<table>
<tr>
<td>第一行第一列</td>
<td>第一行第二列</td>
</tr>
<tr>
<td>第二行第一列</td>
<td>第二行第二列</td>
</tr>
<tr>
<td>第三行第一列</td>
<td>第三行第二列</td>
</tr>
</table>表格的跨列:
<td clospan="xx"></td> clospan的值就等于表格跨列跨几列
<table>
<!-- 表格的跨列 -->
<tr>
<td colspan="2">单元格内容</td>
</tr>
<tr>
<td>第二行第一列</td>
<td>第二行第二列</td>
</tr>
<tr>
<td>第三行第一列</td>
<td>第三行第二列</td>
</tr>
</table>表格的跨行:
<td rowspan="n"></td> n等于几跨几行
<p>表格的跨行</p>
<table>
<!-- 表格的跨行 -->
<tr>
<td rowspan="2"> </td>
<td>第一行第二列</td>
</tr>
<tr>
<td>第二行第一列</td>
</tr>
<tr>
<td>第三行第一列</td>
<td>第三行第二列</td>
</tr>
</table>表格相关的属性:align,valign,
align是水平方向的:letf ,center,right
valign是竖直方向的:top ,center,bottom
W3C标准表格: <thead><th><tbody><tfoot>
<table>
<thead>
<th></th>
</thead>
<tbody>
<tr>
<td>
</td>
</tr>
</tbody>
<tfoot>
<tr>
<td>
</td>
</tr>
</tfoot>
</table>媒体元素:
在html5之前,网页上是不能播放视频的
视频元素:video
音频元素:audio
1.视频元素:video:这种语法是普通的
语法:<video src="视频路径" controls></video>
controls:提供播放、暂停和音量的控件
2.视频元素:video
因为有的格式是不能正常播放的,可以看到下面视频的后缀是不一样的,只会播放其中一个视频,这种语法是确保有视频可以看,
因为有的后缀不能播放,而且在<video></video>里面的<source></source>只会播放一个能播放的
<video controls>
<source src="video/video.webm" type="video/webm"/>
<source src="video/video.mp4" type="video/mp4"/>
</video>3.视频播放相关属性:loop,muted autoplay,controls
播放组件:controls
<video controls>
<source src="video/video.webm" type="video/webm"/>
<source src="video/video.mp4" type="video/mp4"/>
</video>自动播放:
现在浏览器升级了,自动播放muted autoplay同时有这两个属性
<video muted autoplay >
<source src="../陈梦雨第二章练习/listen/北大青鸟宣传片.mp4" type="video/mp4"/>
</video>循环播放:loop
也可以loop="loop"
<video loop>
<source src="../陈梦雨第二章练习/listen/北大青鸟宣传片.mp4" type="video/mp4"/>
</video>HTML5的结构元素:
作用:可以帮助搜索引擎和辅助技术更好地理解网页的结构
<header></header>
<section></section>
<footer></footer>一个网页分为页面头部,页面主体,页面底部
header:标记头部区域的内容
fotter:标记脚部区域的内容
section:Web页面中一块独立的区域
article:独立的文章内容
aside:相关内容或应用
nav:导航类辅助内容
问题:这里并不像图片上那样是上中下的,因为这是非语义化标签
<header><h2>网页头部</h2> </header>
<section><h2>网页主体部分</h2></section>
<footer><h2>网页底部</h2></footer>
<iframe>内联框架
注意:iframe是两个标签,后面那个不能删,必须两个!!
<iframe src="引用页面地址" name="mainFrame" ></iframe>
src属性:可以写引用页面地址,也可以是在线的
name属性:框架标识名
这个内联框架就像是这样,在网页中出现一个小窗口

iframe的其他属性:scrolling,frameborder
scrolling="no" 是否显示滚动条
frameborder="0" 不显示内联框架边框线
iframe例子:
点哪个跳哪个!!注意:target后面没有#
<h1>使用iframe嵌套网页</h1>
<a href="https://www.baidu.com/" target="mainFrame">点击打开百度</a><br/>
<a href="https://www.bdqn.cn/page/gsjj.shtml" target="mainFrame">点击打开北大青鸟</a><br/>
<a href="/HTML/top2-13.html" target="mainFrame">点击打开一个HTML页面</a>
<p>
<iframe name="mainFrame" />
</p>和锚链接做一个区分:
锚链接有herf值有#,并且锚链接都是a标签
扩展标签:
<pre>原样输出标签,了解即可,但是禁用
<pre>
这里是原样输出
我换行
再换行
来几个空格 11
</pre><abbr>
标记缩写
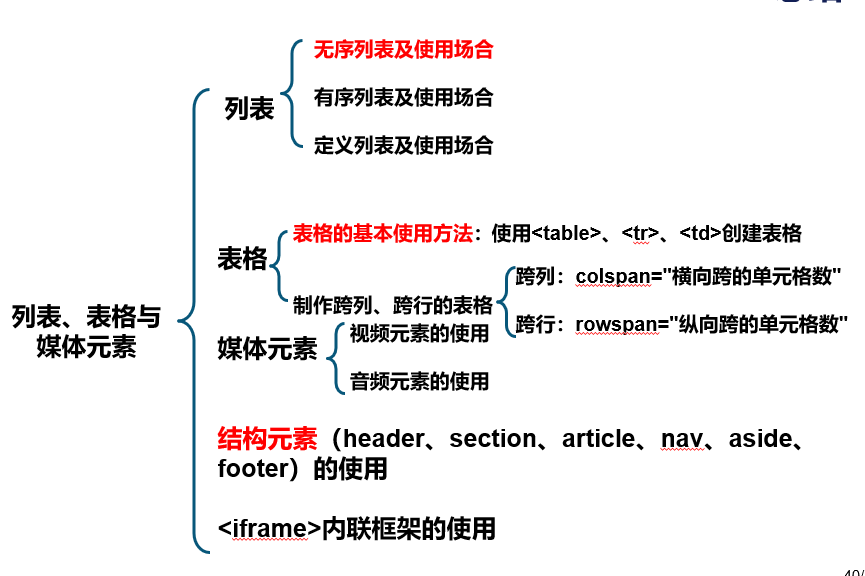
总结:






















 647
647

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








