目录
什么是AOP
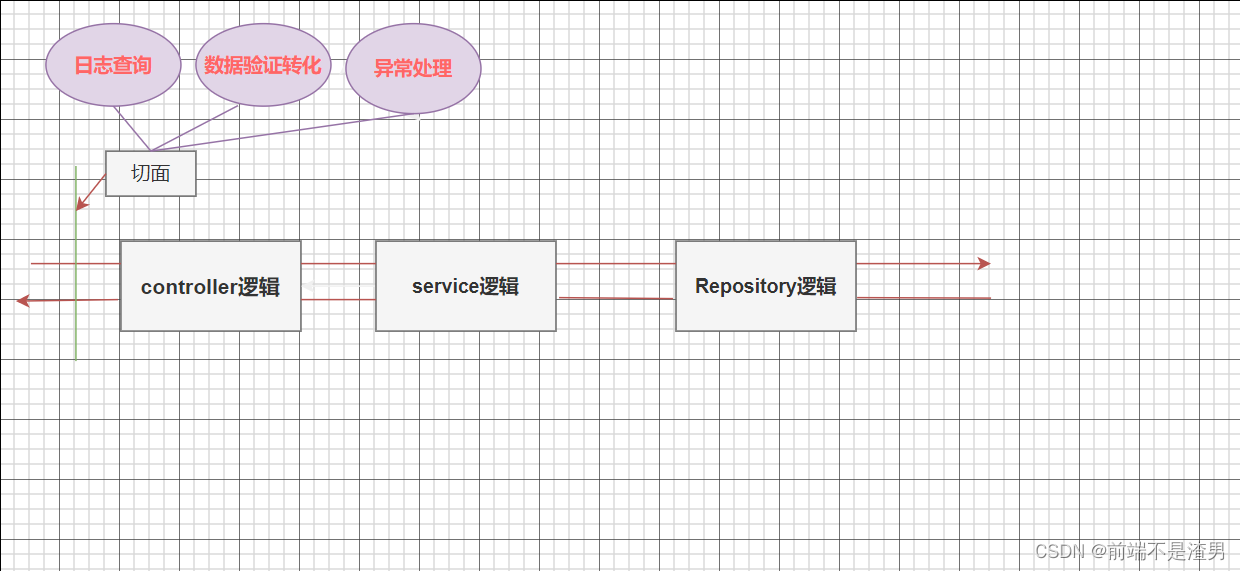
AOP (Aspect-Oriented Programming) 是一种编程范式,它旨在通过将横切关注点(cross-cut concern)从主要业务逻辑中分离出来,以提高代码的可维护性和可重用性。
后端的架构基本都是MVC风格,一个请求过来可能会经过controller(控制器)、service(服务)、repository(数据库访问)的逻辑

在 AOP 中,横切关注点是指那些在一个应用程序中跨越多个模块或层的功能,例如日志记录、事务管理、安全性、异常处理等。这些关注点通常不能直接归类到单个模块或类中,而是散布在整个应用程序中。
AOP 使用装饰器、拦截器、代理等技术来实现横切关注点的分离和重用。通过 AOP,可以将与关注点相关的代码抽象成一个或多个横切面(aspects),它们可以在应用程序中的不同位置进行织入(weave),插入到目标代码中。

什么是拦截器
在 Nest.js 中,拦截器(Interceptors)是一种可用于在处理请求之前、之后或处理过程中干预和转换数据的强大机制。它们允许你在执行路由处理程序之前和之后,以及在异常抛出时对请求和响应对象进行操作。拦截器有以下几种作用
-
日志记录: 拦截器可以用于记录请求和响应数据,以便跟踪应用程序的活动、调试问题或分析性能。
-
验证和转换数据: 通过拦截器,你可以验证请求的有效性,转换请求数据或响应数据的格式,以适应特定的需求。
-
权限控制: 拦截器可以用于检查用户的权限、角色或其他访问控制要求,以确保只有有权限的用户可以访问特定的路由或资源。
-
异常处理: 拦截器可以用于捕获和处理异常,通过统一处理异常情况,你可以避免重复的错误处理逻辑,并提供一致的错误响应。
-
缓存: 拦截器可以用于实现缓存机制,将某些请求的响应缓存起来,提高系统的性能和响应时间。
使用拦截器,可以在整个请求-响应生命周期中执行各种操作,例如:
- 在请求到达路由处理程序之前,对请求进行预处理或验证。
- 在路由处理程序执行之前或之后,对请求和响应进行操作。
- 在异常发生时,捕获并统一处理异常。
基本使用
通过命令,创建一个拦截器, 在nestjs中拦截器依赖于rxjs实现对数据的转换,处理
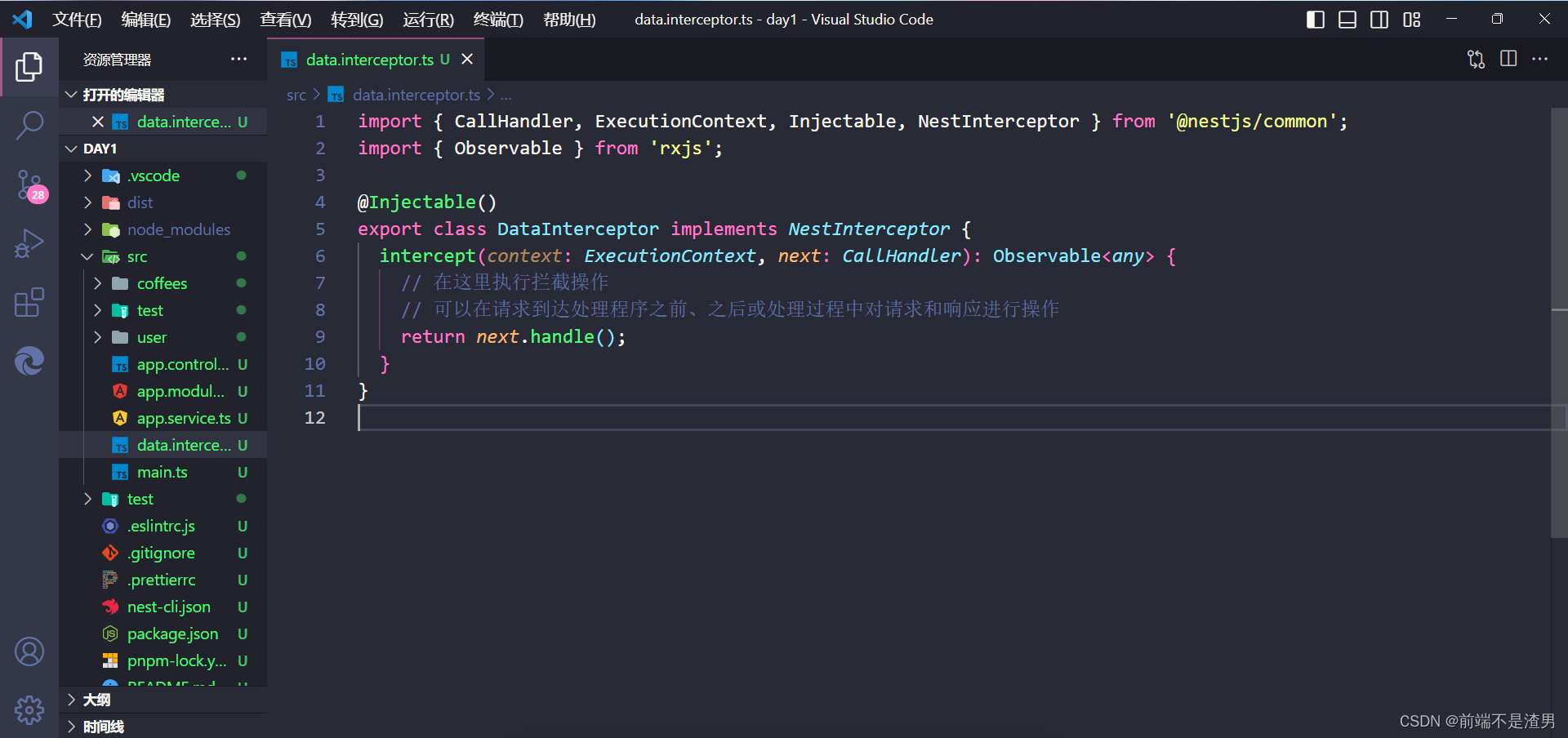
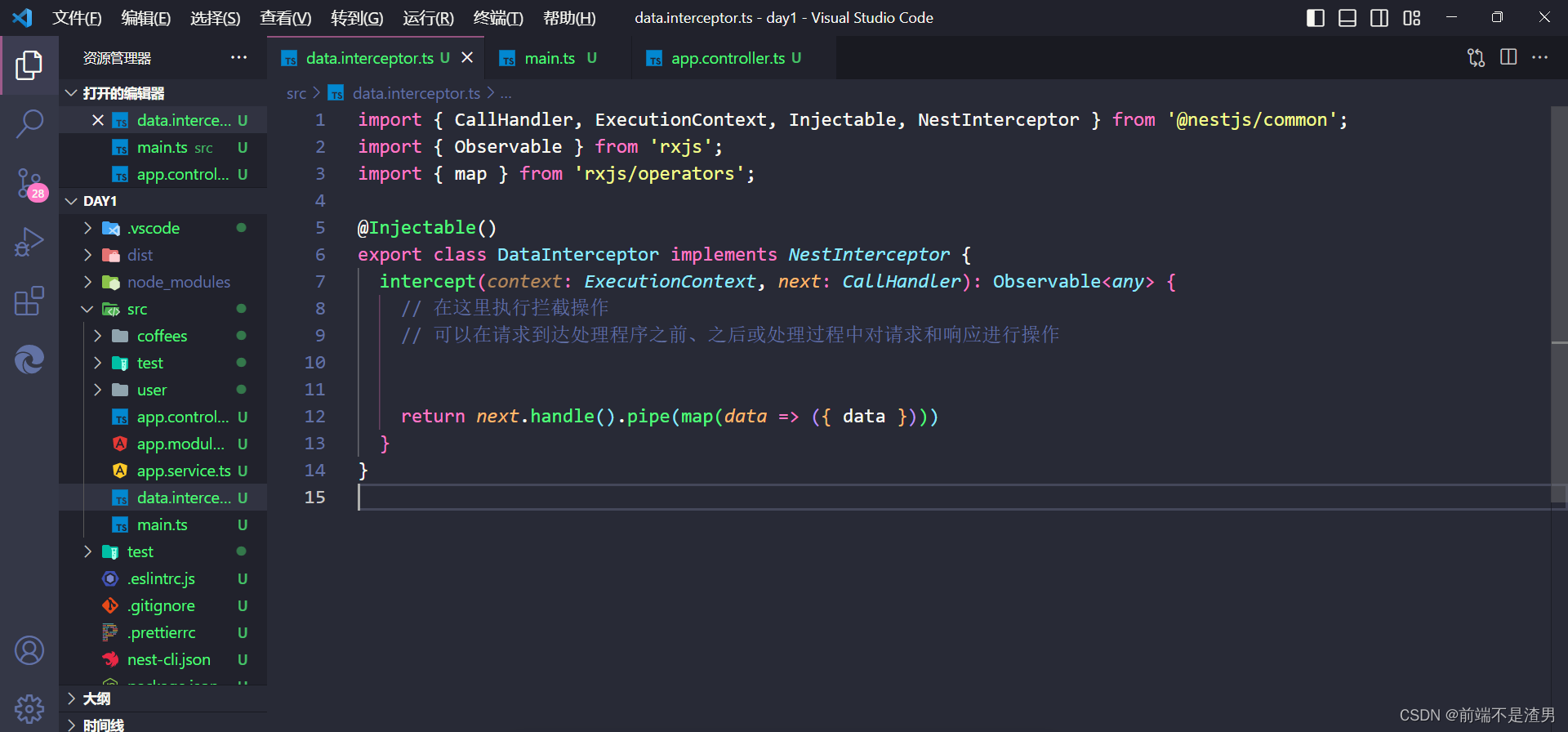
Interceptor 要实现 Nest Interceptor 接口,实现 intercept 方法,调用 next.handle() 就会调用目标 Controller,可以在之前和之后加入一些处理逻辑。
nest g itc data
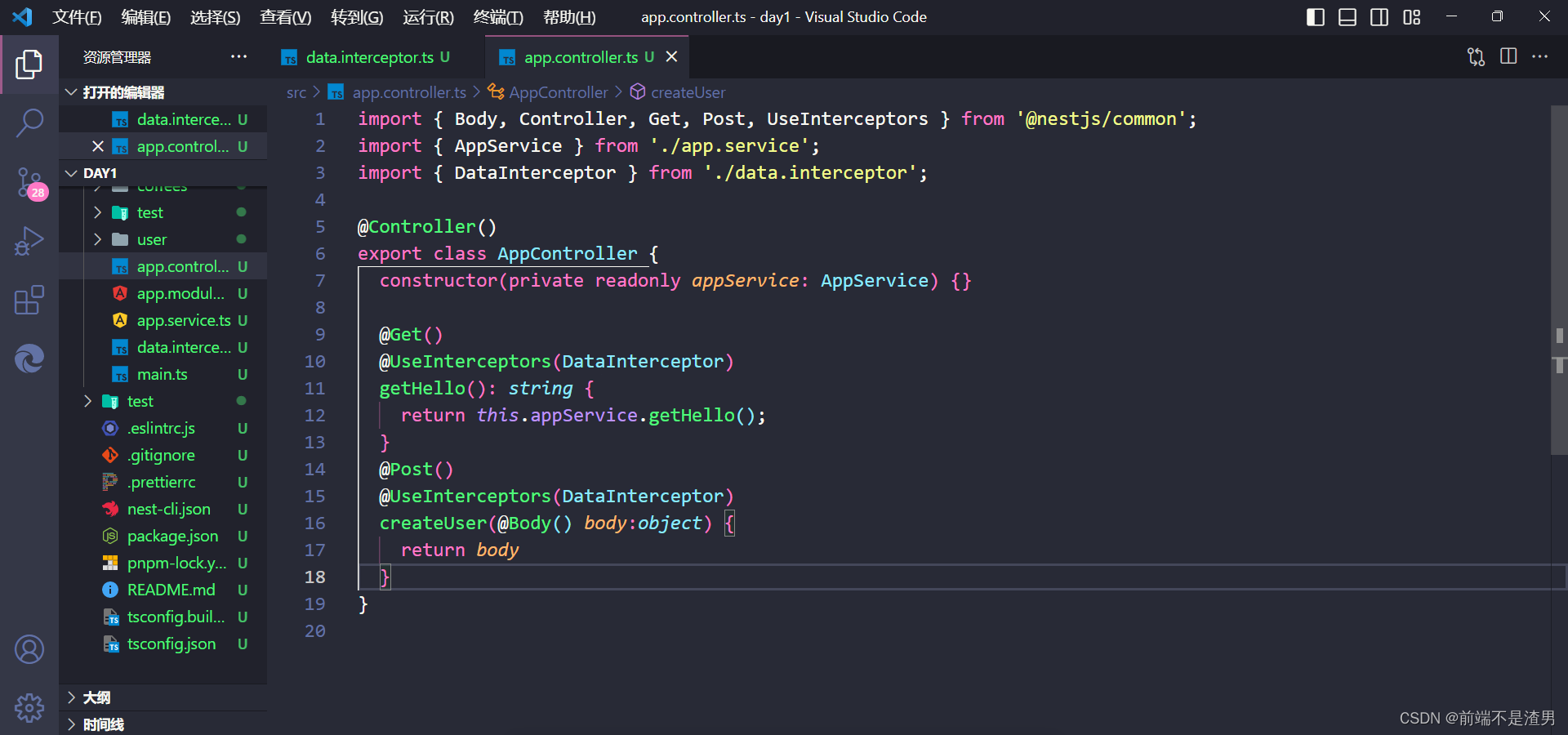
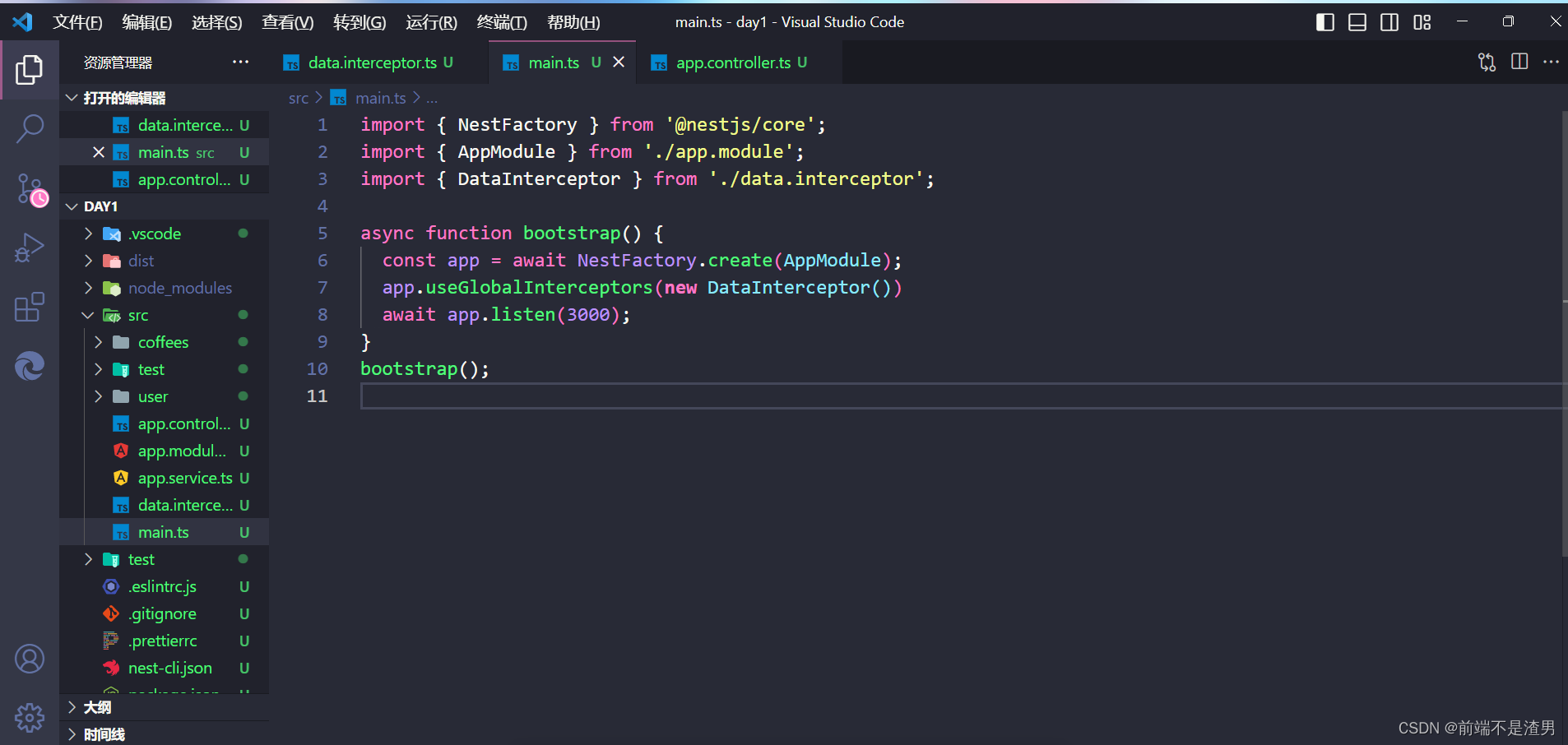
在controller中使用,用法同pipe,guard,也可以全局使用


实例应用
接下来让我们通过几个小案例来加深对拦截器的理解
数据转换以及验证
在前后端交互的过程中,很常见的一个应用场景,后端返回的数据的格式,比如返回的json数据外面再包一层data,当然,这个要看个人和公司开发习惯,这样我们可以用拦截器对响应后的数据进行处理
通过rxjs中的pipe对响应后的数据进行处理

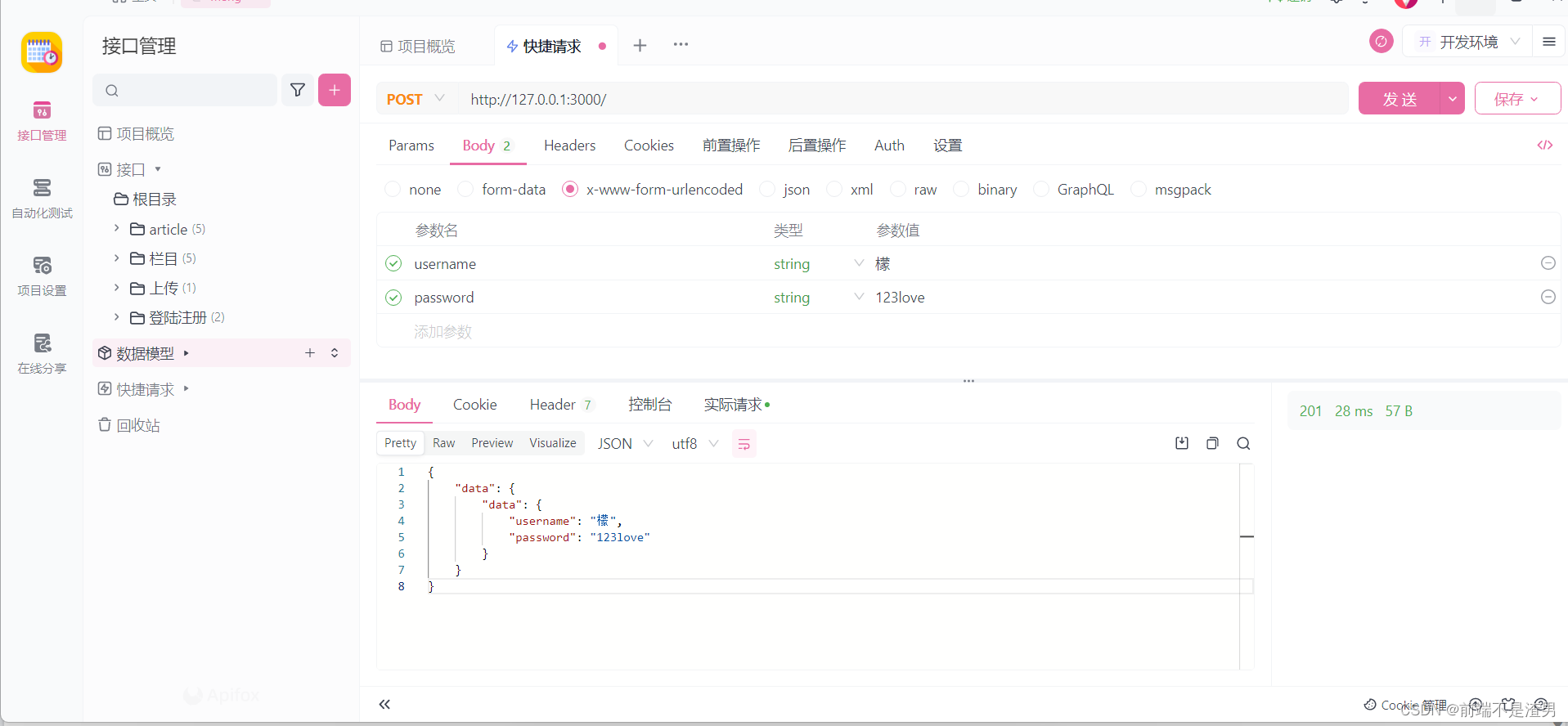
当我们发起一个post请求来获取请求体时,就可以看到如下 包裹的数据格式
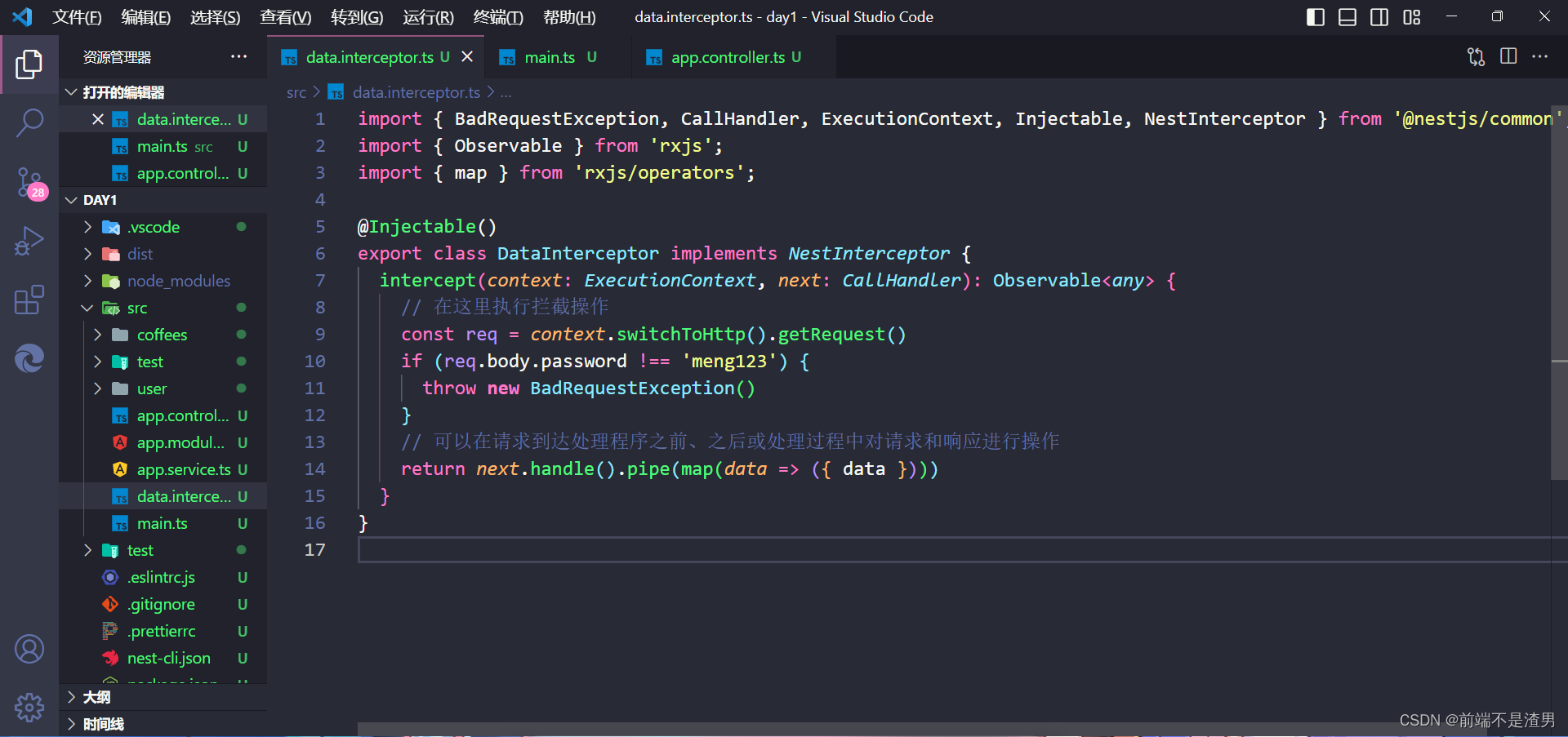
因为拦截器有context,我们可以获取上下文,因此可以对请求的数据进行拦截,验证

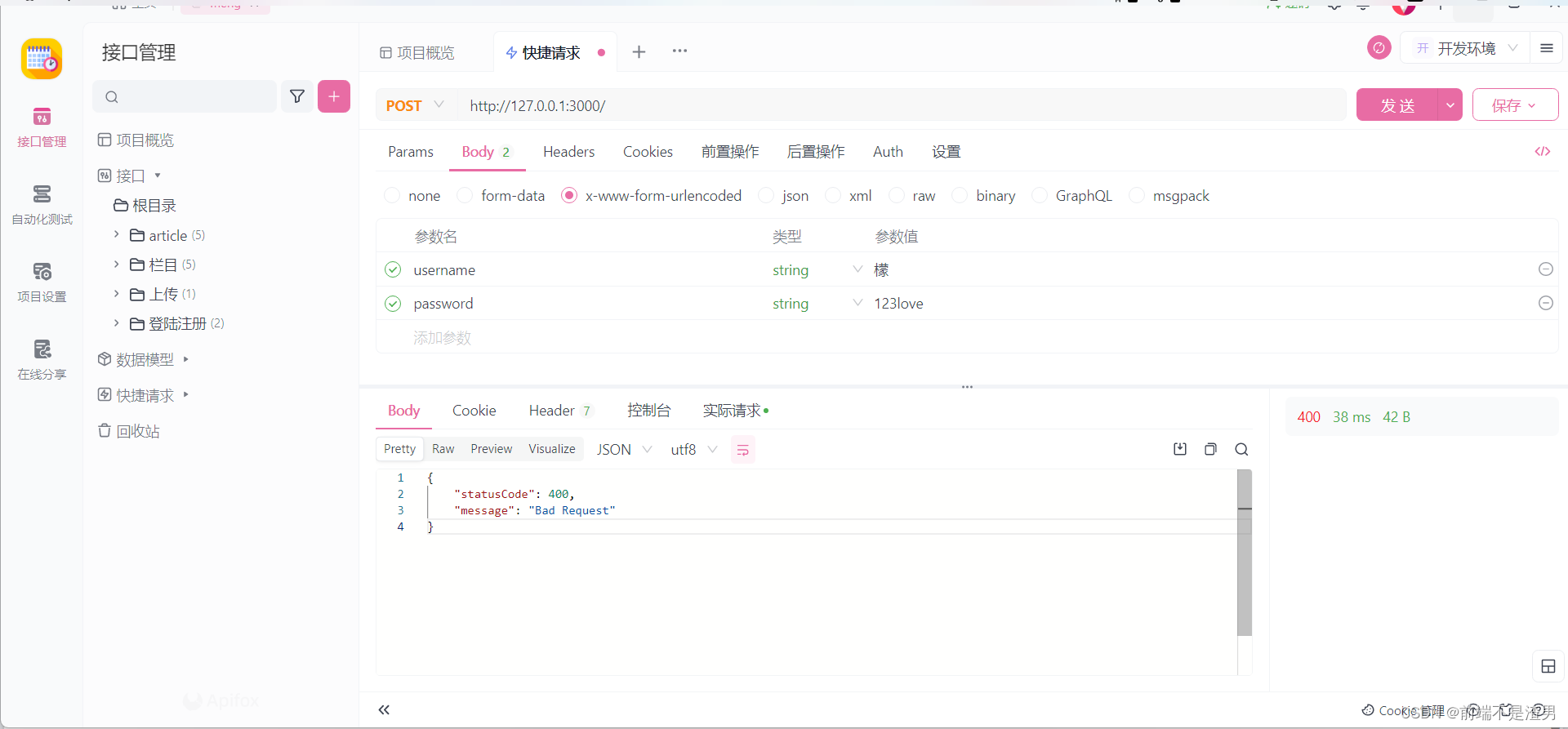
我们对请求前的密码进行检验

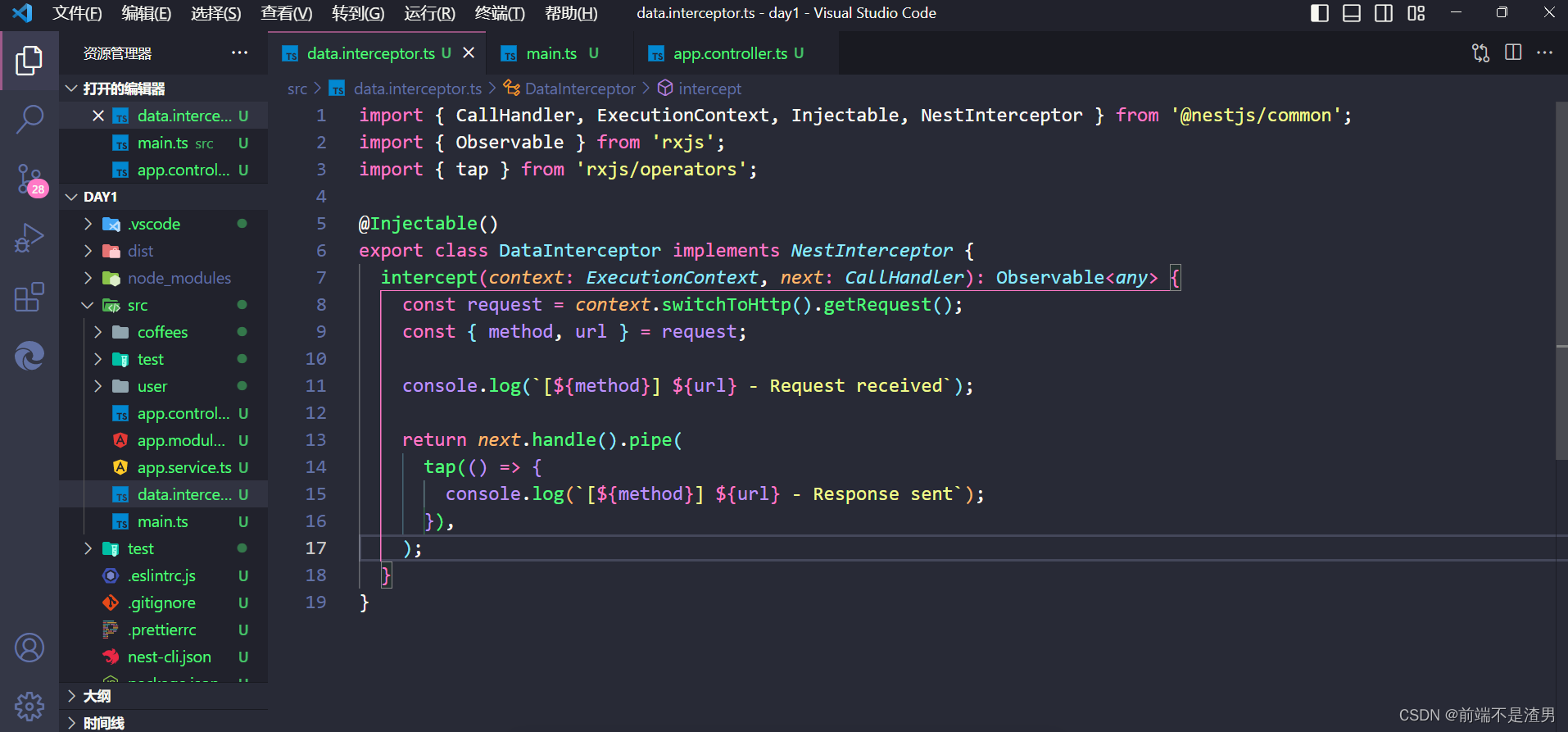
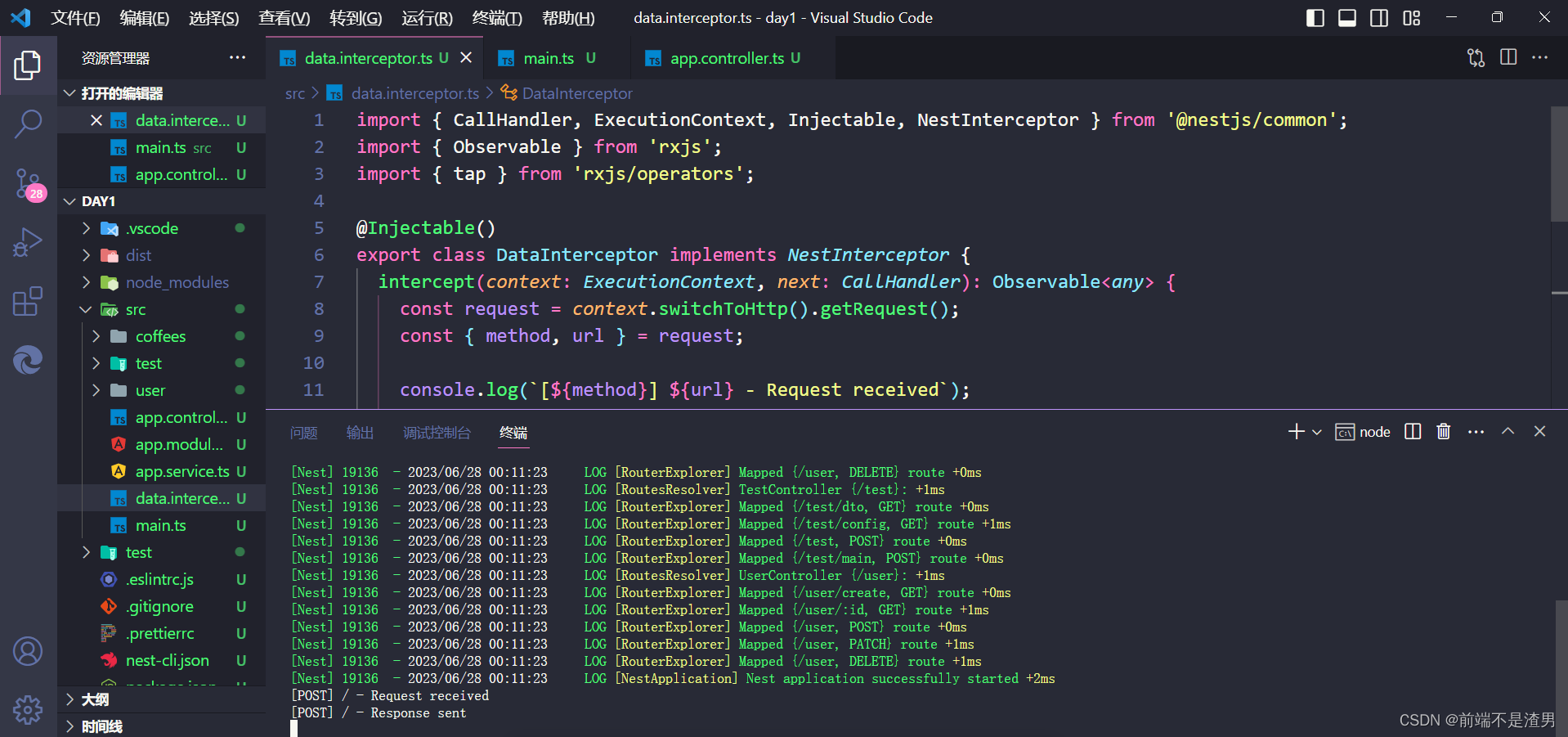
打印日志
我们首先从 中获取请求对象,并提取出请求的方法和 URL,并打印请求接收的日志。然后,调用 方法获取被拦截路由处理后的结果,并通过 操作符添加一个回调函数。在回调函数中,我们打印响应发送的日志。


总结
通过使用拦截器,你可以对请求和响应进行统一的处理和干预,从而实现更高级的功能,例如日志记录、验证、权限控制等,同时提高代码的可重用性和模块化。
拦截器用法和guard,pipe类似,所以学习成本不高,容易理解,拦截器主要依赖于rxjs,有很多方法这里拓展不到,如果想了解更多,希望去看看rxjs, 最后,希望对大家有帮助!






















 3590
3590











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








