1.首先下载自己需要的图标,并放在自己创建好的项目中。

2. 点击下载至本地,并解压。

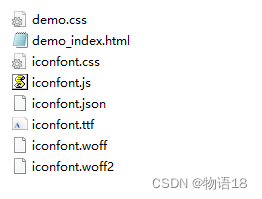
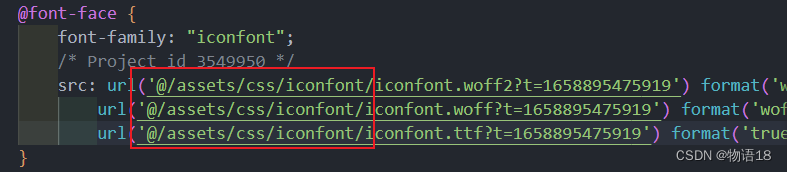
3.在vue项目中的assets文件夹中创建一个css文件夹,将iconfont.css文件复制粘贴到css文件夹。查看iconfont.css文件。

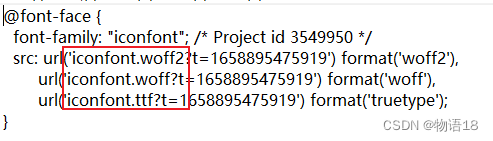
可以看到iconfont.css文件需要用到红色框里面的那三个文件。
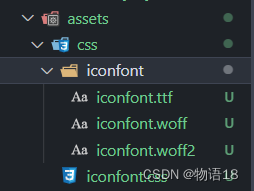
4.在css文件夹中再创建一个文件夹(我在这里命名为iconfont),因此将iconfont.ttf,iconfont.woff,iconfont.woff2三个文件复制粘贴到iconfont文件夹中(iconfont文件夹和iconfont.css在同一级)。

5.修改iconfont.css文件里面的其他三个文件的路径。

6.在main.js文件中引入iconfont.css文件。

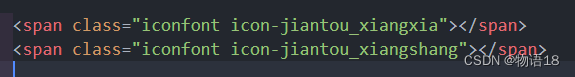
7.在标签中加入类名使用就成功啦。

![]()
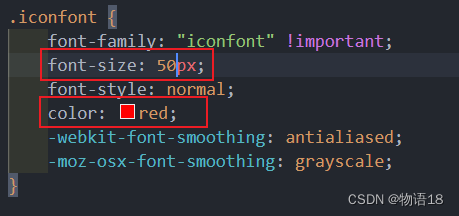
8:也可以在iconfont.css文件中修改样式。

效果图:





 本文介绍了如何在Vue项目中整合Iconfont图标库,包括下载图标、创建css文件夹、引入iconfont.css、修改文件路径、在main.js中引入以及在标签中使用图标。同时,还提到可以在iconfont.css中自定义样式。
本文介绍了如何在Vue项目中整合Iconfont图标库,包括下载图标、创建css文件夹、引入iconfont.css、修改文件路径、在main.js中引入以及在标签中使用图标。同时,还提到可以在iconfont.css中自定义样式。
















 2286
2286

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








