1.前后端分离的应用程序
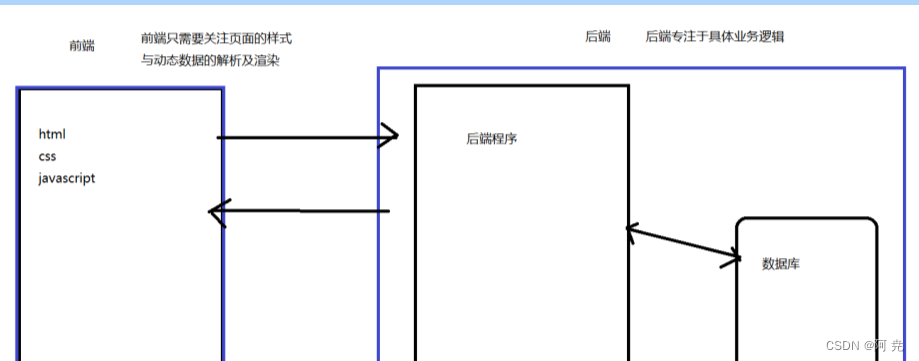
- 前后端分离之前,前端只负责写静态页交给后端工程师渲染数据,统一部署到后端服务器,没有前端工程师之说
- 前后端分离图示

- 通讯协议http
- 通讯技术ajax
- 定义业务-接口文档
HTTP:
概念:
- html 超文本标记语言
- http协议 : 超文本传输协议。 规定前后通讯方式,也就html文本或数据如何在网络传输.
- http基于请求响应模式的,无状态无连接应层协议
特点:
- - 客户端/服务端模式
- - 速度快
- - 灵活 传输数据类型任意
- - 无连接
- - 无状态
url地址
- 统一资源定位符
- 格式: http://ip:port/path/resoure
- ip: 网络中唯一标识一台电脑
- port: 端口号 同一台电脑中区分不同应用程序
- path: 路径
- res: 资源
域名:
- http://www.baidu.com:80
- 默认端口 80, 可以不写
- DNS服务器 域名解析服务器
- www.baidu.com - 10.78.139.23
http工作过程:
- 1. 建立连接
- 2. 发送请求
- 3. 响应数据
- 4. 断开连接
- 建立连接
建立稳定可靠的连接
- 三次握手
- - 发送请求
- 请求包: 一串有格式的文本字符串
- 格式: 请求行 请求头部 请求正文
- 请求行: method请求方法 url http协议版本
请求头部: key1:value1
key2:value2
content-type:application/x-www-form-urlencoded
xhr.setRequestHeader('contentt-type','application/x-www-form-urlencoded')
请求正文
响应数据:
响应包:一串有格式的文本字符串
- 格式:状态行 响应头部 响应文本
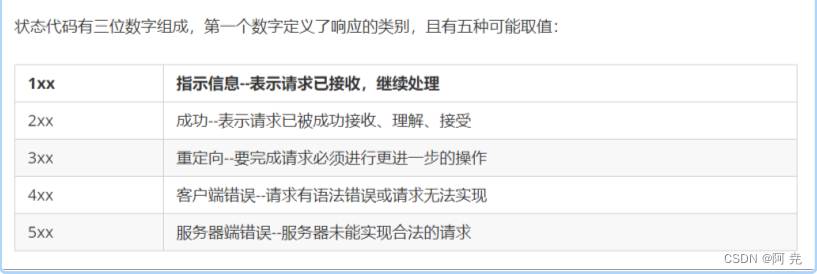
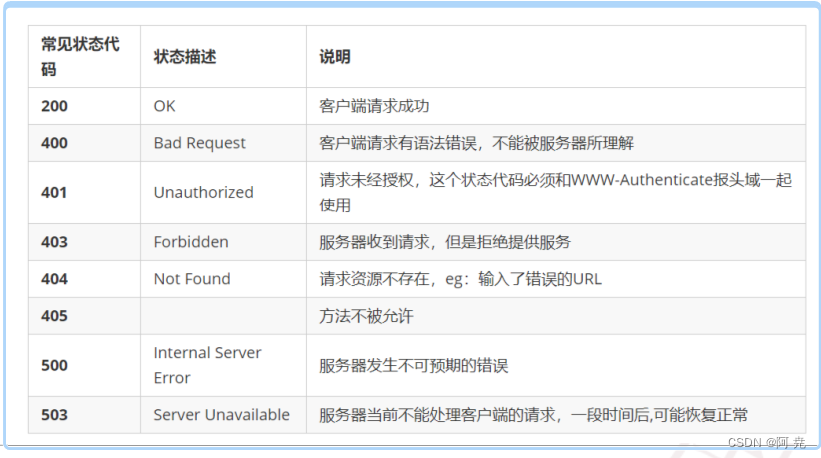
- 状态行 :版本 状态码 状态码描述
- 200
- 4**
- 5**
- 响应头部:context-type
- 响应正文
断开连接
A--------------------------B
四次挥手
一次请求就是向目标服务器发送一串文本。什么样的文本?有下面结构的文本
请求包结构:

http请求由三部分组成,分别是:请求行、请求头部、请求包体(正文)
http请求方式:

http响应包结构:

HTTP响应也是由三个部分组成,分别是:状态行、消息报头、响应正文


查看响应数据

接口文档 :
client(前端) <===> seriver
传输内容类型:

get请求与post请求区别
- 参数大小区别
- 参数类型区别
- 安全性区别
AJAX:
优点: 1.在不刷新整个页面的情况下维持与服务器通信
2.使用异步的方式与服务器通信,不打断用户的操作
3.将一些后端的工作移到前端,减少服务器与带宽的负担 4.Ajax使得界面与应用分离,也就是数据与呈现分离
缺点 1.Ajax干掉了Back与History功能,即对浏览器机制的破坏
2.AJAX技术给用户带来很好的用户体验的同时也对IT企业带来了新的安全威胁,Ajax技术就如同对企业数据建立了一个直接通道。这使得开发者在不经意间会暴露比以前更多的数据和服务器逻辑。
3. 对搜索引擎支持较弱
4. 不能很好地支持移动设备





















 1838
1838











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








