Vue是一款用于构建用户界面的 JavaScript 框架。
它基于标准 HTML、CSS 和 JavaScript 构建,并提供了一套声明式的、组件化的编程模型,帮助你高效地开发用户界面。
无论是简单还是复杂的界面,Vue 都可以胜任。
特性:Vue.js的核心是一个允许采用简洁的模板语法来声明式的将数据渲染进DOM的系统,
核心:Vue.js的核心是一个允许采用简洁的模板语法来声明式的将数据渲染进DOM系统,
自动跟踪 JavaScript 状态变化并在状态改变发生时响应式地更新 DOM。
Vue框架,监听Data选项中数据,只要数据变化,自动异步更新界面
- MVVM M: model 数据模型
const list = [ {id:1001,name:'javascript高级编程',price:88.98}, {id:1002,name:'vue高级编程',price:188.98} ] - V: view 视图
- VM: 视图模型 连接数据模型与视图 实现数据变化,界面视图自动更新
vue入门------helloword
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<!-- 引入框架
暴露全局的vue类对象
const app=vue.createAPP({
data(){
return{
//定义数据
message:'helloword'
}
},
template:'<p>{{message}}<p>'
})-->
<!-- 1.在线引入 -->
<!-- <script src="https://unpkg.com/vue@3/dist/vue.global.js"></script> -->
<!-- 2.下载引用 -->
<script src="../day1/lib/vue.global.js"></script>
</head>
<body>
<div id="app"></div>
<script>
//创建VUE应用
const app=Vue.createApp({
data(){
return{
message:'helloword'
}
},
template:`<p>{{message}}<p>`
})
app.mount('#app')
</script>
</body>
</html>运行结果: 
使用方法:
1.官网
2.npm管理工具 npm i vue 默认下载最新版本

3.新建lib将下载的vue的文件ved.global.js放进文件夹

4.引入script文件
![]()
5.创建实例:
原生和vue对象
1.引入vue库
2. Vue类对象
创建vue实例对象
const app = Vue.createApp({
data(){
return {
message:'helloworld'
}
},
})
app.mount('#app')
data: 数据对象 --初始化数据(页面可以访问) / 可以在里面写对象、字符串、数值、数组、....
mount:挂载应用,让实例与Vue相关联
Vue基于html模版语法,使得我们可以声明式将组件实例的数据绑定到呈现的DOM上,其Vue模版语法可以被HTML解析
最基本的数据绑定是文本插值:
<span> Message:{{msg}}</span>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<div id="app">
<h1>{{title}}</h1>
<h2>{{message}}</h2>
</div>
<script src="/day1/lib/vue.global.js"></script>
<script>
// 创建VUE实例对象
const app = Vue.createApp({
//data选项 定义数据
//用data定义为函数形式:保证一个vue实例对应用一个数据对象
data() {
return {
message: "hello,world",
title: '学习'
}
},
})
app.mount('#app')//mount方法 让vue实例与html元素关联
</script>
</body>
</html>vue模板语法
- 文本插件 {{ 变量 }}
- js表达式 {{ 表达式 }}
- 指令-特殊属性
操作内容
v-html 解析标签元素 innerHTML
v-text 不解析标签元素 innerText
v-pre vue不解析{{}}
操作属性
setAttribute(属性名,属性值)
getAttribute(属性名)
v-bind:属性名=属性值
:属性名=属性值
操作样式
<p class="p1">
<p style="color:red;">
vue对样式操作做增强
样式值: 字符
对象 {样式:控制样式变量}
数组 []
操作事件(methods定义选项方法)
<button οnclick="">按钮</button>
v-on:事件类型=事件处理函数
@事件类型=事件处理函数
常用命令:
- v-text、v-html、v-pre
可以理解为v-text和innertext一样,显示标签。v-html和innerhtml一样,解析标签。pre原样渲染{{}}
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src="../day1/lib/vue.global.js"></script>
<style>
.p1{
width: 100px;
background-color: skyblue;
}
.d1{
width: 200px;
background-color: palevioletred;
}
.d2{
background-color:aquamarine;
}
</style>
</head>
<body>
<div id="app">
</div>
<script>
const { createApp } = Vue
const root={
data() {
return {
content:'<h2>通过v-html指令操作内容,会解析html标签</h2>',
message:'<h3>通过v-text操作内容,会显示不解析html标签</h3>',
msg:'{{会显示花括号}}',
url:'http://www.baidu.com',
pic:'https://img0.baidu.com/it/u=1705694933,4002952892&fm=253&app=138&size=w931&n=0&f=JPEG&fmt=auto?sec=1672160400&t=7153143fa69e03b8233f4d808da5c4b9',
isOK:true
};
},
methods:{
onAlert(){
console.log('执行方法')
}
},
/*html*/
template:`<div>
<p>---------操作内容-------</p>
<p v-html="content"></p>
<p v-text="message"> </p>
<p v-pre>{{msg}}</p>
<p>--------操作属性-----</p>
<a v-bind:href='url'>百度</a>
<img :src='pic' alt='图片'>
<p>--------操作样式-----</p>
<p class='p1'>操作样式符</p>
<p v-bind:class='{"p1":isok}'>操作样式对象</p>
<p :class="['d1','d2']">操作样式数组</p>
<p>--------操作事件----</p>
<button @click='onAlert'>确定</button>
</div>`
}
createApp(root).mount('#app')
</script>
</body>
</html>
v-if 动态添加移除dom节点
v-show 通过css样式 display控制dom节点隐藏显示
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src="../day1/lib/vue.global.js"></script>
<!-- v-if(条件){
...
}
v-if//v-show区别?
v-if 动态添加移除dom节点
v-show 通过css样式 display控制dom节点隐藏显示-->
</head>
<body>
<div id="app"> </div>
<script>
// 解构createAPP
const {createApp}=Vue
const App={
data(){
return{
title:'iv-if和v-show',
online:1, //0在线 1隐身 2 离线
show:true,
}
},
/*html*/
template:`<div>
<h2>{{title}}</h2>
<p v-if="online===0">在线</p>
<p v-else>隐身</p>
<p v-show='show'>显示</p>
</div>`
}
createApp(App).mount('#app')
</script>
</body>
</html>
v-for:
v- for用来遍历数组:
<p v-for="(item,index) in list">{{item}} - {{index}}</p><!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>v-if和v-show指令</title>
<!-- 引入vue框架 -->
<script src="../day1/lib/vue.global.js"></script>
<!--
v-for 列表渲染指令
1.找到遍历元素
-->
</head>
<body>
<div id="app"></div>
<script>
// 解构 createApp
const { createApp } = Vue
const App = {
data() {
return {
title: 'v-for指令',
list: [
{ id: 1001, name: 'javascript高级编程', price: 88.98 },
{ id: 1002, name: 'vue高级编程', price: 108.89 },
{ id: 1003, name: 'css高级编程', price: 68.89 },
]
}
},
/*html*/
template: `<div>
<h2>{{title}}</h2>
<ul>
<li v-for="(item,index) in list" >{{index}} - {{item.id}} - {{item.name}} - {{item.price}}</li>
</ul>
<table>
<tr>
<th>索引号</th>
<th>ID</th>
<th>名称</th>
<th>价格</th>
</tr>
<tr v-for="(item,index) in list ">
<td>{{ index}}</td>
<td>{{ item.id }}</td>
<td>{{ item.name }}</td>
<td>{{ item.price }}</td>
</tr>
</table>
</div>`
}
createApp(App).mount('#app')
</script>
</body>
</html> 
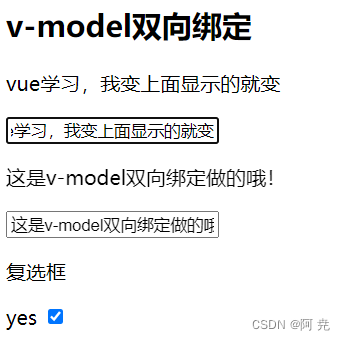
- v-model
双向绑定
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src="../day1/lib/vue.global.js"></script>
<!-- 获取输入框框的值
event.target.value
输入框框内容改变执行 input事件
message=event.target.value
-->
</head>
<body>
<div id="app"> </div>
<script>
// 解构createAPP
const {createApp}=Vue
const App={
data(){
// data选项中的数据,vue框架动态绑定到vue实例对象上
return{
title:'v-model双向绑定',
meg:'vue学习',
content:'',
state:true,
}
},
methods: {
// methods选项方法不能用箭头函数
bindInput(){
// this:vue实例对象
this.meg=event.target.value
}
},
/*html*/
template:`<div>
<h2>{{title}}</h2>
<p>{{meg}}</p>
<input type="text" :value='meg' @input='bindInput'>
<p>{{content}}</p>
<input type="text" v-model="content">
<p>复选框</p>
{{state?'yes':'no'}}
<input type="checkbox" v-model="state">
</div>`
}
createApp(App).mount('#app')
</script>
</body>
</html>
v-cloak:用于隐藏尚未编译完成的Dom模板。
在页面没有渲染完成的时候,可能会出现{{message}}的样式在页面中,此时我们使用v-cloak指令可以解决这个bug。
具体用法:
-
<style> [v-cloak]{ display: none; } </style> -

修饰符:是由点开头的指令后缀
阻止单击事件继续传播
<a v-on:click.stop="doThis"></a>
提交事件不再重载页面
<form v-on:submit.prevent="onSubmit"></form>
修饰符可以串联
<a v-on:click.stop.prevent="doThis"></a>
只有修饰符
<form v-on:submit.prevent></form>
按键修饰符(情景:点击登录或者输完账号密码后直接enter可以登录成功)
<input type="text" @keyup.enter="bindLogin"/>
事件修饰符:
- .stop:阻止事件传播
- .prevent阻止超链接默认行为
- .capture添加事件监听器时使用事件捕获模式
- .self只当在event.target是当前元素自身时触发处理函数,事件不是从内部元素触发的
表单修饰符
- trim:两端去空白
- number:转数值类型
- lazy:懒加载(在v-model双向绑定时,输入完后才会更新,不会输入一个显示一个)
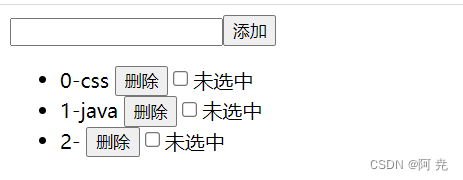
运用今天的知识,做一个综合实例:
实现加入数据,选择数据,删除数据
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src="../day1/lib/vue.global.js"></script>
</head>
<body>
<div id="app"></div>
<script>
const {createApp}=Vue
const app={
data(){
return{
inputValue:'',
list:[
{name:'css',state:false},
{name:'java',state:false},
],
}
},
methods: {
bindAdd(){
console.log(this.inputValue)
let obj={
name:this.inputValue,
state:false
}
this.list.push(obj)
this.inputValue=''
},
bindSub(index){
this.list.splice(index,1)
},
bindChiose(index){
this.list[index].state=!this.list[index].state
}
},
/*html*/
template:` <div>
<input type="text" v-model="inputValue">
<button @click="bindAdd">添加</button>
<ul>
<li v-for="(item,index) in list">{{index}}-{{item.name}}
<button @click="bindSub(index)">删除</button>
<input type='checkbox' @click='bindChiose(index)'>{{item.state?'选中':'未选中'}}
</li>
</ul>
</div>`
}
createApp(app).mount("#app")
</script>
</body>
</html>




















 1997
1997











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








