直接上图 一目了然
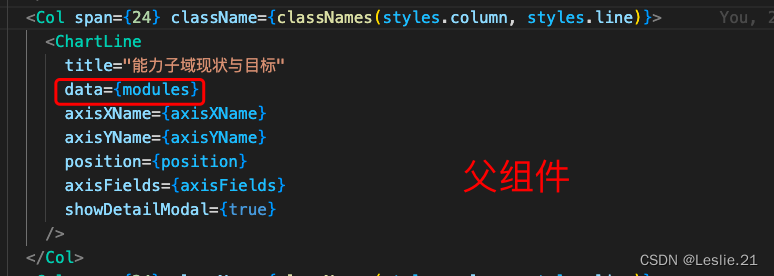
一. 父传子 直接用属性
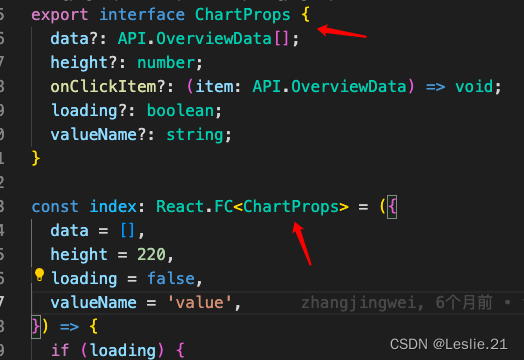
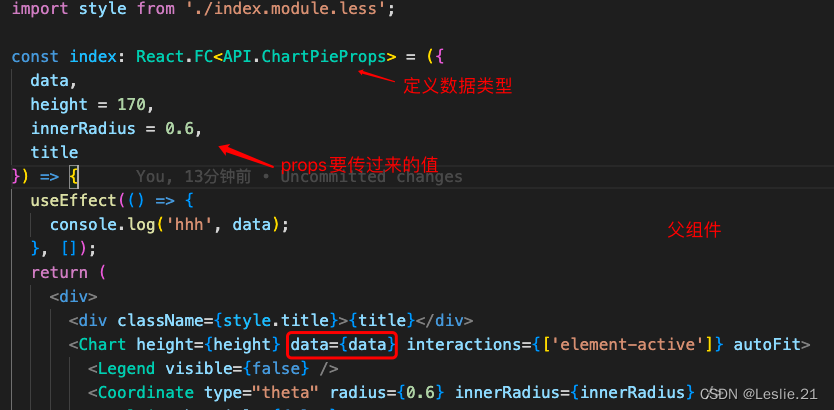
图中的modules为父组件要传给子组件的数据 子组件是我封装的一个通用组件 里面的data为接受父组件传过来的数据的props 子组件接受完之后就可以直接拿来使用了


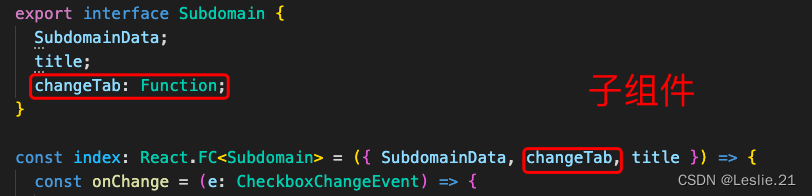
二. 子传父 需要一个回调函数
其实说白了就是:
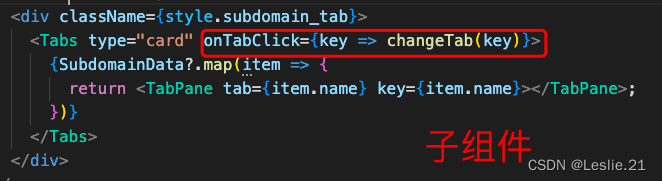
1.在子组件自定义一个事件(changeTab)
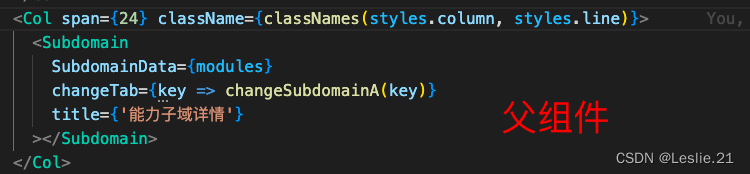
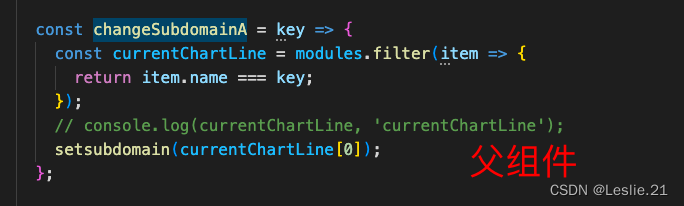
2.在父组件中需要定义方法(changeSubdomainA )接受自定义事件(changeTab),然后把这个方法当成一个参数传给子组件 如此即可
相当于是点击的时候子组件通知父组件执行他对应的方法
如图中父组件中的方法 changeSubdomainA 当子组件点击的时候 就会触发这个方法




子传父这些图中也有父传子操作 tabs标签页比较简单 也许看起来比较好懂
interface
1. 封装组件的时候 interface可以定义在组件内部

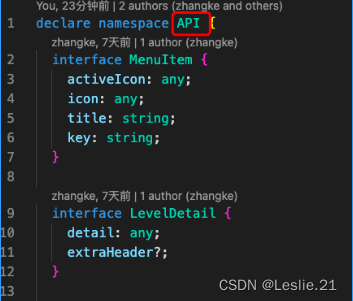
2. 也可以定义在api文件下























 2172
2172











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








