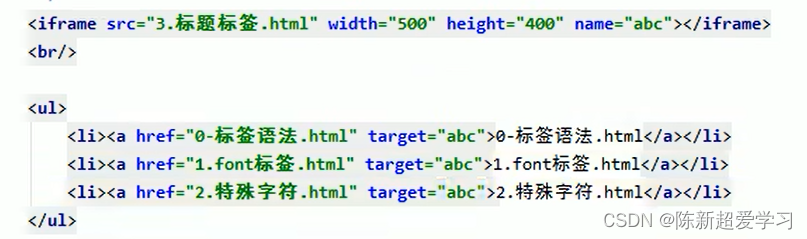
iframe和a标签组合使用的步骤:
1 在iframe标签中使用name属性定义一个名称
2 在a标签的target属性上设置iframe的name


表单标签
form标签就是表单
action属性设置提交的服务器地址
method属性设置提交的方法GET(默认)或POST
表单提交的时候,数据没有发送给服务器的三种情况
1、表单项没有name属性值
2、单选、复选(下拉列表中的option标签)都需要添加value属性,以便发送给服务器
3、表单项不在提交的form标签中
GET请求的特点是
1、浏览器地址栏中的地址是:action属性[+?+请求参数(name属性+value值)]
https://www.baidu.com/?password=1&sex=on&hobby=on&hobby=on&country=中国&
2、不安全
3、他有数据长度的限制
POSTT请求的特点是
1、浏览器地址栏中只有action属性值
2、相对于GET请求要安全
3、理论上没有数据长度的限制
<input type="text"/> 是文本输入框 value 设置默认显示内容
<input type="password"/> 是密码输入框
<input type="radio" name="sex" checked="checked"> 是单选框 name属性可以对其进行分组 checked="checked"表示默认选中
<input type="checkbox"> 表示复选框 checked="checked"表示默认选中
<select> 标签是下拉列表框
<option> 标签是下拉列表框中的选项 selected="selected"设置默认选中
<textarea rows="7" cols="20"> 表示多文本输入框(起始标签和结束标签中的内容才是默认值) rows属性设置可以显示几行高度 cols属性设置每行可以显示几个字符宽度
<input type="reset" value="重置"\> 是重置按钮 value属性可以修改按钮上的文本
<input type="submit" value="提交"\> 是提交按钮 value属性可以修改按钮上的文本
<input type="button" value="自定义按钮"\> 是自定义按钮 value属性可以修改按钮上的文本
<input type="file"/> 表示文件上传域
<input type="hidden"> 表示隐藏域 当我们要发送某些信息,而这些信息不需要用户参与,就可以使用隐藏域(提交的时候同时发给服务器)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>表单</title>
</head>
<body>
<form action="http://wwww.baidu.com" method="get">
<h1 align="center">用户注册</h1>
<table align="center">
<tr>
<td>用户名称:</td>
<td><input type="text" name="username" value="用户名"/></td>
</tr>
<tr>
<td>用户密码:</td>
<td><input type="password" name="password"/></td>
</tr>
<tr>
<td>性别:</td>
<td><input type="radio" name="sex" checked="checked"/>男<input type="radio" name="sex"/>女</td>
</tr>
<tr>
<td>兴趣爱好:</td>
<td><input type="checkbox" name="hobby"/>Java
<input type="checkbox" name="hobby"/>JavaScript
<input type="checkbox" name="hobby"/>C++
</td>
</tr>
<tr>
<td>国籍:</td>
<td>
<select name="country">
<option>请选择国籍</option>
<option selected="selected">中国</option>
<option>美国</option>
<option>小日本</option>
</select>
</td>
</tr>
<tr>
<td>自我评价:</td>
<td>
<textarea name="desc" rows="7" cols="20">
我才是默认值
</textarea>
</td>
</tr>
<tr>
<td><input type="reset" value="重置"></td>
<td align="center"><input type="submit" value="提交"></td>
</tr>
</table>
</form>
</body>
</html>





















 3259
3259

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








