1.Vscode的安装
浏览器搜索vscode,点击进入官网

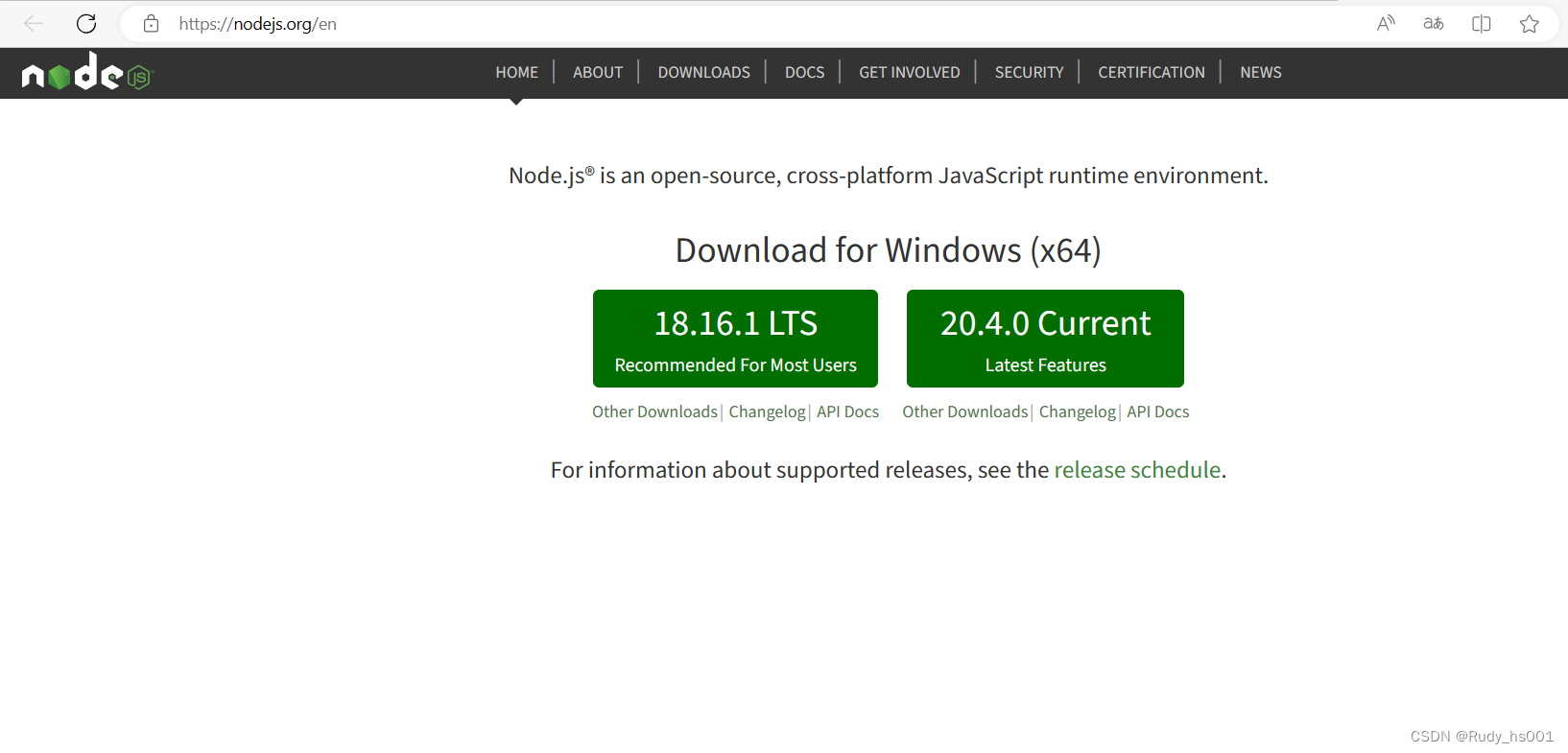
进去页面之后直接点击下载

安装完成后,需要汉化。进入编辑器后直接按照下面图片,搜索Chinese的插件,并安装

2.JavaScript的安装
安装完vscode是没有JavaScript的编程环境的,所以需要自己后续安装。安装方法也很简单,从nodejs.org上下载Node,安装选择长期支持版。

如果电脑是Windows操作系统,则在安装node时注意勾选:将Node添加到path

操作配置环境变量操作如下:
1.搜索框搜索"环境变量"
2.点击“环境变量(N)”
3.在系统变量找到“Path”双击进入,在新窗口的路径下面空白行双击输入安装Node的路径名我的是:C:\Program Files\nodejs
4.之后一直点各种确定,就好了,打开vscode
1.在编辑器新建文件夹存放代码
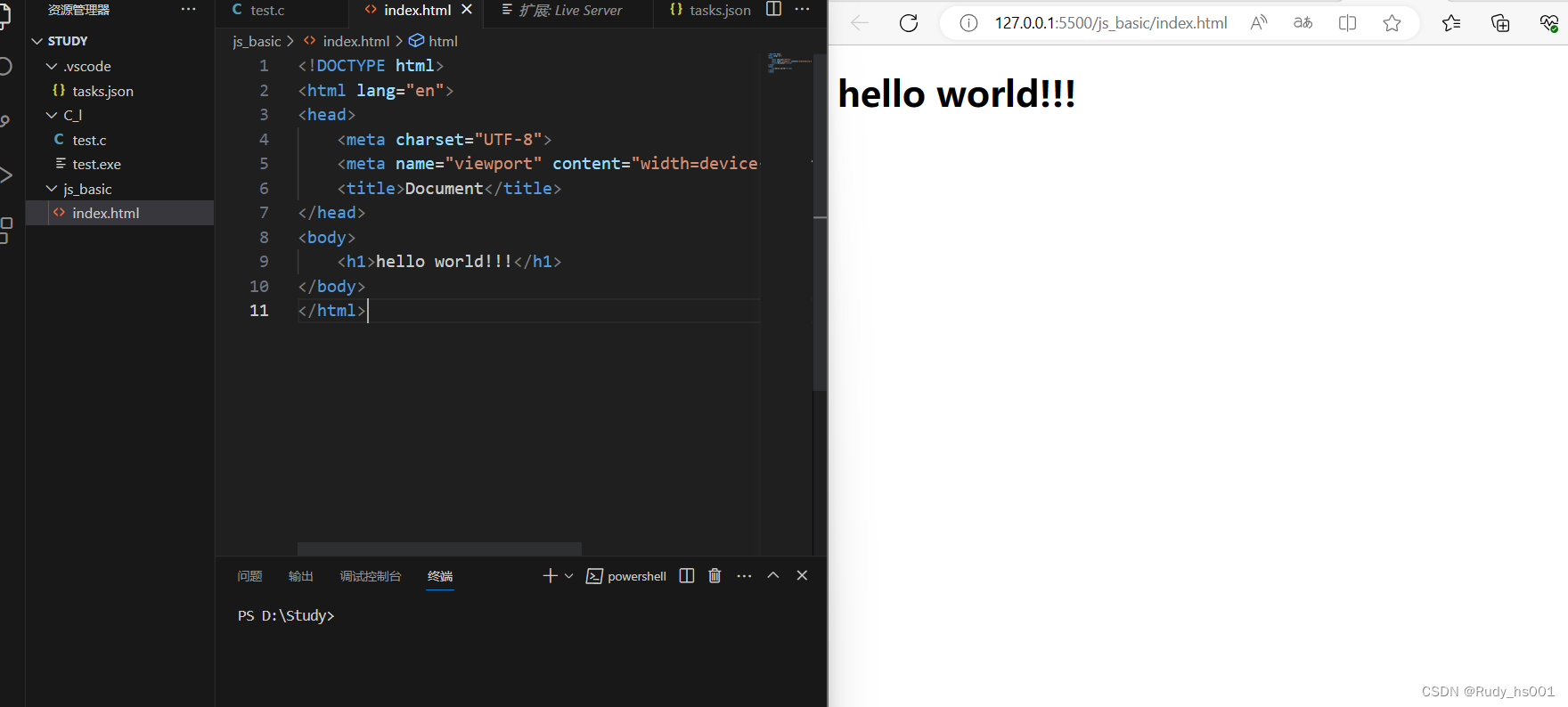
2.文件夹新建文件:index.html
3.输入英文感叹号,之后按回车或tab会显示基础HTML的样板
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<h1>hello world!!!</h1>
</body>
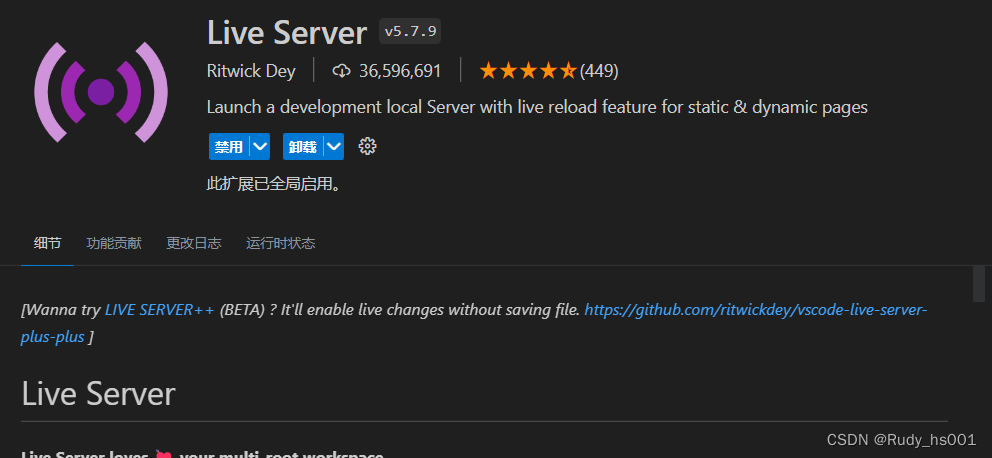
</html>4.在插件搜索框搜索“live server”安装,这个插件是一个轻量网页服务器作用是生成代码与浏览器的链接,运行我们网页应用(安装后要重启Vscode)

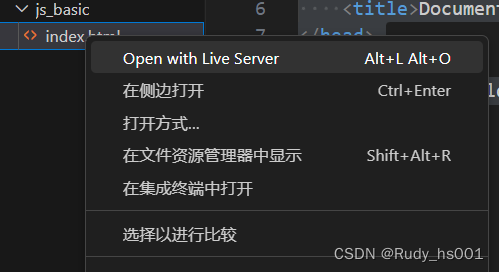
5.回到index.html,右键点“open with live server”

6.最后效果,表示环境安装成功,可以开始继续学习了























 314
314











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








