27.使用JQuery实现两个点击按钮,分别控制改变文本字体颜色和字体大小
<!DOCTYPE html>
<html lang="en">
<head>
<script src="https://code.jquery.com/jquery-3.6.0.min.js"></script>
<script>
$(document).ready(function() {
$("#colorButton").click(function() {
var color = $("#colorInput").val();
$("p").css("color", color);
});
$("#sizeButton").click(function() {
var size = $("#sizeInput").val();
$("p").css("font-size", size + "px");
});
});
</script>
</head>
<body>
<p>这是一段文本</p>
<label>字体颜色:</label>
<input type="text" id="colorInput" placeholder="输入颜色值">
<button id="colorButton">修改颜色</button>
<br>
<label>字体大小:</label>
<input type="text" id="sizeInput" placeholder="输入字体大小">
<button id="sizeButton">修改大小</button>
</body>
</html>
28.用js创建一个数组,并且对其进行冒泡排序
var array = [10, 3, 8, 2, 4];
function bubbleSort(arr) {
var len = arr.length;
for (var i = 0; i < len - 1; i++) {
for (var j = 0; j < len - 1 - i; j++) {
if (arr[j] > arr[j + 1]) {
var temp = arr[j];
arr[j] = arr[j + 1];
arr[j + 1] = temp;
}
}
}
return arr;
}
var sortedArray = bubbleSort(array);
document.write("排序结果:" + sortedArray);<!DOCTYPE html>
<html>
<head>
<title>冒泡排序</title>
<script src="28.js"></script>
</head>
<body>
</body>
</html> 
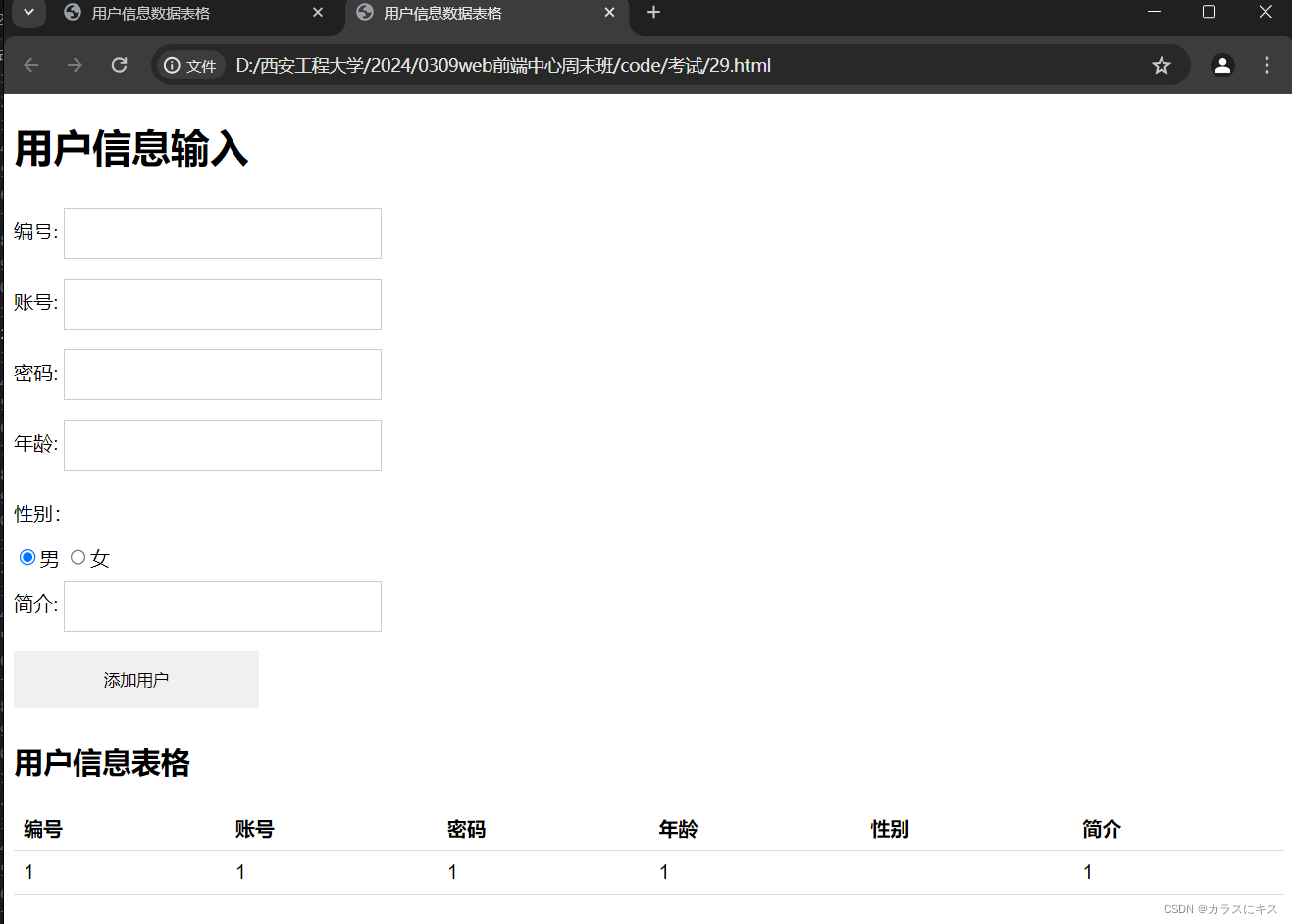
29.使用HTML+CSS+JS+JQuery完成,输入用户信息,转换为数据表格。
body {
font-family: Arial, sans-serif;
}
table {
border-collapse: collapse;
width: 100%;
}
th, td {
text-align: left;
padding: 8px;
border-bottom: 1px solid #ddd;
}
tr:nth-child(even) {
background-color: #f2f2f2;
}
input[type=number],[type=text] {
width: 25%;
padding: 12px 20px;
margin: 8px 0;
display: inline-block;
border: 1px solid #ccc;
box-sizing: border-box;
}
button {
padding: 14px 20px;
margin: 8px 0;
border: none;
cursor: pointer;
width: 200px;
}
button:hover {
opacity: 0.8;
}<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>用户信息数据表格</title>
<link rel="stylesheet" href="29.css">
<script src="https://code.jquery.com/jquery-3.6.0.min.js"></script>
<script src="29.js"></script>
</head>
<body>
<h1>用户信息输入</h1>
<form id="userInfoForm">
<label for="id1">编号:</label>
<input type="number" id="id1" name="id1" required>
<br>
<label for="account">账号:</label>
<input type="text" id="account" name="account" required>
<br>
<label for="password">密码:</label>
<input type="text" id="password" name="password" required>
<br>
<label for="age">年龄:</label>
<input type="number" id="age" name="age" required>
<br>
<p>性别:</p>
<input type="radio" name="gender" value="男" checked>男
<input type="radio" name="gender" value="女">女
<br>
<label for="synopsis">简介:</label>
<input type="text" id="synopsis" name="synopsis" required>
<br>
<button type="submit">添加用户</button>
</form>
<h2>用户信息表格</h2>
<table id="userInfoTable">
<thead>
<tr>
<th>编号</th>
<th>账号</th>
<th>密码</th>
<th>年龄</th>
<th>性别</th>
<th>简介</th>
</tr>
</thead>
<tbody>
</tbody>
</table>
</body>
</html>$(document).ready(function() {
$('#userInfoForm').on('submit', function(e) {
e.preventDefault();
var id1 = $('#id1').val();
var account = $('#account').val();
var password = $('#password').val();
var age = $('#age').val();
var sex = $('#sex').val();
var synopsis = $('#synopsis').val();
var newRow = $('<tr></tr>');
newRow.append($('<td></td>').text(id1));
newRow.append($('<td></td>').text(account));
newRow.append($('<td></td>').text(password));
newRow.append($('<td></td>').text(age));
newRow.append($('<td></td>').text(sex));
newRow.append($('<td></td>').text(synopsis));
$('#userInfoTable tbody').append(newRow);
$('#userInfoForm')[0].reset();
});
}); 






















 2955
2955











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










