一、Vue是什么
(在这里借用官方的概念来解释)
Vue (发音为 /vjuː/,类似 view) 是一款用于构建用户界面的 JavaScript 框架。它基于标准 HTML、CSS 和 JavaScript 构建,并提供了一套声明式的、组件化的编程模型,帮助你高效地开发用户界面。无论是简单还是复杂的界面,Vue 都可以胜任。
Vue 是一个框架,也是一个生态。其功能覆盖了大部分前端开发常见的需求。
Vue的两个核心功能
-
声明式渲染:Vue 基于标准 HTML 拓展了一套模板语法,使得我们可以声明式地描述最终输出的 HTML 和 JavaScript 状态之间的关系。
-
响应性:Vue 会自动跟踪 JavaScript 状态并在其发生变化时响应式地更新 DOM。(在我理解来就是你的网页可以随着你写的代码实时更新的意思)
二、搭建一个Vue环境
参考http://t.csdnimg.cn/OtMj1 作者写的文章很详细,搭建好环境后可以用IDEA或者下载一个Visual Studio Code(vscode)来打开你的项目进行开发
如果你想创建新的项目可以选择用脚手架来创建。
具体的步骤为:1、win+r输入cmd打开命令提示符
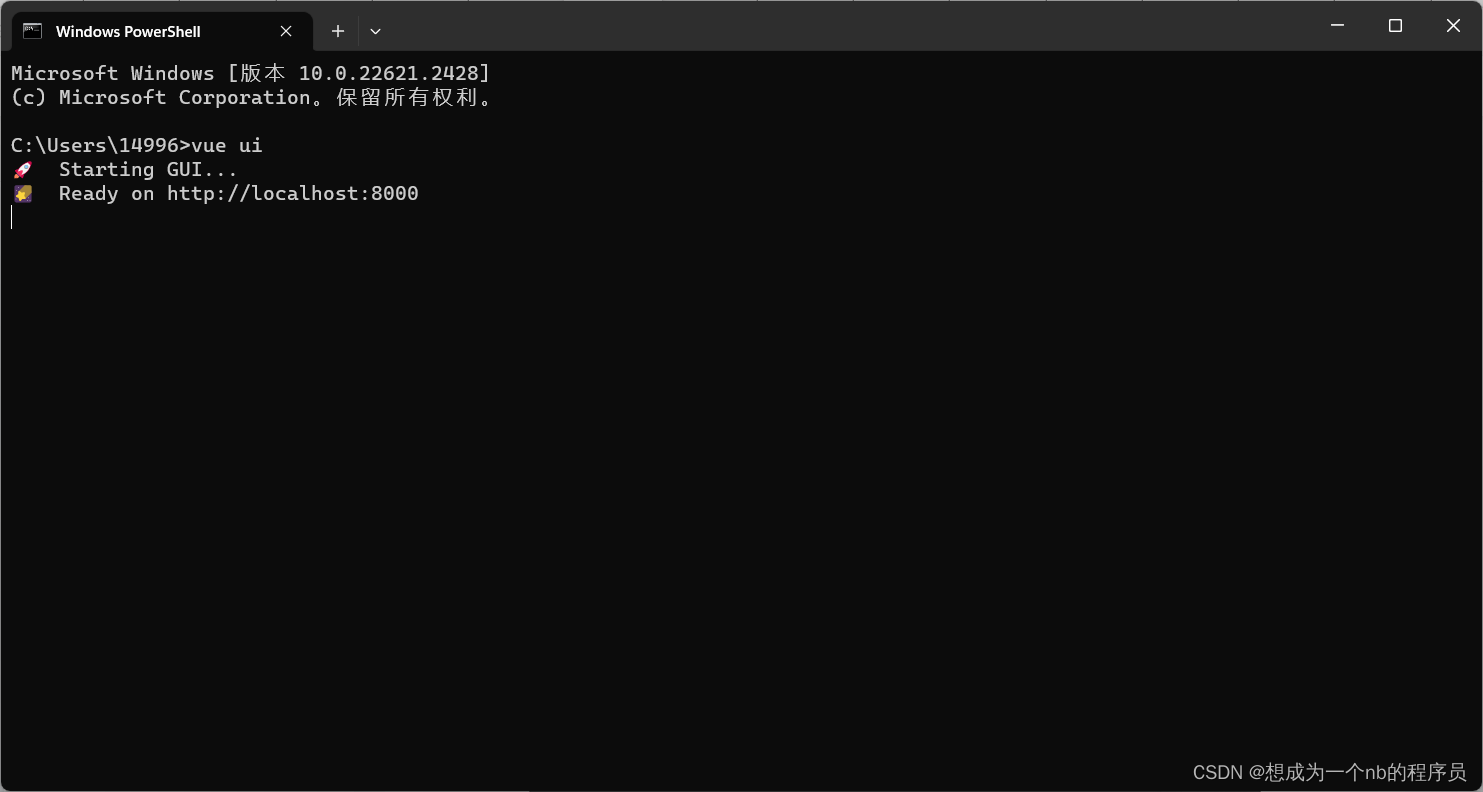
2、输入vue ui 回车如下图

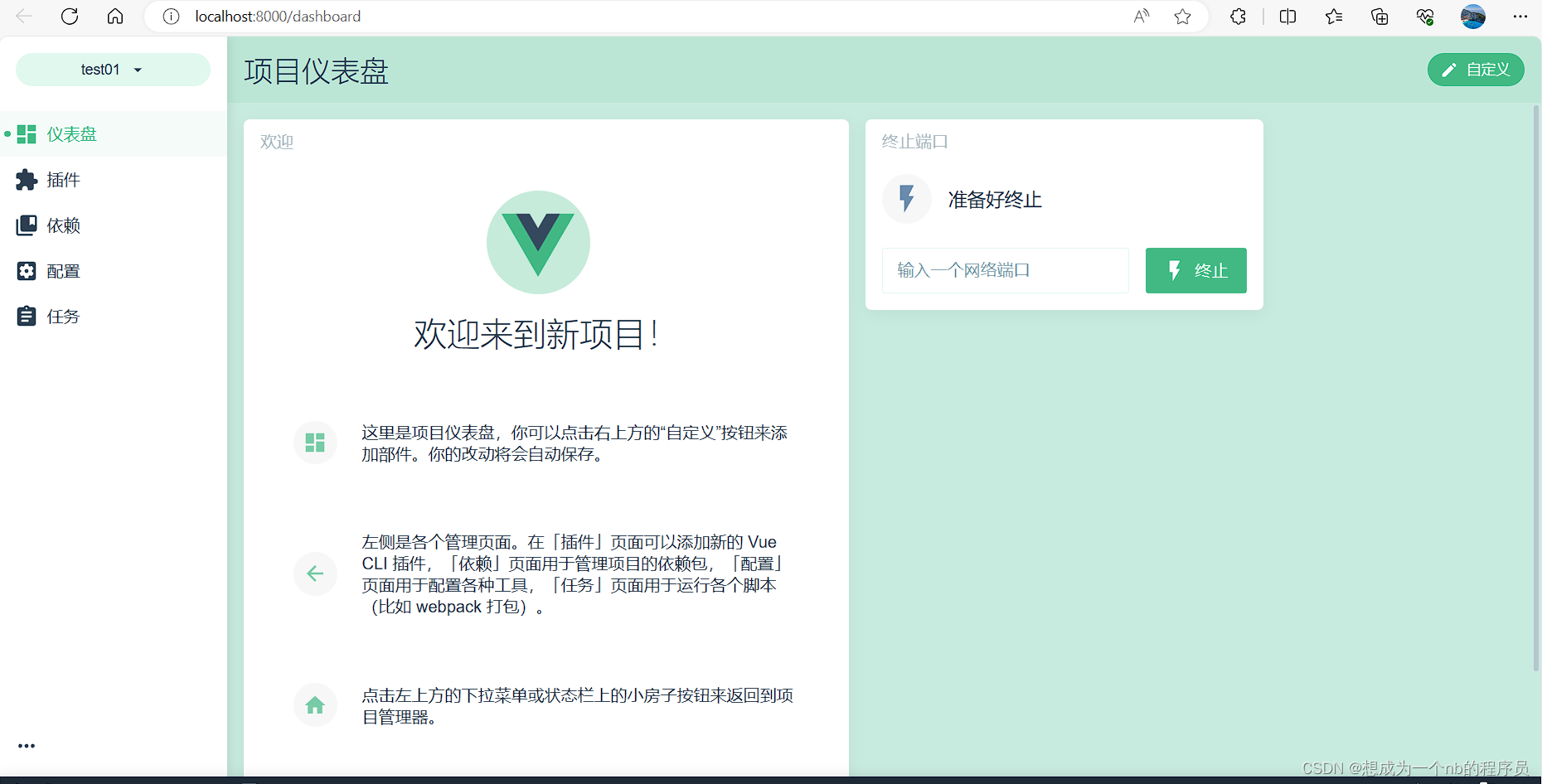
3、等待加载,然后会弹入到一个页面如下图(因为我已经创建了一个项目所以弹的是这个页面)

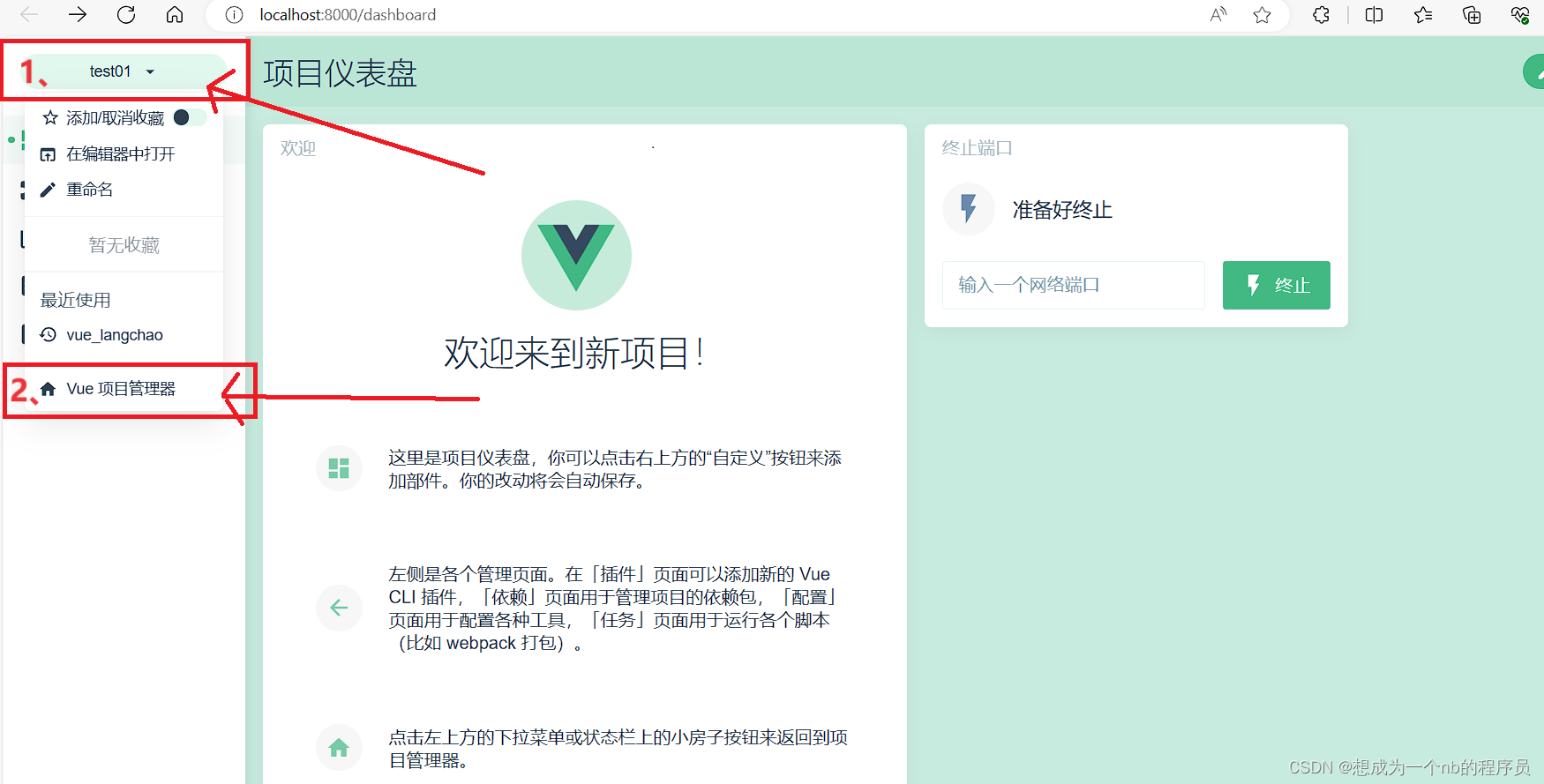
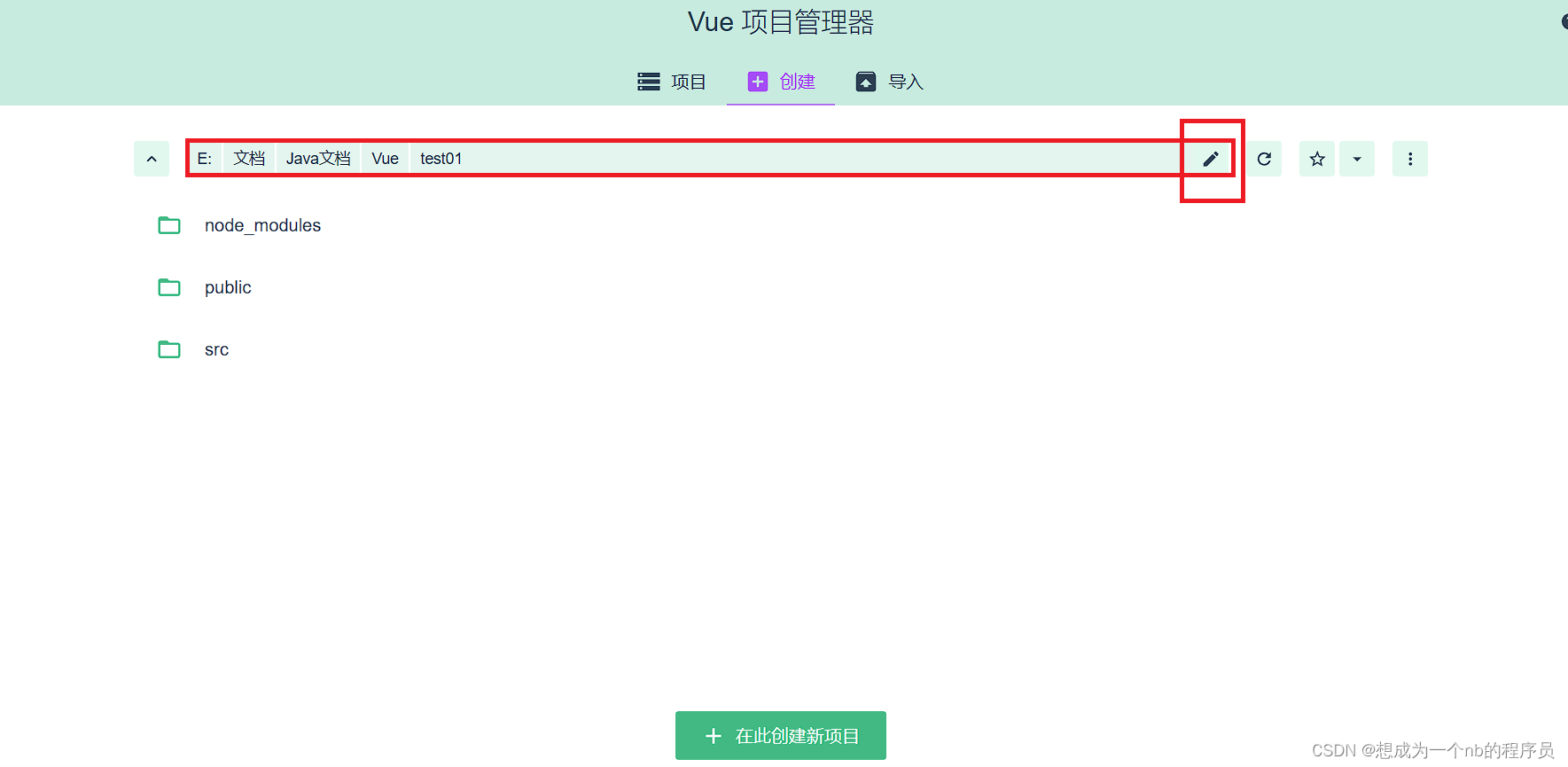
首先返回项目管理器,如下图,按照图片上的操作顺序点击

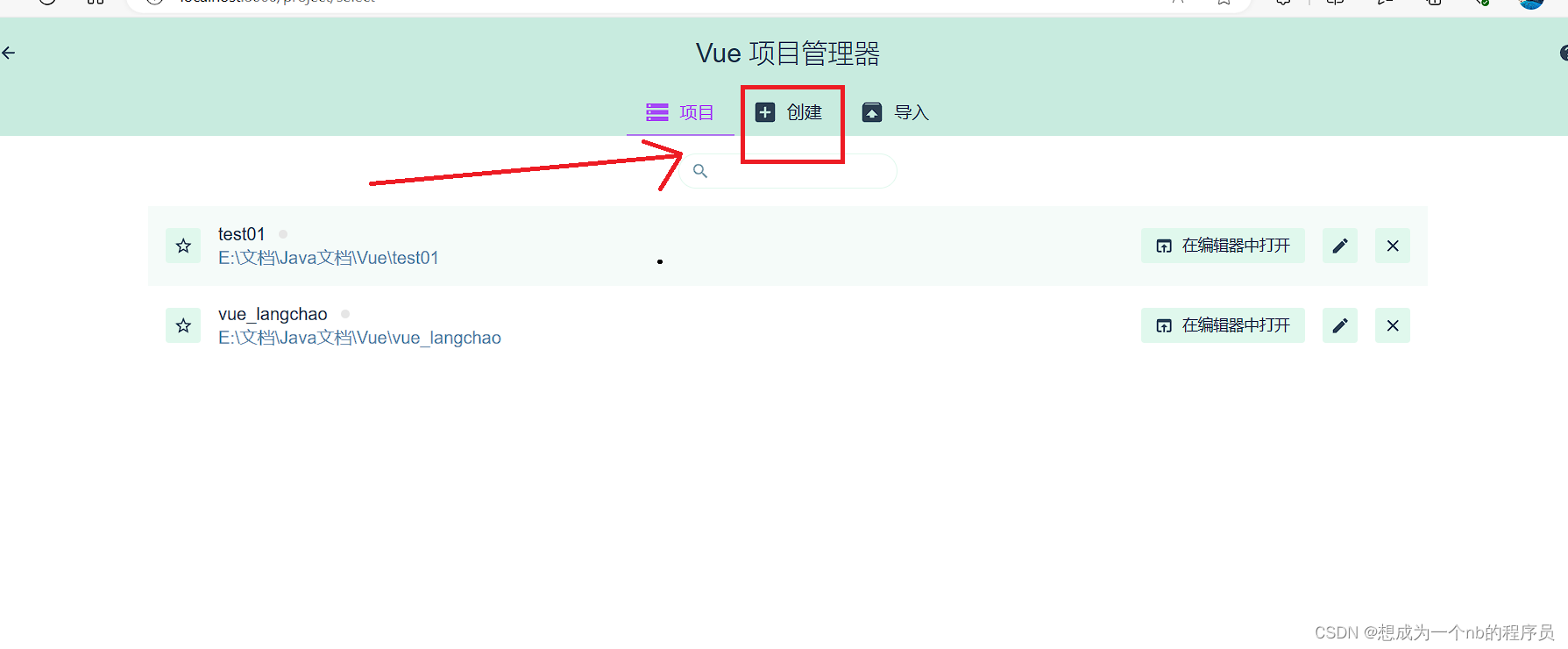
4、此时就会出先下面这个页面
点击上图的创建,出现下图,然后点击画笔或者双击路径都行

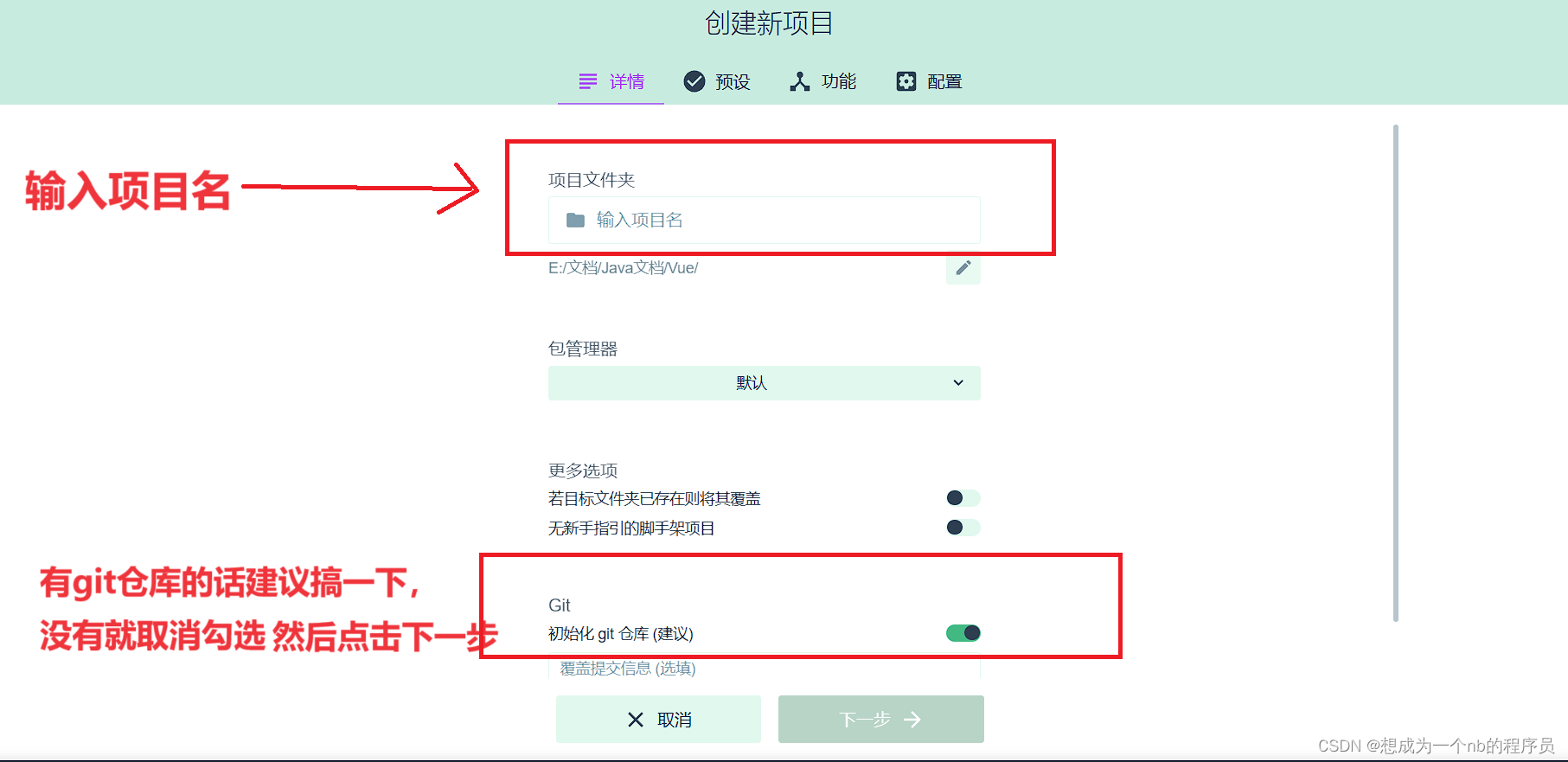
5、输入你要创建项目的路径(文件夹),然后回车!!! 点击创建项目


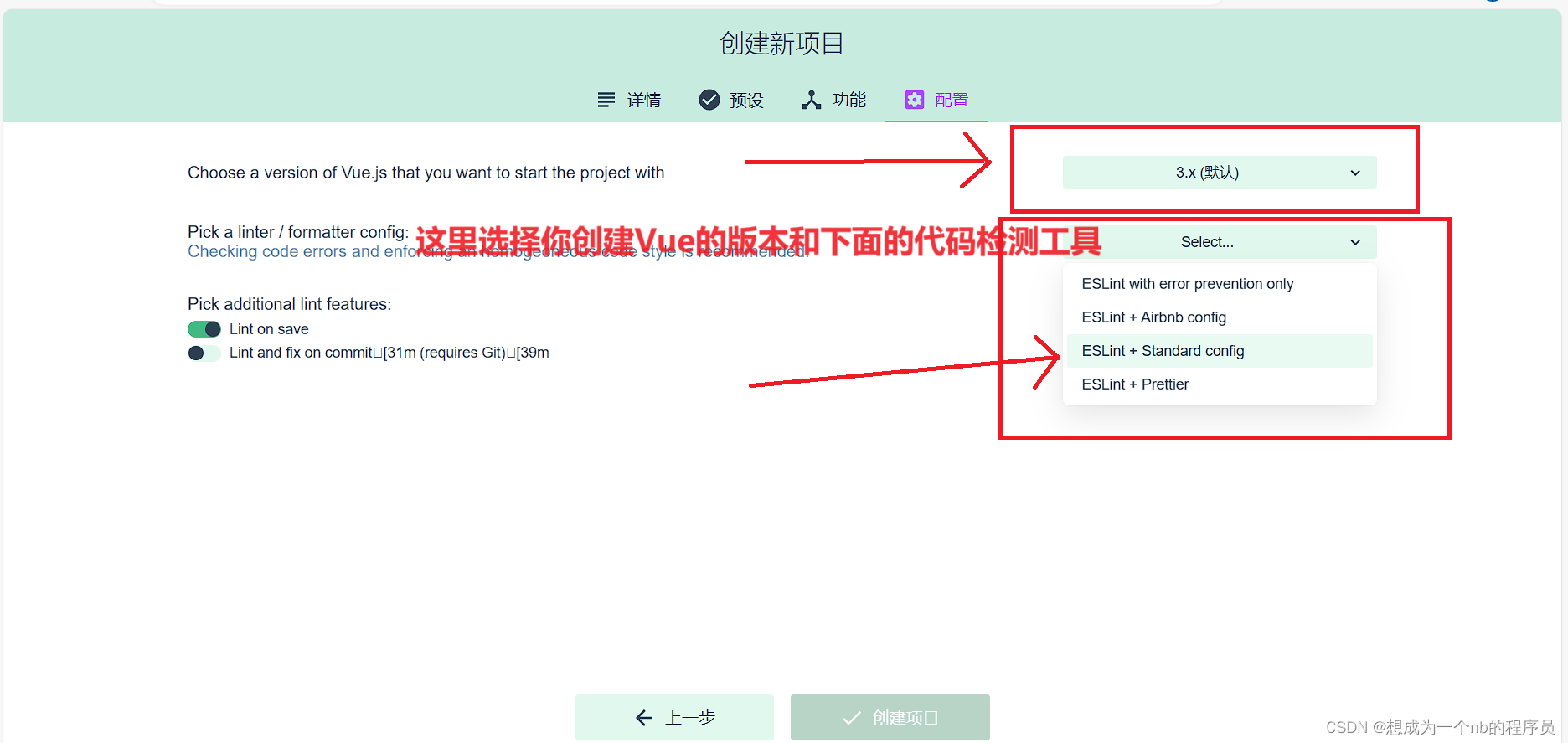
然后点击下一步


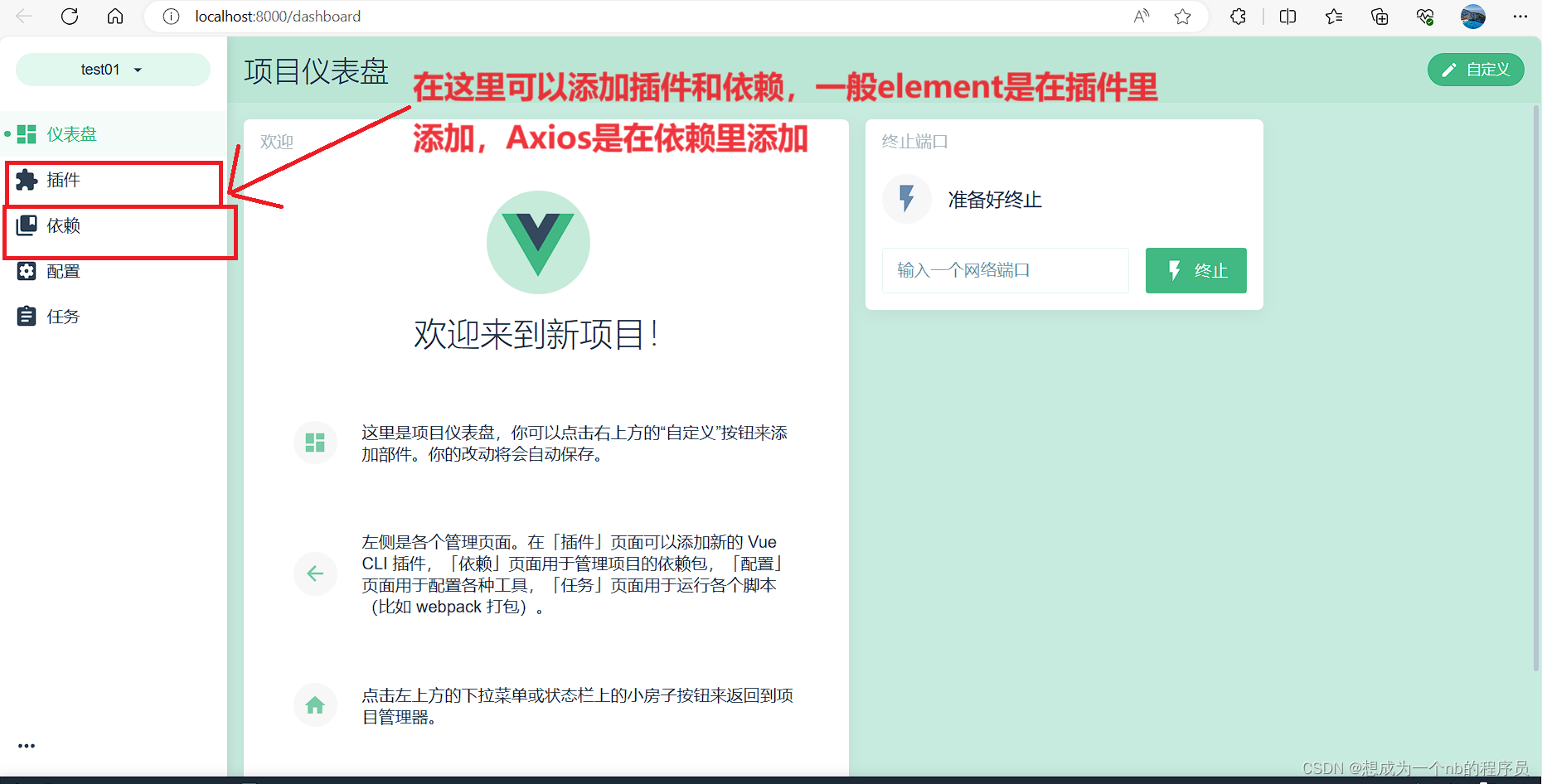
然后点击创建文件,等待加载,进入项目仪表盘(第3步的图片)至此,你的Vue项目就创建完成了
最后就是添加插件和依赖了

然后就可以用你的IDEA或者vscode去打开你的项目了!





















 1172
1172











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








