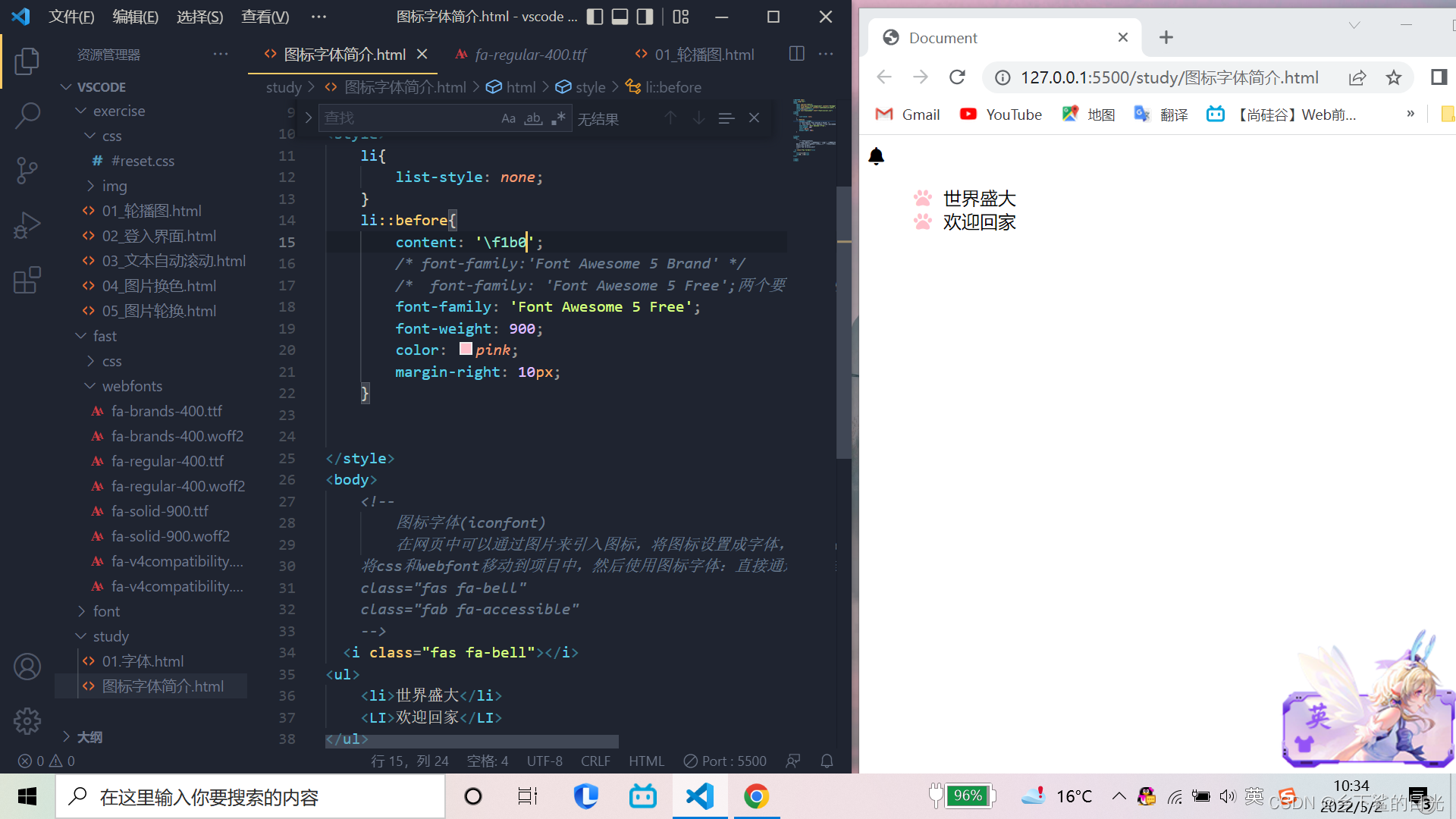
1.fontawesome图标库
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link rel="stylesheet" href="/fast/css/all.css">
</head>
<style>
li{
list-style: none;
}
li::before{
content: '\f1b0';
/* font-family:'Font Awesome 5 Brand' */
/* font-family: 'Font Awesome 5 Free';两个要试试是哪个 */
font-family: 'Font Awesome 5 Free';
font-weight: 900;
color: pink;
margin-right: 10px;
}
</style>
<body>
<!--
图标字体(iconfont)
在网页中可以通过图片来引入图标,将图标设置成字体,通过font-face来对字体进行引入
将css和webfont移动到项目中,然后使用图标字体:直接通过两种类名来使用:
例如:class="fas fa-bell"
class="fab fa-accessible"
fontawesome使用步骤:1.下载 2.解压 3.将css和webfont移动到项目中 4. 将all.css引入到网页中
-->
<i class="fas fa-bell"></i>
<ul>
<li>世界盛大</li>
<LI>欢迎回家</LI>
</ul>
</body>
</html>
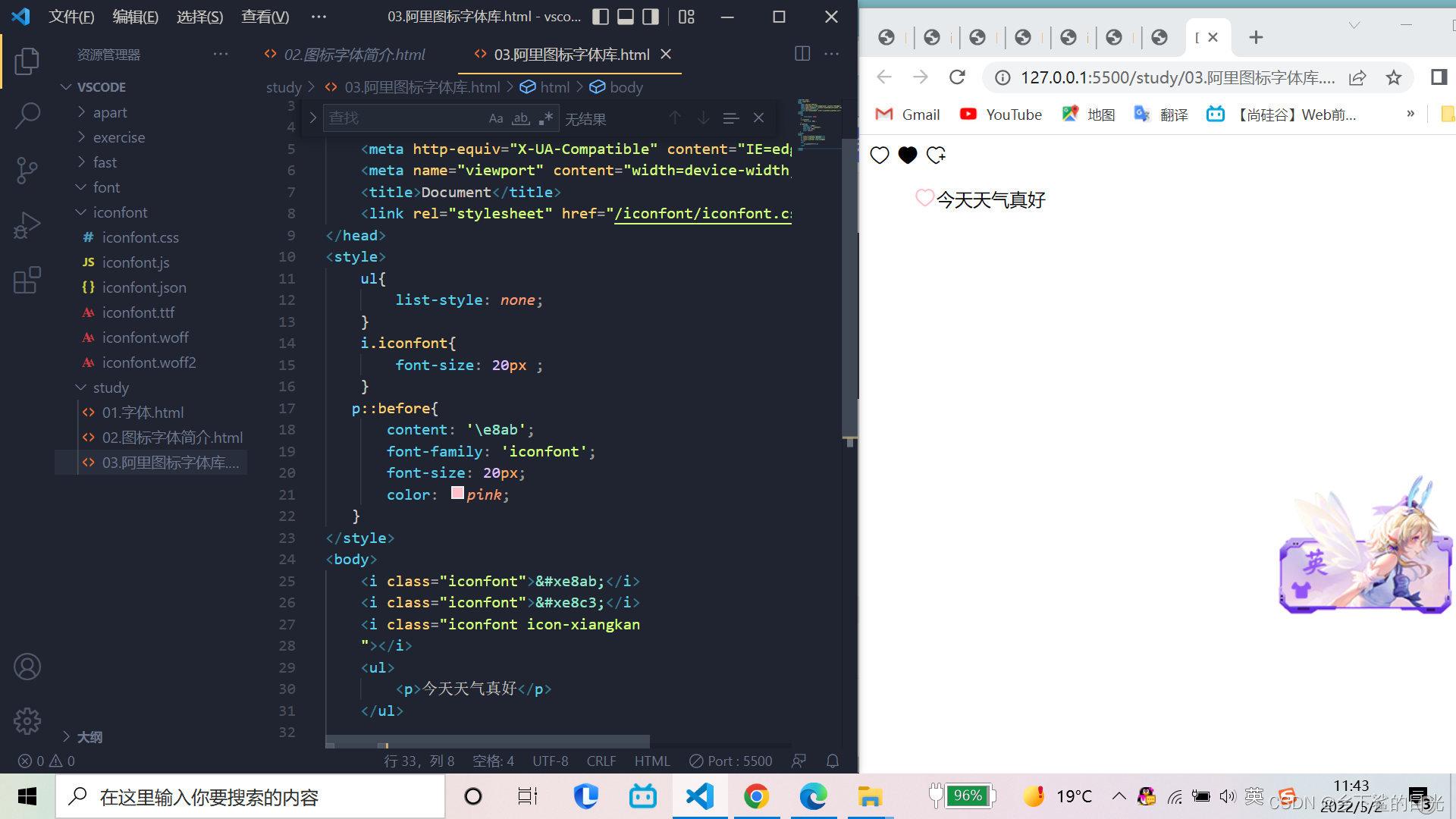
2.icoonfont阿里图标库
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link rel="stylesheet" href="/iconfont/iconfont.css">
</head>
<style>
ul{
list-style: none;
}
i.iconfont{
font-size: 20px ;
}
p::before{
content: '\e8ab';
font-family: 'iconfont';
font-size: 10px;
}
</style>
<body>
<i class="iconfont"></i>
<i class="iconfont"></i>
<i class="iconfont icon-xiangkan
"></i>
<ul>
<p>今天天气真好</p>
</ul>
</body>
</html>






















 6523
6523











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








