为什么学JS?
1.页面动态效果
2.表单验证
可以包含在文档中的任何地方,只要保证这些代码在被使用前已读取并加载到内存即可
<script>…
</script>
网页中引用JavaScript的方式:
1.使用<script>标签外部JS文件
<script src="export.js" type="text/javascript"></script>2.直接在HTML标签中
<input name="btn" type="button" value="弹出消息框"
onclick="javascript:alert('欢迎你');"/>JavaScript核心语法:

1.变量:
1.先声明变量再赋值
//var用于声明变量的关键字
//width变量名
var width;
width = 5;2.同时声明和赋值变量
var myName = "蛋蛋怪";
var a,b,c = 10;3.不声明直接赋值(不推荐)
变量可以不经声明而直接使用,但这种方法很容易出错,也很难查找排错,不推荐使用
width = 5;2.数据类型
undefined:表示变量被声明了,但尚未赋值。
width没有初始值
var width;null:表示一个空值,与undefined值相等
- 表示“无”或“空”的值,通常用来表示一个变量应当指向一个对象但当前没有指向任何东西。
let y = null; //let是JS中声明的另一种方式,声明的变量是块级作用域
var x = null; //var声明的变量是函数作用域的,这意味着它们在整个函数内部都可见。number:
- 表示数值类型,包括整数和浮点数。在JS中,所有的数字都是以浮点数形式表示的,即使是整数也是这样。
let aa = 42; //整数
let bb = 3.14;//浮点数boolean:
- 表示布尔值,只有两个可能的值:
true或false。
let bool = true;string:
- 指一组被单引号 (
')、双引号 (") 或反引号 (`) 包裹的文本。
let greeting = "Hello, world!";3. typeof运算符
作用:typeof检测变量的返回值
typeof运算符返回值如下
undefined:变量被声明后,但未被赋值
string:用单引号或双引号来声明的字符串
boolean:true或false
number:整数或浮点数
object:javascript中的对象、数组和null
4.String对象:
属性:
字符串对象.length
var str="this is JavaScript";
var strLength=str.length; //长度是18字符串对象.方法名();

5.数组
创建数组:
第一种:
size:表示数组中可存放的元素总数
var 数组名 = new Array(size);访问数组:通过下标访问
var fruit = new Array(4);
fruit[0] = "apple";
fruit[1] = "banana";
fruit[2] = "orange";
fruit[3] = "banana";
第二种:
var animal = new Array("apple","orange","peach","banana");数组的常用属性和方法:

var animal = new Array("apple","orange","peach","banana");
var num = [21,45,1,41];
console.log(fruit[0]);
console.log(animal.length);
console.log(animal.join(","));
console.log(num.sort());
var i = animal.push("woof");
//向数组末尾添加一个或更多元素,并且返回新的长度
console.log(i);
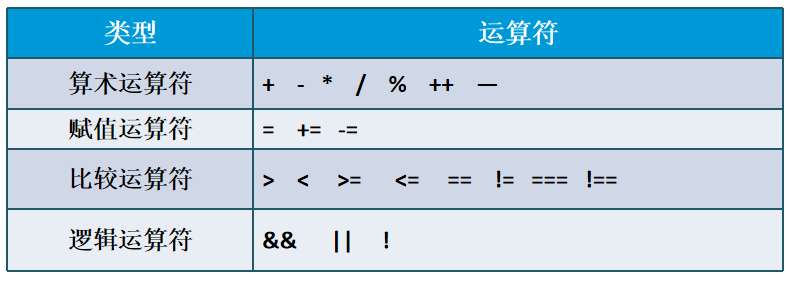
6.运算符号

7.逻辑控制语句
if条件语句:
if(条件)
{
//JavaScript代码;
}
else
{
//JavaScript代码;
}
switch语句:
switch (表达式)
{ case 常量1 :
JavaScript语句1;
break;
case 常量2 :
JavaScript语句2;
break;
...
default :
JavaScript语句3; for、while循环语句:
for(初始化; 条件; 增量)
{
JavaScript代码; }
while(条件)
{
JavaScript代码;
}
for-in:
var fruit=[ "apple", "orange", "peach","banana"];
for(var i in fruit){
document.write(fruit[i]+"<br/>");
}
8.循环中断break:
break:跳出循环
<script type="text/javascript">
var i=0;
for(i=0;i<=5;i++){
if(i==3){
break;
}
document.write("这个数字是:"+i+"<br/>");
}
</script>continue:跳出本次循环,进入下次循环
<script type="text/javascript">
var i=0;
for(i=0;i<=5;i++){
if(i==3){
continue;
}
document.write("这个数字是:"+i+"<br/>");
}
</script>9.注释:
单行注释://
多行注释: /* */
10.常用的输入/输出
1. alert()
alert("提示信息");

2. prompt():提示输入框
prompt("提示信息", "输入框的默认信息");
prompt("请输入你喜欢的颜色","红色");
prompt("请输入你喜欢的颜色","");
11.语法约定
代码区分大小写
变量、对象和函数的名称
分号
程序调试:
Chrome开发人员工具:
停止断点调试
单步调试,不进入函数体内部
单步调试,进入函数体内部
跳出当前函数
禁用所有的断点,不做任何调试
alert()方法
什么是函数:
简单来说,函数的作用就是封装一段代码,使其可以在不同地方被调用,而不需要重复写相同的代码。
用的时候直接用,不用定义属于哪个类
<script>
function add(a,b){
return a+b;
}
let result = add(5,6);
console.log(result);
</script>常用系统函数:
| parseInt("字符串") | 将字符串转换为整型数字 |
| parseFloat("字符串") | 将字符串转换为浮点型数字 |
| isNaN() | 用于检查其参数是否是非数字 |
自定义函数:
格式:
function first(参数列表){
//js语句
[return 返回值](可有可无)
}函数调用一般和表单元素的时间一起使用,调用格式
事件名 = "函数名()";例如:在点击按钮时调用函数showMessage
<body>
<button onclick="showMessage()">Click Me</button>
<script>
function showMessage() {
alert('Button clicked!');
}
</script>调用无参函数:
<body>
<script>
function study(){
for(var i=0;i<5;i++){
document.write("<h4>欢迎学习JS</h4>")
}
}
</script>
<input name="btn" type="button" value="显示5次欢迎学习" onclick="study()"/>
</body>调用有参函数:
这里的prompt更像是java中的scanner,用来让用户输入的
<body>
<script>
function study(count){
for (var i=0;i<count;i++){
document.write("<h4>欢迎学习js</h4>")
}
}
</script>
<input name="btn" type="button" value="请输入显示欢迎学习JS次数"
onclick="study(prompt('请输入要显示学习次数'))">
</body>事件:






















 1147
1147

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








