这篇文章主要给大家介绍了关于前端文件导出设置responseType为blob时遇到的问题及解决方法,文中通过图文介绍的非常详细,对大家的学习或者工作具有一定的参考借鉴价值,需要的朋友可以参考下
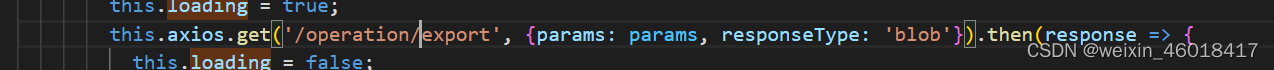
一、当我们前端调用导出文件接口时,一般情况都会在请求里添加responseType为blob
Axios 是一个基于 promise 的 HTTP 客户端,用于浏览器和 node.js。responseType 是 Axios 请求配置中的一个属性,它用来指定响应的数据类型。以下是一些常见的 responseType 选项:
json:默认值,表示响应数据将被解析为 JSON 格式。text:响应数据将作为纯文本返回。blob:响应数据将作为 Blob 对象返回,适用于二进制文件。arraybuffer:响应数据将作为 ArrayBuffer 对象返回,也是适用于二进制数据。document:响应数据将作为 HTMLDocument 对象返回,适用于 HTML 内容。stream:响应将作为 Stream 对象返回,适用于处理流数据。
例如,如果你想要发送一个 GET 请求,并期望以文本格式接收响应,你可以这样配置:
axios.get('/some/url', {
responseType: 'text'
}).then(response => {
console.log(response.data); // 这里的 data 将是文本格式
});选择合适的 responseType 可以帮助你更有效地处理不同类型的响应数据。

前几天遇到一个问题,后端人员 的这个接口会分别出现两种情况:
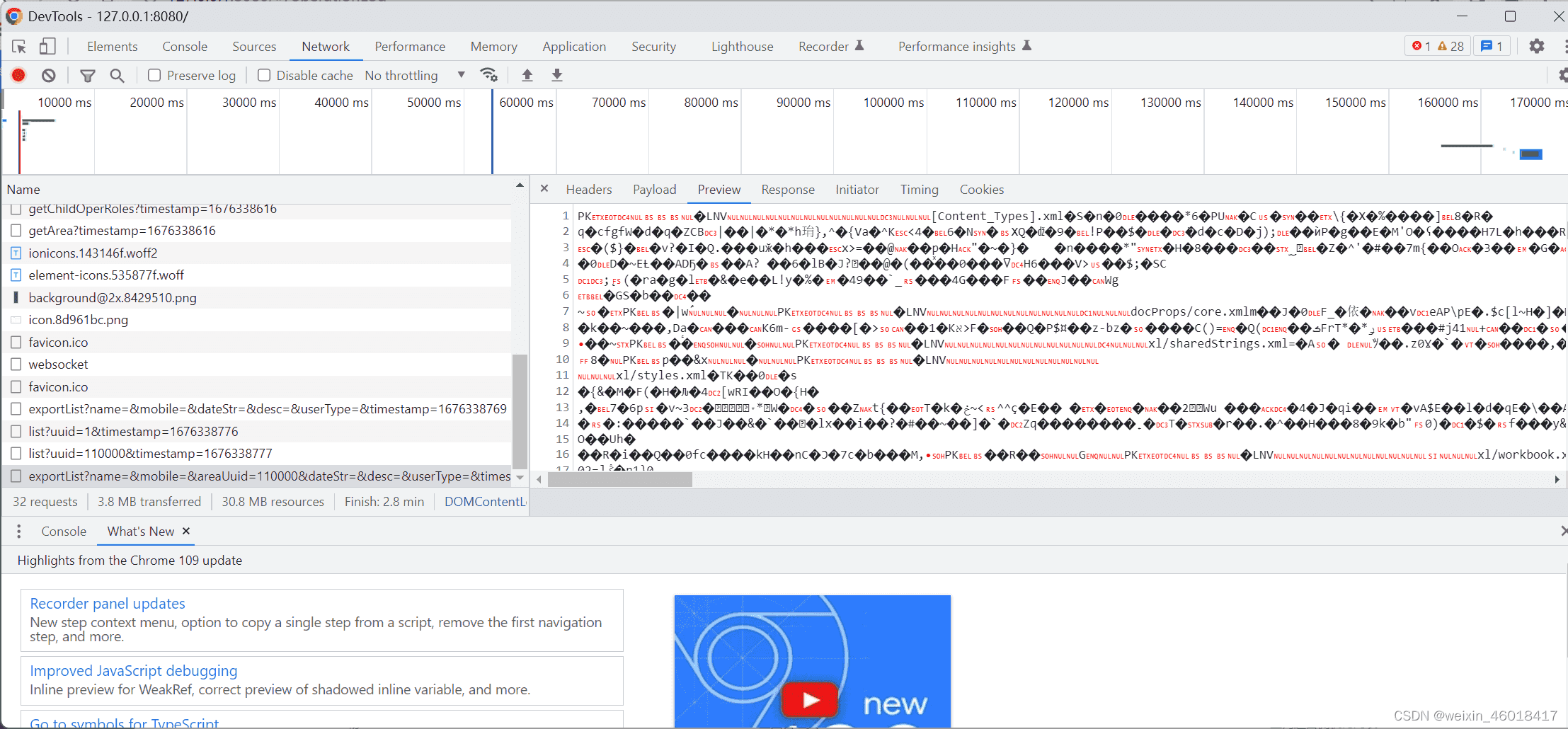
1、当导出接口请求正常时,我们前端会收到一个文件流如下图

这时我们打印一下接口返回的数据类型,发现接口会返回一个blob类型的数据,并且blob中属性type是application/vnd.ms-excel,这就说明我们导出的文件类型是excel格式的。如下图

BLOB (binary large object)----二进制大对象,是一个可以存储二进制文件的容器。
说白了blob就是一个二进制的对象,我们可以通过这个blob对象直接读取文件内容,但是这时多次一举,我们只需要把相应的blob对象直接以a标签导出就可以了,如下图:

createObjectURL方法的作用是将一个在内存中的文件对象(如Blob或File)转换成一个可以被浏览器识别的URL。这个URL可以被用来作为<img>的src属性、<audio>或<video>的来源,或者像在这个例子中一样,用于触发文件下载。这种方法的好处是不需要将文件数据写入到服务器或磁盘上,可以直接在客户端进行操作。
export default {
// 下载 Excel 方法
excel(data, fileName) {
this.download0(data, fileName, "application/vnd.ms-excel");
},
// 下载 Excel通用方法
excelCommon(url, params, filename, config) {
download(url, params, filename, config);
},
// 下载 Word 方法
word(data, fileName) {
this.download0(data, fileName, "application/msword");
},
// 下载 Zip 方法
zip(data, fileName) {
this.download0(data, fileName, "application/zip");
},
// 下载 Html 方法
html(data, fileName) {
this.download0(data, fileName, "text/html");
},
// 下载 Markdown 方法
markdown(data, fileName) {
this.download0(data, fileName, "text/markdown");
},
download0(data, fileName, mineType) {
console.log("下载", data, fileName, mineType);
// 创建 blob
let blob = new Blob([data], { type: mineType });
// 创建 href 超链接,点击进行下载
window.URL = window.URL || window.webkitURL;
let href = URL.createObjectURL(blob);
let downA = document.createElement("a");
downA.href = href;
downA.download = fileName;
downA.click();
// 销毁超连接
window.URL.revokeObjectURL(href);
},
};
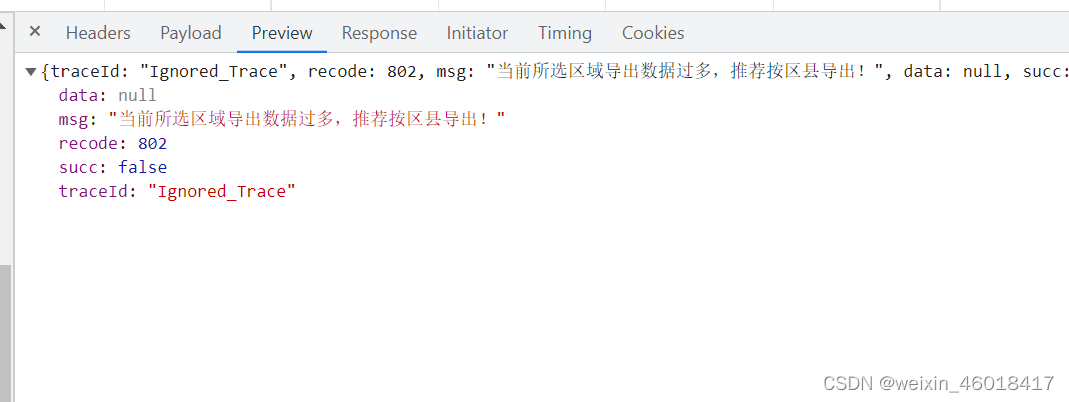
2、当导出接口数据过多后端抛出异常时,如下图

这时我们在浏览器控制台打印出结果,返现结果还是一个blob对象,但是type变成application/json

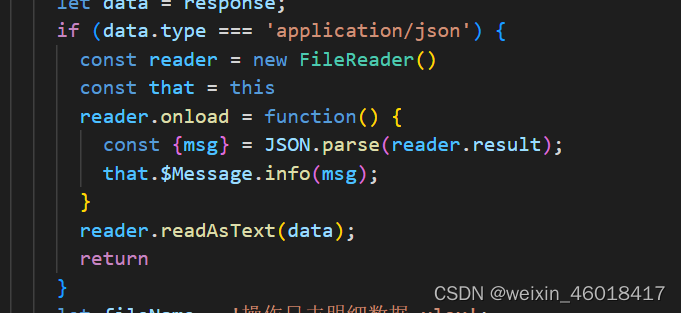
我们想要得到接口返回的结果,需要对blob对象进行文件读取,我们需要用到 FileReader
FileReader 对象允许 Web 应用程序异步读取存储在用户计算机上的文件(或原始数据缓冲区)的内容,使用 File 或 Blob 对象指定要读取的文件或数据。
我们可以根据blob对象的type属性来判断,当type为application/json时,接口返回的时一个json对象

FileReader是一个 Web API,它允许网页读取用户选择的文件或Blob对象中的数据。它提供了几种读取文件的方法,例如readAsText、readAsArrayBuffer和readAsDataURL等。使用FileReader可以异步地读取文件内容,而不会阻塞浏览器的其他操作。
if (res.data.type === "application/json") {
return new Promise((resolve, reject) => {
const reader = new FileReader();
reader.readAsText(res.data, "utf-8");
reader.onload = function () {
const _res = JSON.parse(reader.result);
if (_res.code === 401) {
return handleAuthorized();
// resolve(_res);
} // 此处为接口返回值
Message({
message: _res.msg || _res.data,
type: "error",
});
return reject(_res);
};
reader.onerror = reject;
});
}
其中reader.result就是接口返回的结果,是一个json字符串需要转换成对象。





















 1640
1640

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








