
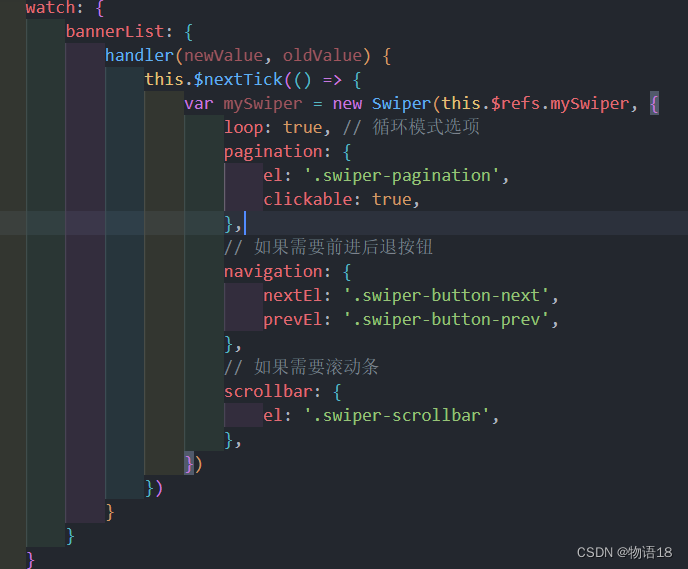
当我们需要通过后台数据获取图片进行展示轮播图时,我们最好使用 watch + nextTick结合使用;
(仅供个人学习时记录使用)

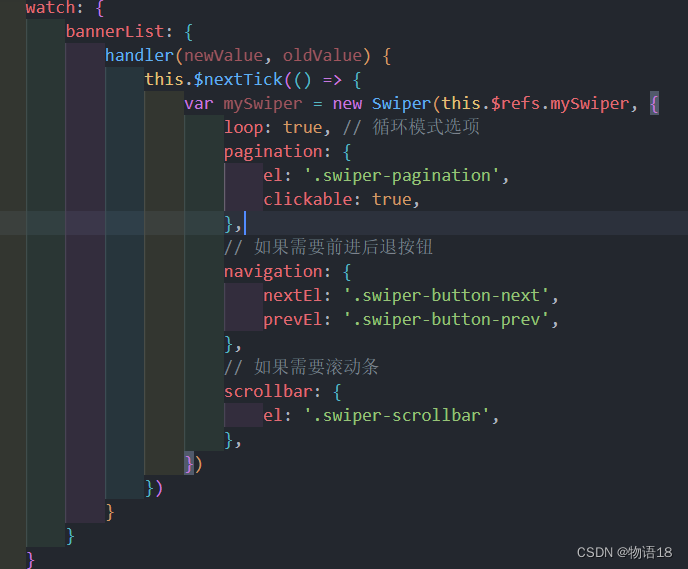
当我们需要通过后台数据获取图片进行展示轮播图时,我们最好使用 watch + nextTick结合使用;
(仅供个人学习时记录使用)
 1836
1836
 340
340
 3839
3839











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


