目录
一、前端代码
1.1 会议发布的前端代码
addMeeting.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%@include file="/common/header.jsp"%>
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<script type="text/javascript" src="static/js/meeting/addMeeting.js"></script>
<title>发布会议</title>
</head>
<body>
<form class="layui-form layui-form-pane">
<div class="layui-form-item">
<button id="btn_add" type="submit" class="layui-btn" lay-submit="" lay-filter="meeting">立即提交</button>
<button id="btn_reset" type="reset" class="layui-btn layui-btn-primary">重置</button>
</div>
<div class="layui-form-item">
<label class="layui-form-label">会议标题</label>
<div class="layui-input-block">
<input type="text" name="title" lay-verify="required" autocomplete="off" placeholder="请输入标题" class="layui-input">
</div>
</div>
<div class="layui-form-item layui-form-text">
<label class="layui-form-label">会议内容</label>
<div class="layui-input-block">
<textarea name="content" lay-verify="required" placeholder="请输入内容" class="layui-textarea"></textarea>
</div>
</div>
<div class="layui-form-item">
<label class="layui-form-label">参与者</label>
<div class="layui-input-block">
<select name="canyuze" xm-select="canyuze" lay-verify="required" lay-vertype="tips">
<option value="">---请选择---</option>
</select>
</div>
</div>
<div class="layui-form-item">
<label class="layui-form-label">列席者</label>
<div class="layui-input-block">
<select name="liexize" xm-select="liexize" lay-verify="required" lay-vertype="tips">
<option value="">---请选择---</option>
</select>
</div>
</div>
<div class="layui-form-item">
<label class="layui-form-label">主持人</label>
<div class="layui-input-block">
<input type="text" readonly="readonly" name="zhuchirenname" value="${user.name }" autocomplete="off" placeholder="请输入标题" class="layui-input">
<input type="hidden" name="zhuchiren" value="${user.id }"/>
</div>
</div>
<div class="layui-form-item">
<label class="layui-form-label">会议地点</label>
<div class="layui-input-block">
<input type="text" lay-verify="required" name="location" autocomplete="off" placeholder="请输入会议地点" class="layui-input">
</div>
</div>
<div class="layui-form-item">
<label class="layui-form-label">会议时间</label>
<div class="layui-input-block">
<input type="text" readonly="readonly" lay-verify="required" id="dt" name="dt" autocomplete="off" placeholder="请选择会议时间" class="layui-input">
</div>
</div>
<div class="layui-form-item layui-form-text">
<label class="layui-form-label">备注</label>
<div class="layui-input-block">
<textarea name="remark" placeholder="请输入备注" class="layui-textarea"></textarea>
</div>
</div>
</form>
</body>
</html>二、封装相关的js代码
2.1 封装js
我们在这里把所有的js代码先封装到这里:addMeeting.js
let form,layer,$,formSelects,laydate;
layui.use(['form','layer','jquery','laydate'],function(){
form=layui.form,
layer=layui.layer,
$=layui.jquery,
laydate=layui.laydate,
//非模块化处理方式
formSelects=layui.formSelects;
//必须进行初始化操作
formSelects.btns('canyuze', ['select', 'remove', 'reverse']);
formSelects.btns('liexize', ['select', 'remove', 'reverse']);
//会议时间组件初始化
laydate.render({
elem: '#dt',
type: 'datetime',
range: '至'
});
//初始化多选下拉框
initFormSelects();
//提交from表单
form.on('submit(meeting)', function(data){
console.log(data.elem) //被执行事件的元素DOM对象,一般为button对象
console.log(data.form) //被执行提交的form对象,一般在存在form标签时才会返回
console.log(data.field) //当前容器的全部表单字段,名值对形式:{name: value}
let rs=data.field;
rs['startTime']=rs.dt.split('至')[0].trim();
rs['endTime']=rs.dt.split('至')[1].trim();
rs['methodName']='add';
console.log(rs);
$.post($("#ctx").val()+'/info.action',rs,function(json){
if(json.success){
layer.msg(json.msg,{icon:6},function(){});
$('#btn_reset').click();
}else{
layer.msg(json.msg,{icon:5},function(){});
}
},'json');
return false; //阻止表单跳转。如果需要表单跳转,去掉这段即可。
});
});
//初始化多选下拉框
function initFormSelects(){
$.getJSON($("#ctx").val()+'/user.action',{
'methodName':'queryUserAll'
},function(rs){
console.log(rs);
formSelects.data('liexize', 'local',{arr:rs.data});
formSelects.data('canyuze', 'local',{arr:rs.data});
});
}三、多功能下拉框插件
我们这次编写会议发布功能就需要用到一个下拉框插件:formSelects,
我们一起来看看如何下载使用它吧~
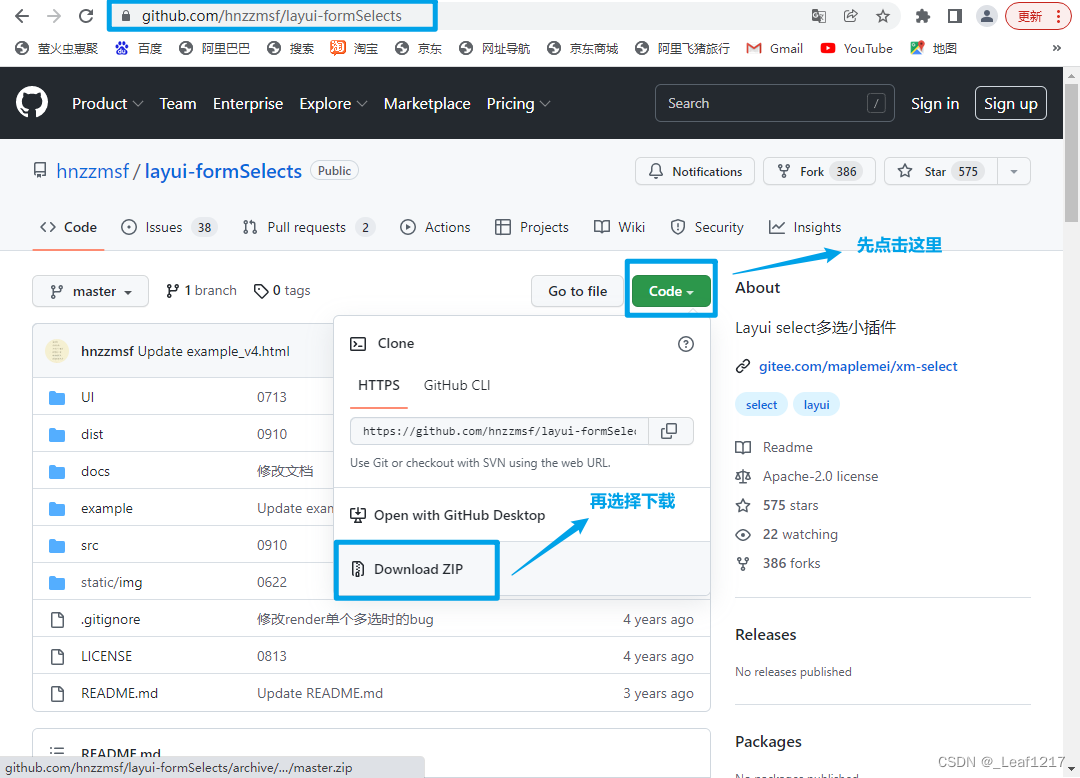
3.1 下载文件
文档地址:https://hnzzmsf.github.io/example/example_v4.html#download
下载地址:https://github.com/hnzzmsf/layui-formSelects

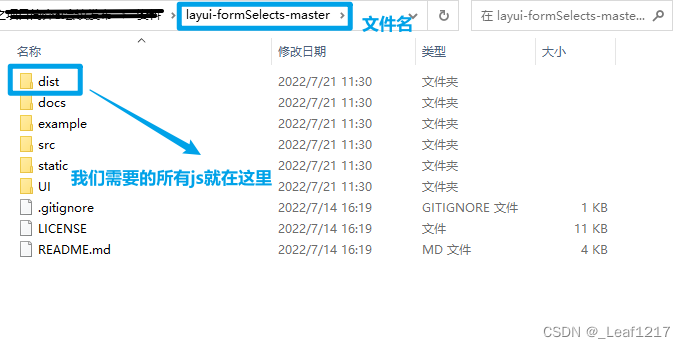
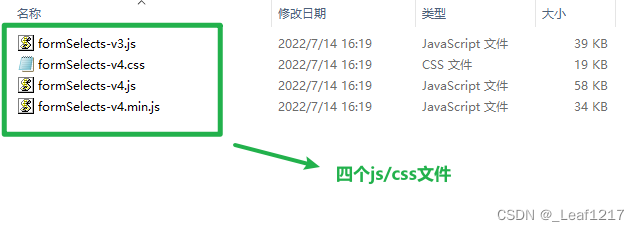
下载后我们再解压,就得到了这样一个文件:


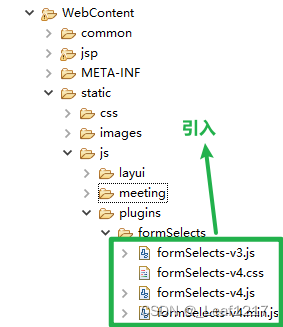
3.2 导入js、css文件
当我们下载好后就可以开始引入到项目啦~

接着我们还要引入一下:
<!-- 引入formSelects核心css -->
<link rel="stylesheet" href="static/js/plugins/formSelects/formSelects-v4.css" />
<!-- 引入formSelects核心js -->
<script src="static/js/plugins/formSelects/formSelects-v4.js" type="text/javascript" charset="utf-8"></script>四、编写会议发布的后台代码
到这里我们就可以开始编写后台的相关代码啦!
4.1 编写Dao方法
在昨天增删改查的基础上我们需要重新写一个查询下拉框用户信息的方法: queryUserAll
//查询多功能下拉框用户信息的方法
public List<Map<String,Object>> queryUserAll(User user,PageBean pageBean) throws Exception {
String sql = "SELECT name,id as value from t_oa_user";
return super.executeQuery(sql, pageBean);
}增加会议信息的方法:add
package com.leaf.dao;
import com.leaf.entity.MeetingInfo;
import com.leaf.mvc.ActionSupport;
import com.leaf.util.BaseDao;
public class MeetingInfoDao extends BaseDao<MeetingInfo> {
//增加会议的方法
public int add(MeetingInfo t) throws Exception {
String sql = "insert into t_oa_meeting_info(title,content,canyuze,liexize,zhuchiren,location,startTime,endTime,remark) values(?,?,?,?,?,?,?,?,?)";
return super.executeUpdate(sql, t, new String[] {"title","content","canyuze","liexize","zhuchiren","location","startTime","endTime","remark"});
}
}4.2 编写MeetingInfoAction
package com.leaf.web;
import java.util.Date;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import org.apache.commons.beanutils.ConvertUtils;
import com.leaf.dao.MeetingInfoDao;
import com.leaf.entity.MeetingInfo;
import com.leaf.mvc.ActionSupport;
import com.leaf.mvc.ModelDriven;
import com.leaf.util.MyDateConverter;
import com.leaf.util.R;
import com.leaf.util.ResponseUtil;
public class MeetingInfoAction extends ActionSupport implements ModelDriven<MeetingInfo> {
private MeetingInfo mi = new MeetingInfo();
private MeetingInfoDao mid = new MeetingInfoDao();
@Override
public MeetingInfo getModel() {
//注册一个转换器
ConvertUtils.register(new MyDateConverter(), Date.class);
return mi;
}
//增加的方法
public String add(HttpServletRequest req, HttpServletResponse resp) {
try {
//rs是SQL语句执行的影响行数
int rs = mid.add(mi);
//判断
if(rs > 0) {
ResponseUtil.writeJson(resp, R.ok(200, "会议信息数据新增成功"));
}
else {
ResponseUtil.writeJson(resp, R.ok(0, "会议信息数据新增失败"));
}
} catch (Exception e) {
e.printStackTrace();
try {
ResponseUtil.writeJson(resp, R.ok(0, "会议信息数据新增失败"));
} catch (Exception e1) {
e1.printStackTrace();
}
}
return null;
}
}五、测试结果
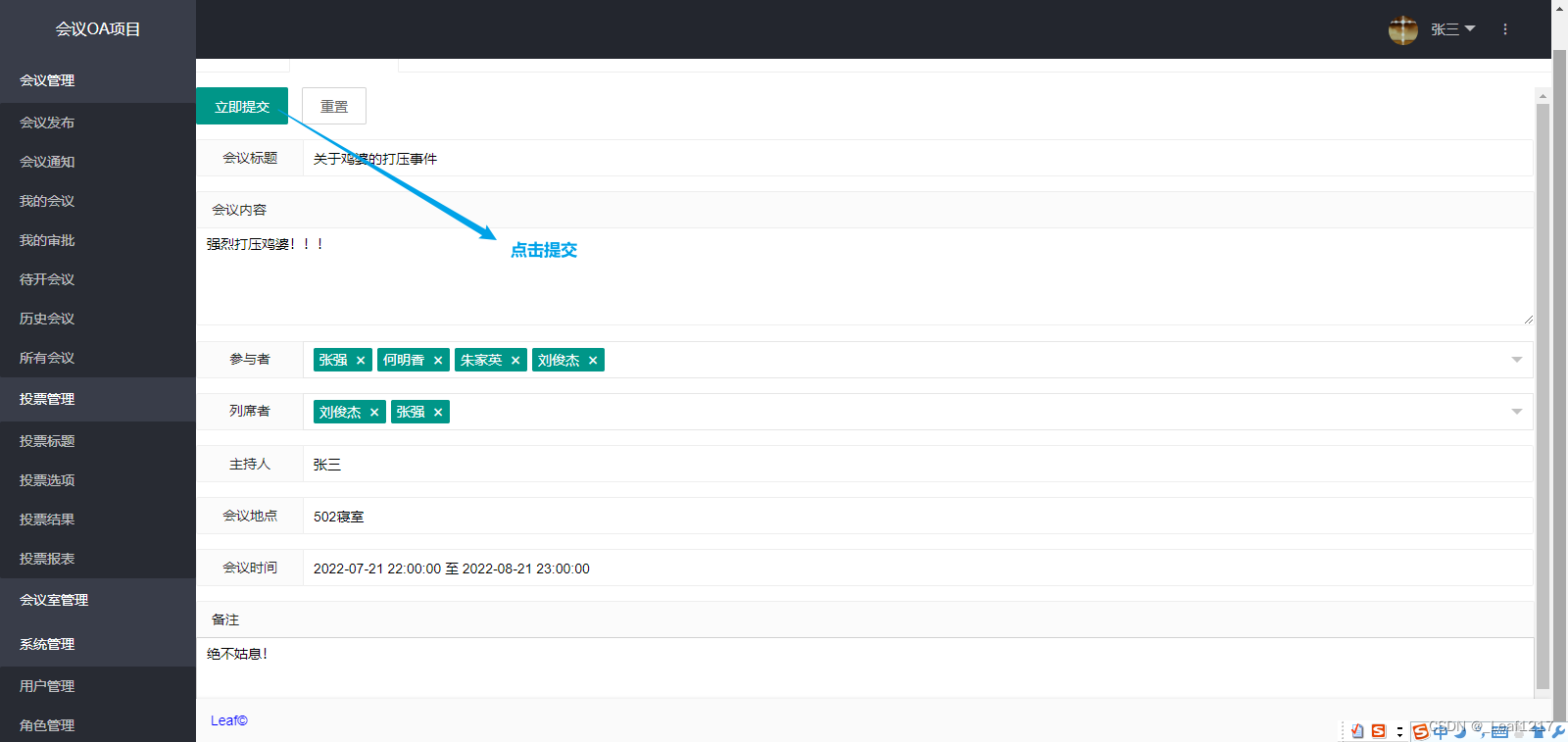
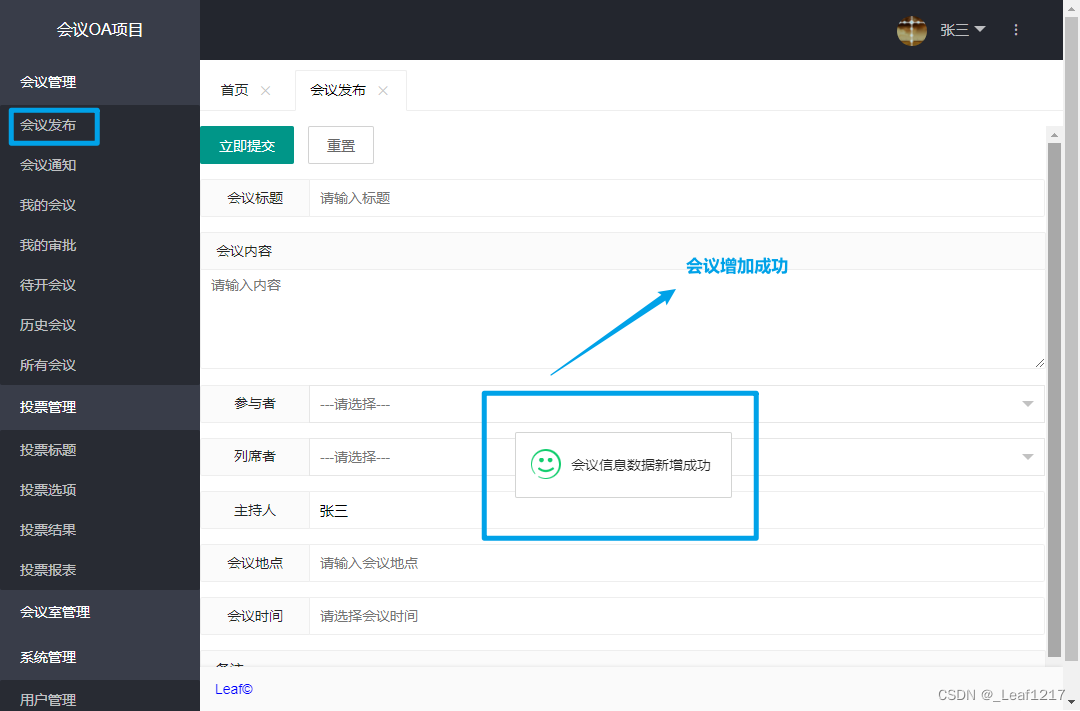
5.1 运行测试
到这里我们就可以测试增加一条会议看看啦!



OK,以上就是Leaf今天带来的OA项目实践代码分享,后期会持续更新,感兴趣的可以关注一起学习噢!!!























 6588
6588











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










