目录
探索UniApp分包:优化移动应用性能与用户体验
在移动应用开发领域,性能和用户体验是至关重要的因素。随着应用变得越来越复杂,为了提供流畅的用户体验,开发人员需要寻找各种方法来优化性能。其中一种强大的工具是UniApp分包技术。本文将深入探讨UniApp分包,介绍其原理、优势以及如何在您的UniApp项目中使用它来提高性能和用户体验。
什么是UniApp分包?
UniApp分包是一种将应用代码划分为多个包的技术。通常,一个UniApp项目包含了所有页面和组件的代码,这可能导致应用体积庞大,加载时间长,影响用户体验。分包技术的核心思想是将不同部分的代码划分为不同的包,按需加载,从而提高应用性能。
UniApp分包的原理
UniApp分包的原理基于微信小程序和App平台的分包机制。它使用了UniApp的条件编译功能,允许开发人员根据需要将代码划分为多个包。每个包都包含一组页面和组件,以及它们所依赖的资源文件。当用户打开应用时,只有当前页面所需的包会被下载和加载,这可以显著减少应用的启动时间和内存占用。
优势
使用UniApp分包带来了多个显著优势:
-
快速启动时间: 分包技术可以将应用的启动时间减少到最低限度,用户可以更快地访问应用。
-
减小应用体积: 分包允许您将不常用的页面和组件延迟加载,减小应用的总体积。
-
更好的用户体验: 减少了启动时间和内存占用,可以提供更流畅的用户体验,降低了应用卡顿的可能性。
-
优化资源管理: 每个包都可以有自己的资源文件,使资源管理更加灵活和高效。
如何使用UniApp分包
分包加载配置,此配置为小程序的分包加载机制。
因小程序有体积和资源加载限制,各家小程序平台提供了分包方式,优化小程序的下载和启动速度。
所谓的主包,即放置默认启动页面/TabBar 页面,以及一些所有分包都需用到公共资源/JS 脚本;而分包则是根据pages.json的配置进行划分。
在小程序启动时,默认会下载主包并启动主包内页面,当用户进入分包内某个页面时,会把对应分包自动下载下来,下载完成后再进行展示。此时终端界面会有等待提示。
App默认为整包。从uni-app 2.7.12+ 开始,也兼容了小程序的分包配置。其目的不用于下载提速,而用于首页是vue时的启动提速。App下开启分包,除在pages.json中配置分包规则外,还需要在manifest中设置在app端开启分包设置,详见:manifest.json 应用配置 | uni-app官网uni-app,uniCloud,serverless![]() https://uniapp.dcloud.io/collocation/manifest?id=app-vue-optimization
https://uniapp.dcloud.io/collocation/manifest?id=app-vue-optimization
subPackages 节点接收一个数组,数组每一项都是应用的子包,其属性值如下:
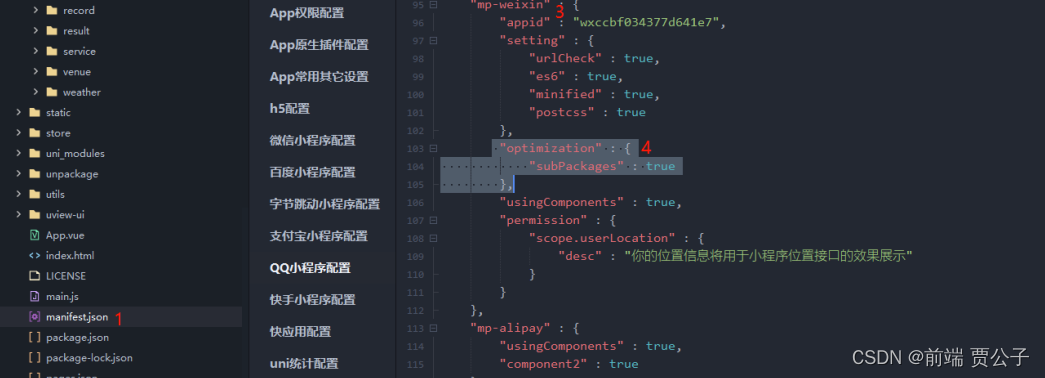
1.manifest.json文件配置
uniapp中小程序开启分包,需要在项目根目录下的manifest.json文件中开启:
"optimization" : {
"subPackages" : true
},
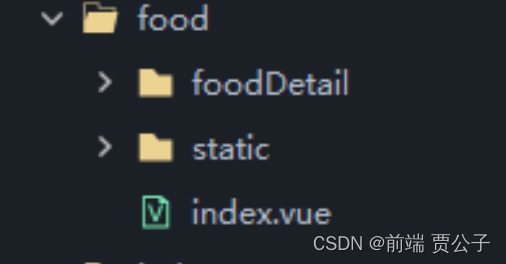
2.静态图片资源分包注意事项
为了实现在分包的过程中可以把图片资源也放入各自的包中,需要对目录进行调整:分包名/static/图片资源(eg:food为分包名称,static为图片文件夹,放置分包下的所有图片,只有这样,打包编译为小程序的时候才能把图片也放入分包)

3.pages.json配置

subPackages里的pages的路径是root下的相对路径,不是全路径。- 微信小程序每个分包的大小是2M,总体积一共不能超过20M。
- 百度小程序每个分包的大小是2M,总体积一共不能超过8M。
- 支付宝小程序每个分包的大小是2M,总体积一共不能超过8M。
- QQ小程序每个分包的大小是2M,总体积一共不能超过24M。
- 抖音小程序每个分包的大小是2M,总体积一共不能超过16M(抖音小程序基础库 1.88.0 及以上版本开始支持,抖音小程序开发者工具请使用大于等于 2.0.6 且小于 3.0.0 的版本)。
- 快手小程序每个分包的大小是2M,总体积一共不能超过24M。
- 分包下支持独立的
static目录,用来对静态资源进行分包。 uni-app内支持对微信小程序、QQ小程序、百度小程序、支付宝小程序、抖音小程序(HBuilderX 3.0.3+)、快手小程序分包优化,即将静态资源或者js文件放入分包内不占用主包大小。详情请参考:关于分包优化的说明- 针对
vendor.js过大的情况可以使用运行时压缩代码HBuilderX创建的项目勾选运行-->运行到小程序模拟器-->运行时是否压缩代码cli创建的项目可以在package.json中添加参数--minimize,示例:"dev:mp-weixin": "cross-env NODE_ENV=development UNI_PLATFORM=mp-weixin vue-cli-service uni-build --watch --minimize"
pages.json配置是最重要的一步,也只有在这里面配置,分包才算真正的实现:
1️⃣分包配置:分包文件的路径在“subPackages”中写入,而不是写入“pages”中:

2️⃣分包预加载配置:分包创建完成后,为了提高小程序加载分包的速度,可以直接指定预加载配置“preloadRule”:

分包预载配置。
配置preloadRule后,在进入小程序某个页面时,由框架自动预下载可能需要的分包,提升进入后续分包页面时的启动速度
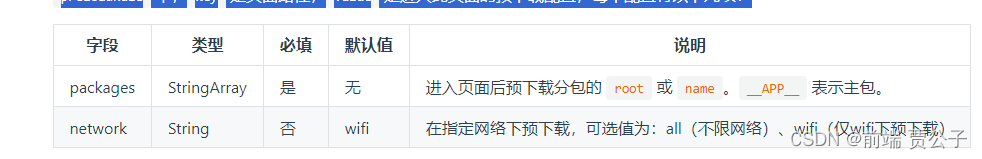
preloadRule 中,key 是页面路径,value 是进入此页面的预下载配置,每个配置有以下几项:

app的分包,同样支持preloadRule,但网络规则无效
结论
UniApp分包是一个强大的工具,可以显著提高移动应用的性能和用户体验。通过将应用代码划分为多个包,并按需加载,可以减小应用体积,加快启动时间,提供更好的用户体验。如果您是UniApp开发人员,不妨考虑在项目中使用分包技术,以优化您的应用并让用户更加满意。






















 1511
1511











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








