在大致了解了语音相关的后端代码,为了使能够在网页上与用户进行实时交互,开始实现其前端代码,使其能够从浏览器接收音频,并返回结果,本周主要是对于语音听写进行前端初步实现。
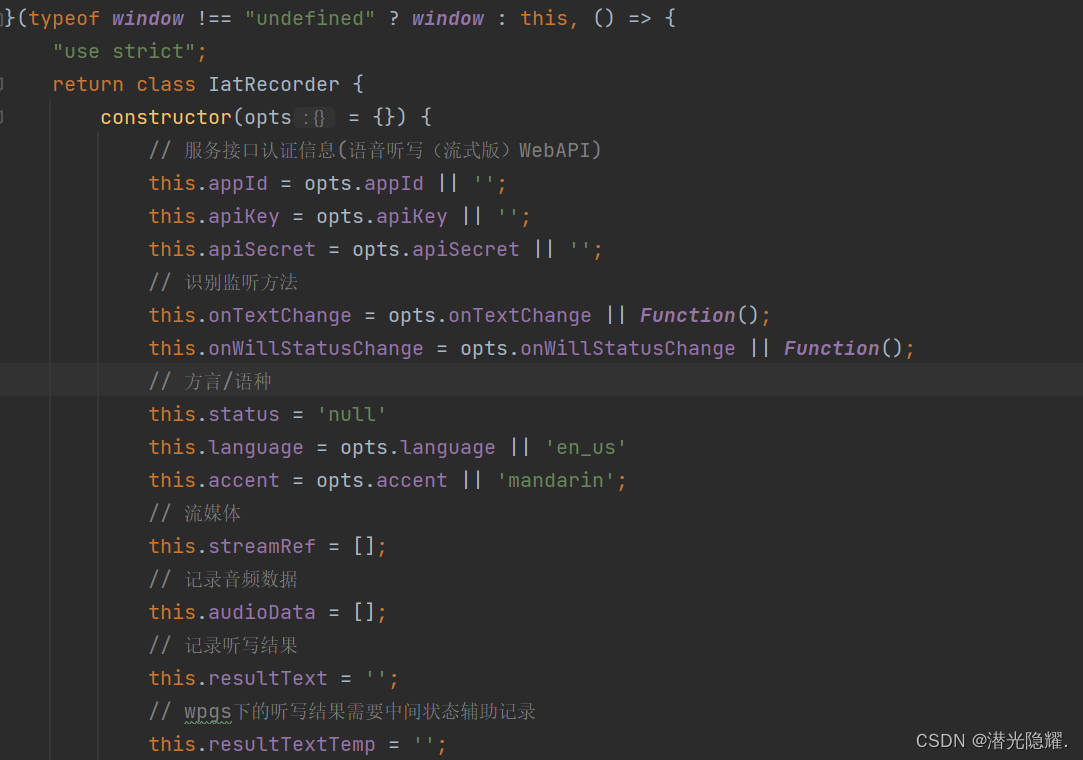
编写javascript代码,这里和后端实现类似,一开始都是先将所需参数传入,便于调用讯飞的api。

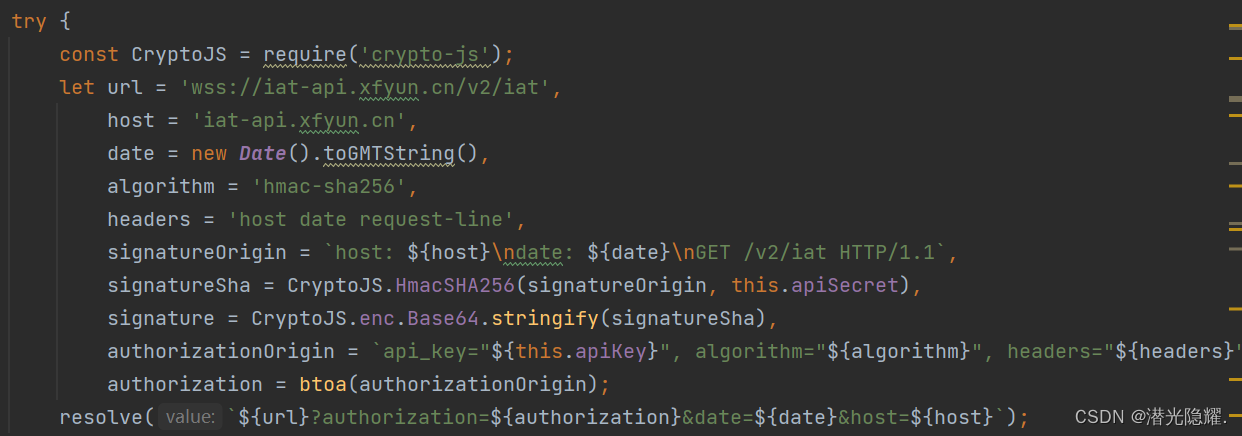
然后定义函数生成一个用于WebSocket连接的URL,这个URL包含了必要的认证信息,以便能够连接到指定的WebSocket服务。

定义基本信息:请求的主机名、使用的加密算法、编码方式等。

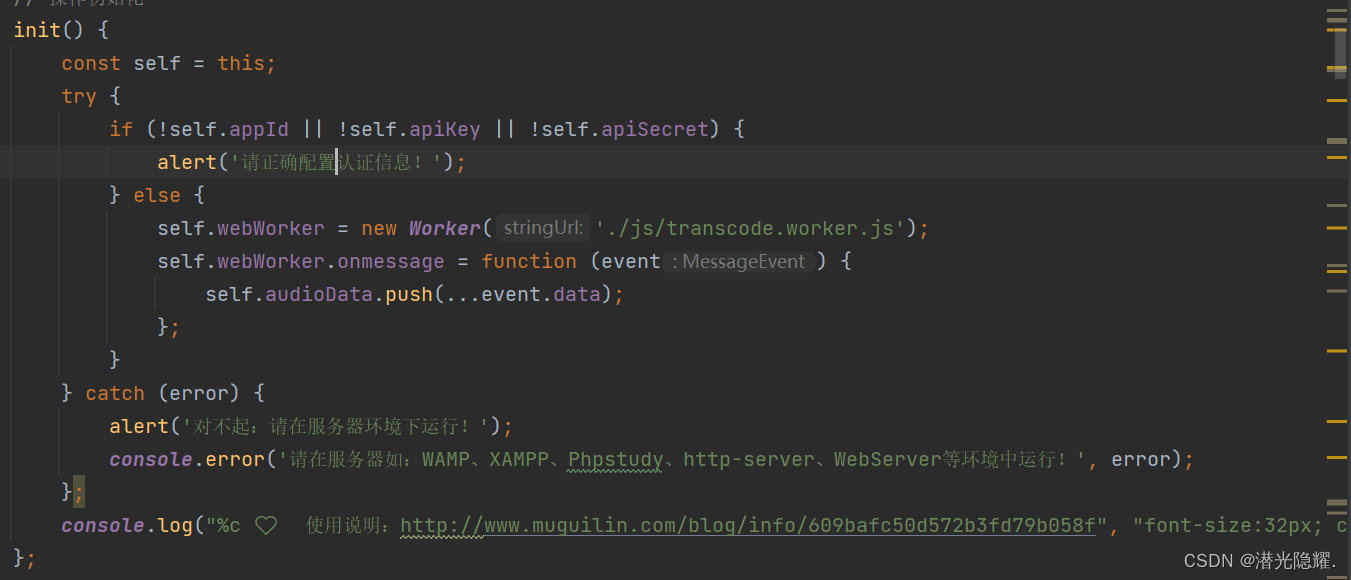
然后进行相关操作初始化,对于不同种类的错误分别做出判断,如果信息输入错误便进行提醒,以便正确进行后续操作。如果配置信息正确,进行后续操作。
如果try操作报错,会提醒进入正确的服务环境下操作。
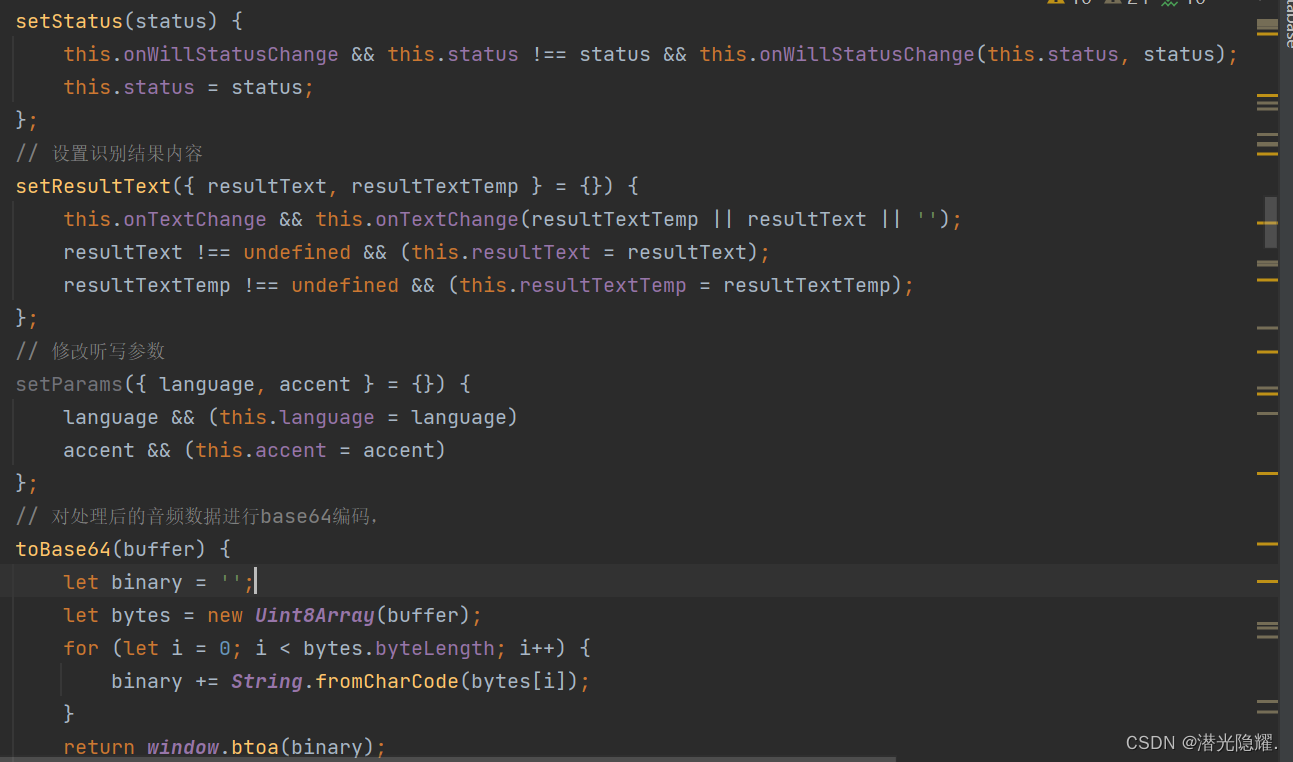
接下来实现录音部分,首先进行一些基本设置,包括状态、内容相关参数等。并确定处理后的音频为base64编码。

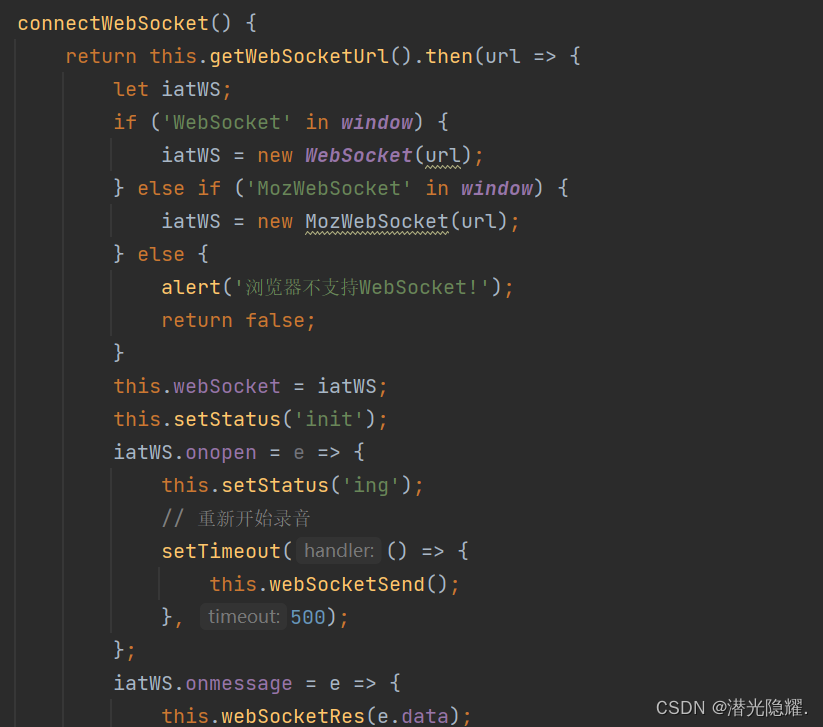
然后定义函数来处理与WebSocket服务的连接。


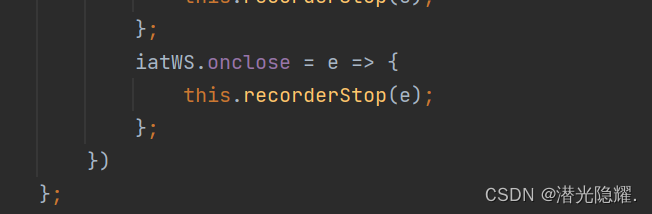
函数首先调用方法用于获取WebSocket连接的URL,然后进行判断,如果浏览器支持API,则创建一个新的 WebSocket 对象。如果浏览器支持旧的 MozWebSocket,则创建一个 MozWebSocket 对象。如果两者都不支持,则弹出警告并返回 false。当WebSocket连接打开时,更新状态,并通过 setTimeout 调用 方法来发送数据到WebSocket服务器的方法。 当接收到来自服务器的消息时,调用方法来处理接收到的数据。
总结来说,connectWebSocket 函数负责创建一个WebSocket连接,并为WebSocket的各种事件设置处理函数。它依赖于 this.getWebSocketUrl() 来获取连接URL。此外,它还依赖于其他几个方法来处理连接的生命周期和通信。





















 599
599

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








