BOM就是操纵浏览器
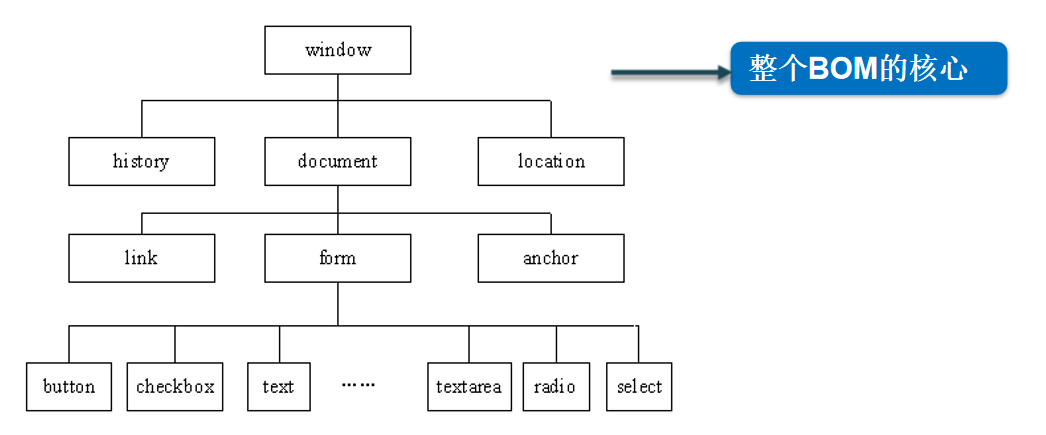
BOM模型:浏览器对象模型(Browser Object Model)

BOM可实现功能:
弹出新的浏览器窗口
移动、关闭浏览器窗口以及调整窗口的大小
页面的前进、后退
window对象:
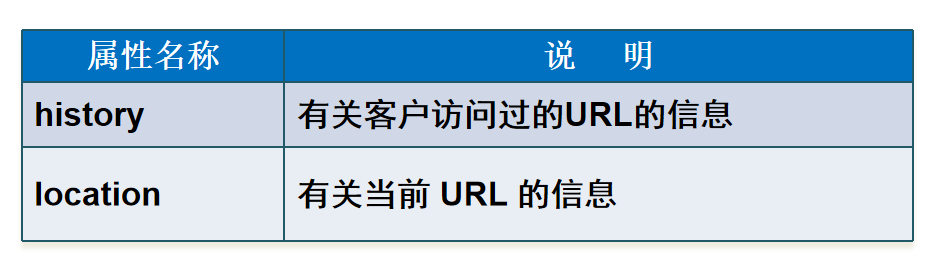
常用属性:

格式:
window.属性名= "属性值" 例子:
表示跳转到这个网站首页
<script>
window.location="http://www.kgc.cn" ;
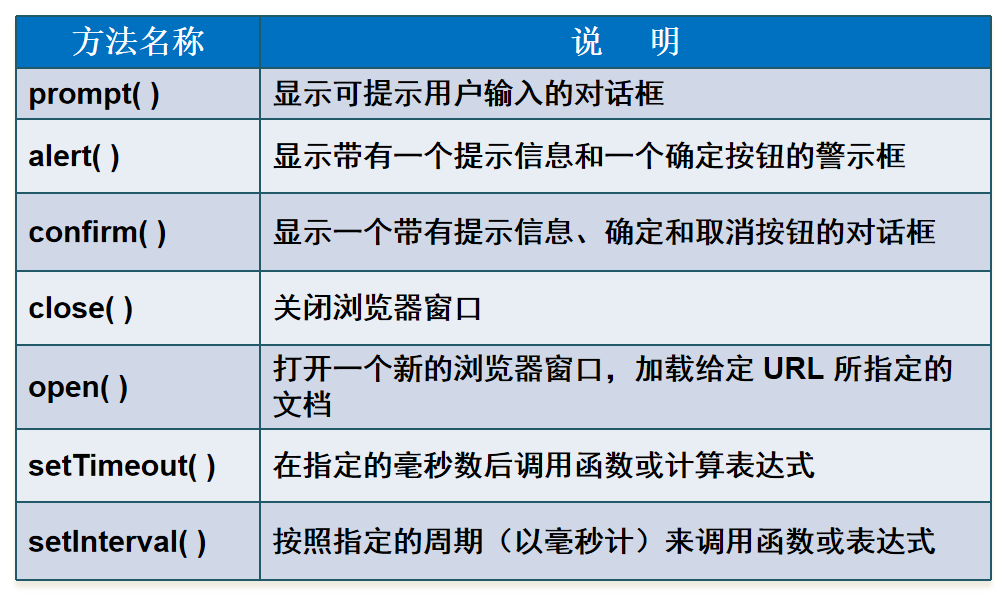
</script>常用方法:

confirm方法:弹出一个确认对话框
<script>
confirm("xxxx");
</script>confirm()与alert()、prompt()区别:
alert:仅仅是一个警告对话框,无返回值,不能对脚本产生任何改变
prompt:输入对话框、两个参数,用来提示用户输入一些信息,点取消返回null,点确认返回用户输入的值
confirm:确认对话框,点击确定返回true,点击取消返回false
open()方法:
就这个url还有点用,后头俩都没用了
windows.open("弹出窗口的url","窗口名称","窗口特征")例子:
<script>
window.open("www.bilibili.com","_blank",)
</script>history对象:
| 名称 | 说明 |
| back() | 加载history对象列表的前一个URL |
| forword() | 加载history对象列表的下一个URL |
| go() | 加载history对象列表中的某个具体URL |
history.back() = history.go(-1) 浏览器中的后退
history.forword() = history.go(1) 浏览器中的前进
Location对象:
常用属性
| href | 设置或返回完整的URL |
| host | 设置或返回主机名和当前URL的端口号 |
| hostname | 设置或返回当前URL的主机名 |
href举例:
1.返回当前的地址
console.log(location.href);2.设置url跳转
<p onclick="go()">跳转</p>
function go() {
location.href = 'https://www.bilibili.com'; // 页面将跳转到指定的 URL
}hostname举例:
<p onclick="getHostName()" id="hostname">返回当前主机名称</p>
// 下头是js
function getHostName() {
var hostname = location.hostname;
document.getElementById("hostname").innerHTML = hostname;
}常用方法:
| reload() | 重新加载当前文档 |
| replace() | 用新的文档替换当前文档 |
例子:
javascript::表示后面是 JavaScript 代码。
//href属性
<a href="javascript:location.href='flower.html'">查看鲜花详情</a>
//reload()方法
<a href="javascript:location.reload()">刷新本页</a>
//history的back()方法
<a href="javascript:history.back()">返回主页面</a>Document对象:
属性:
| referrer | 返回载入当前文档的URL |
| URL | 返回当前文档的URL |
document对象作用:
判断页面是否是链接进入
自动跳转到登录页面/
var preUrl=document.referrer; //载入本页面文档的地址
if(preUrl==""){
document.write("<h2>您不是从领奖页面进入,5秒后将自动
跳转到登录页面</h2>");
setTimeout("javascript:location.href='login.html'",5000);
}
Document对象的常用方法:
| getElementById() | 返回对拥有指定id的第一个对象的引用 |
| getElementsByName() | 返回带有指定名称的对象的集合 |
| getElementsByTagName() | 返回带有指定标签名的对象的集合 |
| write() | 向文档写文本、HTML表达式或Js代码 |
改变文字内容:
document.getElementById("book").innerHTML="现象级全球畅销书";JavaScript内置对象:
- Array:用于在单独的变量名中存储一系列的值
- String:用于支持对字符串的处理
- Math:用于执行常用的数学任务,它包含了若干个数字常量和函数
- Date:用于操作日期和时间
Date对象:
Date 对象是 JavaScript 原生的时间库。它以1970年1月1日00:00:00
作为时间的零点,可以表示的时间范围是前后各1亿天(单位为毫
秒)
- var 日期对象=new Date(参数)
- 参数格式:MM DD,YYYY,hh:mm:ss
var today=new Date(); //返回当前日期和时间
var tdate=new Date("september 1,2013,14:58:12");//设置日期Date.now 方法返回当前时间距离时间零点(1970年1月1日 00:00:00
UTC)的毫秒数,相当于 Unix 时间戳乘以1000
Date.now(); // 1635216733395常用方法:
| getData() | 返回Date对象的一个月中的每一天,其值介于1-31之间 |
| getDay() | 返回Date对象的星期中的每一天,其值介于0-6之间 |
| getHours() | 返回小时数 |
| getMinutes() | 返回分钟数 |
| getSeconds() | 返回秒数 |
| getMonth() | 返回月份 |
| getFullYear() | 返回年份 |
| getTime() | 返回1970年1月1日以来的毫秒数 |
就是像下面这样输出时间
var msg = today.getFullYear()
+ "年" + (today.getMonth() + 1)
+ "月" + today.getDate()
+ "日"+today.getHours()
+ "时" + today.getMinutes()
+ "分" + today.getSeconds() + "秒";
document.getElementById("timeDisplay").innerHTML = msg; // 更改为通过 ID 获取元素
定时函数:
setTimeout(): 用于在指定的延迟时间后执行一个函数。
setTimeout("调用的函数",等待的毫秒数)举例:
// 定义一个函数来显示消息
function showMessage() {
console.log("3秒钟过去了!");
}
// 使用 setTimeout 在3000毫秒(3秒)后调用 showMessage 函数
setTimeout(showMessage, 3000);setInterval():
用于按照指定的时间间隔重复执行一个函数。
一般是用在时钟上,显示出时间并且每隔一秒刷新就有动态效果了
var xxx = setInterval("调用的函数",时间)下面这种是带有时区的时钟
// 定义一个函数来输出当前时间
function displayTime() {
const now = new Date();
console.log(now.toLocaleTimeString());
}
// 每1000毫秒(1秒)调用一次 displayTime 函数
const intervalId = setInterval(displayTime, 1000);Math对象:
常用方法:
| ceil() | 对数向上取舍 | Math.ceil(25.5);返回26 |
| floor() | 对数向下取舍 | Math.floor(25.5);返回25 |
| round() | 把数四舍五入为最接近的数 | Math.round(25.5);返回26 |
| random() | 返回0-1之间的随机数 | Math.random();-->0.565784588 |
返回整数范围2-99:
var iNum = Math.floor(Math.random()*98+2);随机选择颜色:
function selColor(){
var color=Array("红色","黄色","蓝色","绿色","橙色","青色","紫色");
var num=Math.ceil(Math.random()*7)-1;
document.getElementById("color").innerHTML=color[num];
}
清除函数:
clearTimeout():
clearTimeout(setTimeOut()返回的ID值)
var myTime=setTimeout("disptime() ", 1000 );
clearTimeout(myTime);clearInterval ():清除定时器
如果想要继续,再生成一个定时器就ok
这个是清除定时器的那个对象
之所以用全局变量timerId是为了可以在不同方法中使用
let timerId; // 定义 timerId 以便在全局范围内使用
timerId = setInterval(showTime, 1000); // 使用 timerId 设置定时器
clearInterval(timerId); // 使用 timerId 停止定时器制作时钟:
需要用到clearInterval ()来暂停
setInterval(方法,毫秒时间)来设置定时器
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<p id="timeDisplay">时间</p>
<button id="zanting" onclick="stopTime()">暂停</button>
<button id="jixv" onclick="startTime()">继续</button>
<script>
let timerId; // 定义 timerId 以便在全局范围内使用
startTime()
// 初始化显示时间
showTime();
function startTime() {
timerId = setInterval(showTime, 1000); // 使用 timerId 设置定时器
}
function showTime() {
var today = new Date();
var msg = today.getFullYear() + "年" + (today.getMonth() + 1) + "月" + today.getDate() + "日"+today.getHours() + "时" + today.getMinutes() + "分" + today.getSeconds() + "秒";
document.getElementById("timeDisplay").innerHTML = msg; // 更改为通过 ID 获取元素
}
function stopTime() {
clearInterval(timerId); // 使用 timerId 停止定时器
}
</script>
</body>
</html>






















 169
169

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








