一些自己在VSCode上装的插件,换台电脑操作的时候可以快速的根据笔记去安装会用到的插件
但是如移动端的单位转换等插件和配置没有记录在这
目录
1、安装中文插件


2、快速打开浏览器

按住: ctrl + b,即可快速打开浏览器页面
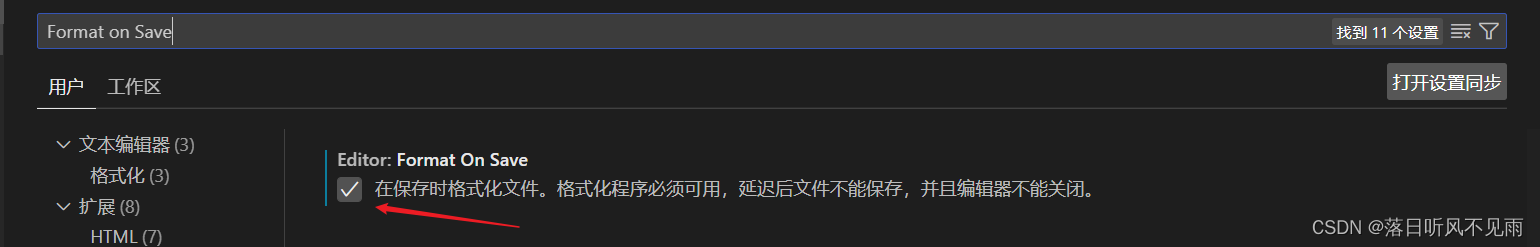
3、自动格式化代码
打开: 文件 --> 首选项 --> 设置
搜索:Format on Save,勾选

在代码编写的时候ctrl+s保存就会自动格式化
4、结束标签补全


auto rename tag 是一个自动同步修改前后标签名插件
5、配置Less插件
安装:Easy LESS

使用这个可以快速完成CSS的写法:即:编写的less文件,会被插件编译为css文件
配置:less插件的文件生成路径
打开:首选项—设置

修改里面的settings.json的代码,修改Less文件自动生成CSS文件路径
在代码中加上
"less.compile": {
"out": "../css/" //设置导出css路径
}把less编译的css路径保存到根目录下的css文件夹中
6、标签高亮匹配
安装:

使用:鼠标点击到HTML标签,即可显示出对应的标签区域

7、检测单词是否拼写正确
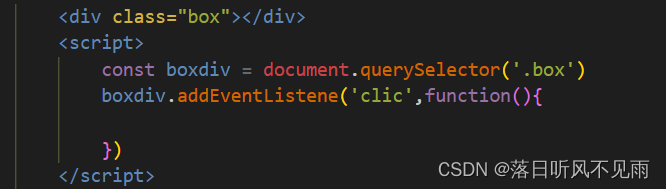
1、在js中声明变量名、方法名等,或者是属性、方法名编写错误
在这种默认的情况下,是没有提示错误的

(这里的变量名boxdiv没有小驼峰命名,且单词也出现了错误)
2、使用插件提醒是否拼写正确
安装:Code Spell Checker

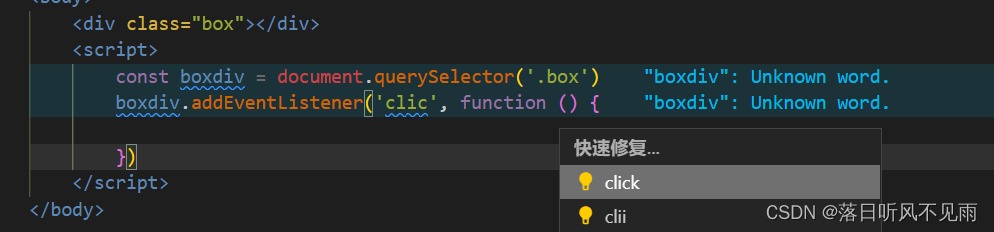
3、此时界面就会弹出蓝色的提示

鼠标放到蓝色波浪线,会有一个黄色灯泡的提醒,点击可以修改单词

8、代码、语法错误提醒
安装插件:Error Lens

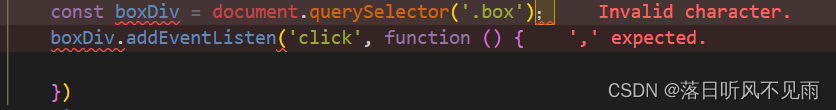
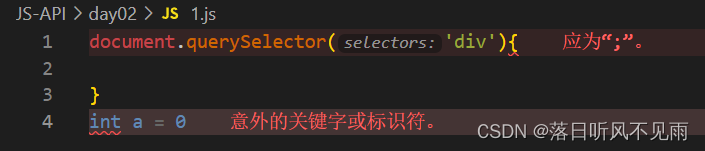
默认英文提示

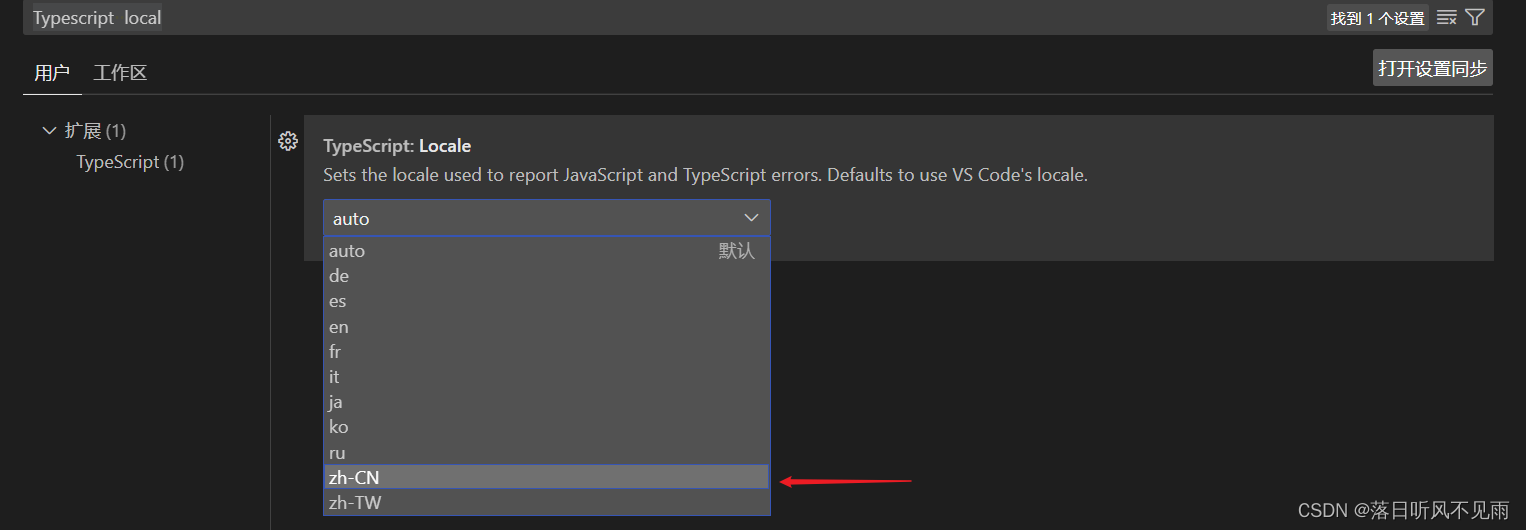
可修改为中文提示,打开设置,输入:Typescript local

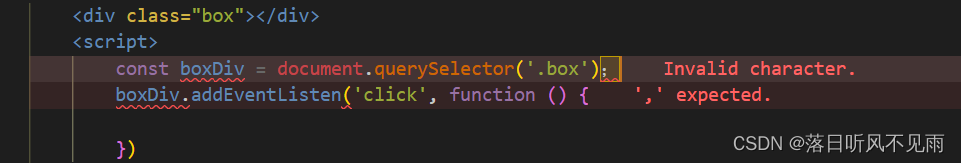
回到代码,在html中的js错误没有中文提醒

但是在js文件中是有中文提醒的

9、CSS智能提醒

HTML CSS Support(智能提示CSS类名以及id)
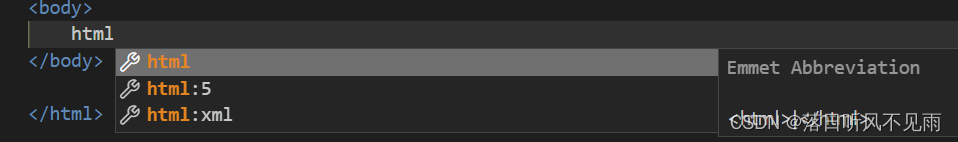
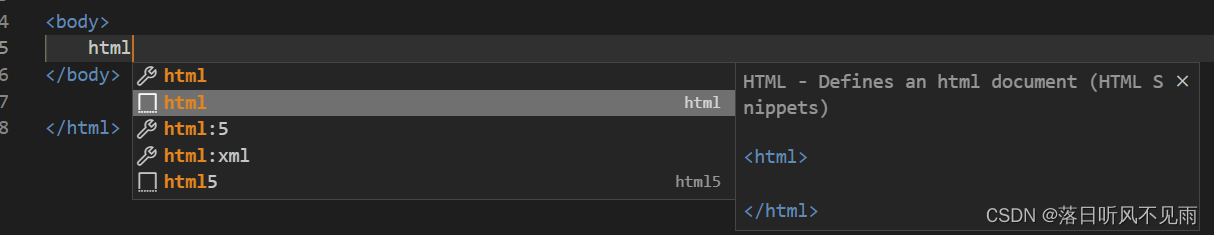
10、html代码自动补全

但感觉好像也没啥区别
禁用该插件写标签

打开它写标签

都差不多
11、JavaScript代码补全库

12、标签HTML页面浏览器自动刷新
安装插件:Live Server

打开:右键 -- >

快捷键:输入 Alt + L 以后,单击一个 O
(注意: Alt+b打开页面是不会跟这个插件同步更新的)























 3838
3838











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










