页面分布


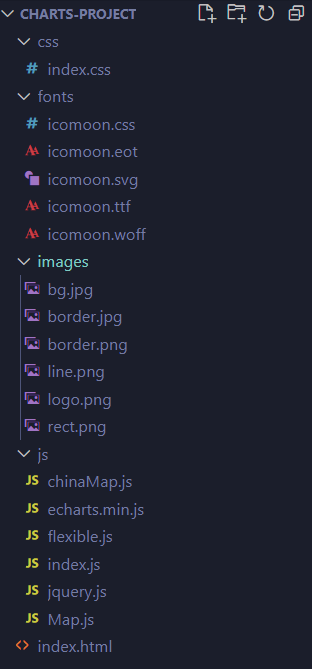
文件分布
index.html(搭建页面)
index.css (修饰页面)
fonts (放图标)
images (放图片)
js
jquery.js (调整页面的js)
flexible.js (尺寸大小的js)
echarts.min.js (charts图表的js)
chinaMap.js (中国地图js)
Map.js (对中国地图操作修改的js,代码太多不放在自己的js里面单独建一个js)
index.js (自己修饰页面的js)

引入echarts图表的方式
实例化对象
配置指定项和数据
配置项和数据给 实例化对象
浏览器缩放的时候,图表等比例缩放
例子
(function () {
// 1.实例化对象
var myChart = echarts.init(document.
querySelector(".pie"));
//2.配置指定项和数据
var option = {
// 提示框组件
tooltip: {
// trigger:触发方式,item:触发提示
trigger: 'item',
// a:serise系列图表名称 b:serise里面data里面的name c:data里面的value
// d:当前数据/总数据
formatter: '{a} <br/>{b} : {c} ({d}%)'
},
// 组件的颜色
color:['#006cff','#60cda0','#ed8884','#ff9f7f','#0096ff','#9fe6b8'],
// 控制图表
series: [
{
name: '寝室人数统计',
type: 'pie',
// 饼形图的半径,第一个是内半径,第二个是外半径
radius: ['10%', '80%'],
// 圆的中心位置
center: ['50%', '50%'],
// 饼图的模式,有radius半径模式,area面积模式
roseType: 'radius',
itemStyle: {
borderRadius: 3
},
data: [
{ value: 1, name: '7-117' },
{ value: 1, name: '10-512' },
{ value: 1, name: 'G4-0919' },
{ value: 1, name: 'G5-1022' },
{ value: 1, name: 'G5-1002' },
{ value: 2, name: 'G5-1013' },
{ value: 2, name: 'G5-1022' },
{ value: 3, name: '11-217' },
{ value: 5, name: 'G5-1003' },
{ value: 5, name: '6-323' },
{ value: 4, name: '11-223' },
{ value: 6, name: '11-224' },
{ value: 6, name: '11-301' },
{ value: 6, name: '11-302' }
],
// 标签的文字大小
label: {
fontSize:10
},
// 连接文字的线
labelLine: {
show:true,
length:1,
length2:3
}
}
]
};
// 3.配置项和数据给 实例化对象
myChart.setOption(option);
// 4.浏览器缩放的时候,图表等比例缩放
window.addEventListener('resize',function(){
myChart.resize();
})
})();整体项目放在百度网盘里
链接:https://pan.baidu.com/s/1M37iagIxHaNMKWkDhbWl7Q?pwd=lz9b
提取码:lz9b








 文章介绍了如何使用Echarts库创建饼图,包括实例化对象、配置项设定、数据绑定以及浏览器缩放时的图表等比例缩放。示例代码展示了从初始化Echarts到设置图表样式和数据的完整过程。
文章介绍了如何使用Echarts库创建饼图,包括实例化对象、配置项设定、数据绑定以及浏览器缩放时的图表等比例缩放。示例代码展示了从初始化Echarts到设置图表样式和数据的完整过程。

















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








