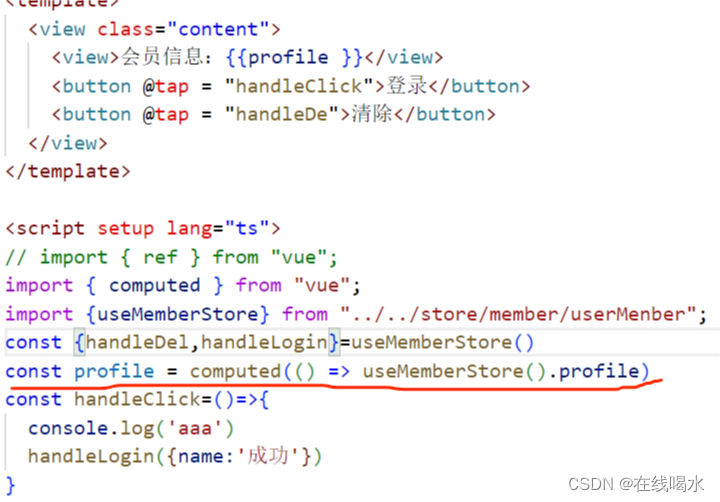
一开始我是引入定义的pinia状态,并且将他们解构(如下图),结果发现及时更新了状态值但是页面还是不更新,要手动刷新。

通过网上查找资料发现解构赋值出现了问题
方法一:采用计算属性
import {useMemberStore} from "../../store/member/userMenber";
const {handleDel,handleLogin}=useMemberStore()
const profile = computed(() => useMemberStore().profile)
方法二:之间在引用数据那里引入状态






















 1327
1327











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








