一、待开会议
①实现思路
这个跟前面写到我的会议很像,都要查询出登录人的所有会议,不过我的会议条件只有主持人,而待开会议不止条件有主持人,只要是参与者,列席者,主持人其中一个都要被查询出来,且会议状态要等于待开
②后端实现
首先我们写dao方法
//待开会议
public List<Map<String, Object>> queryMeetingInfoByState(MeetingInfo info, PageBean pageBean) throws InstantiationException, IllegalAccessException, SQLException {
String sql = "SELECT\r\n" +
" CONCAT(a.canyuze,',',a.liexize,',',a.zhuchiren),\r\n" +
" a.id,\r\n" +
" a.title,\r\n" +
" a.content,\r\n" +
" a.canyuze,\r\n" +
" a.liexize,\r\n" +
" a.zhuchiren,\r\n" +
" b.`name`,\r\n" +
" a.location,\r\n" +
" DATE_FORMAT( a.startTime, '%Y-%m-%d %H-%m-%s' ) AS startTime,\r\n" +
" DATE_FORMAT( a.endTime, '%Y-%m-%d %H-%m-%s' ) AS endTime,\r\n" +
" a.state,\r\n" +
" (\r\n" +
" CASE\r\n" +
" a.state \r\n" +
" WHEN 0 THEN\r\n" +
" '取消会议' \r\n" +
" WHEN 1 THEN\r\n" +
" '新建' \r\n" +
" WHEN 2 THEN\r\n" +
" '待审核' \r\n" +
" WHEN 3 THEN\r\n" +
" '驳回' \r\n" +
" WHEN 4 THEN\r\n" +
" '待开' \r\n" +
" WHEN 5 THEN\r\n" +
" '进行中' \r\n" +
" WHEN 6 THEN\r\n" +
" '开启投票' \r\n" +
" WHEN 7 THEN\r\n" +
" '结束会议' ELSE '其他' \r\n" +
" END \r\n" +
" ) meetingstate,\r\n" +
" a.seatPic,\r\n" +
" a.remark,\r\n" +
" a.auditor,\r\n" +
" c.`name` AS auditorName \r\n" +
" FROM\r\n" +
" t_oa_meeting_info a\r\n" +
" INNER JOIN t_oa_user b ON a.zhuchiren = b.id \r\n" +
" LEFT JOIN t_oa_user c ON a.auditor = c.id where 1=1\r\n" +
" and state = 4 and FIND_IN_SET("+info.getZhuchiren()+",CONCAT(a.canyuze,',',a.liexize,',',a.zhuchiren))";
return super.executeQuery(sql, pageBean);
}
然后写web层
//queryMeetingInfoByState 待开会议
public String queryMeetingInfoByState(HttpServletRequest req, HttpServletResponse resp) {
try {
PageBean pageBean = new PageBean();
//初始化pageBean
pageBean.setRequest(req);
//调用方法
List<Map<String, Object>> lst = infoDao.queryMeetingInfoByState(info, pageBean);
// layui 的code 返回一定要是 0,不能是200,否者返回不了数据
//传输到界面
//pageBean.getTotal()总记录数
ResponseUtil.writeJson(resp, R.ok(0, "待开会议数据查询成功",pageBean.getTotal(),lst));
} catch (Exception e) {
e.printStackTrace();
try {
ResponseUtil.writeJson(resp, R.error(0, "待开会议数据查询失败"));
} catch (Exception e1) {
e1.printStackTrace();
}
}
return null;
}
这个跟前端js要对应上
③前端实现
首先我们需要一个界面meetingWaiting.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%@include file="/common/header.jsp"%>
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<script type="text/javascript" src="${pageContext.request.contextPath }/static/js/meeting/meetingWaiting.js"></script>
</head>
<style>
body{
margin:15px;
}
.layui-table-cell {height: inherit;}
.layui-layer-page .layui-layer-content { overflow: visible !important;}
</style>
<body>
<div class="layui-form-item">
<div class="layui-inline">
<label class="layui-form-label">会议标题:</label>
<div class="layui-input-inline">
<input type="hidden" id="userid" value="${sessionScope.user.id }"/>
<input type="text" id="title" autocomplete="off"
class="layui-input">
</div>
</div>
<div class="layui-inline">
<button id="btn_meeting_search" class="layui-btn layui-btn-normal">
<i class="layui-icon"></i> 查询
</button>
</div>
</div>
<table style="margin-top: -15px;" id="tb_meeting" lay-filter="tb_meeting"></table>
</body>
</html>
对应的js===meetingWaiting.js
let layer,form,table,$;
var row;
layui.use(['layer','form','table'],function(){
layer=layui.layer,form=layui.form,table=layui.table,$=layui.jquery;
//初始化会议列表
initMeeting();
//绑定查询按钮的点击事件
$('#btn_meeting_search').click(function(){
query();
});
});
//1.初始化会议列表
function initMeeting(){
table.render({ //执行渲染
elem: '#tb_meeting', //指定原始表格元素选择器(推荐id选择器)
height: 400, //自定义高度
loading: false, //是否显示加载条(默认 true)
cols: [[ //设置表头
{field: 'title', title: '会议标题', width: 180},
{field: 'location', title: '会议地点', width: 120},
{field: 'startTime', title: '开始时间', width: 180},
{field: 'endTime', title: '结束时间', width: 180},
{field: 'meetingstate', title: '会议状态', width: 90},
{field: 'name', title: '主持人', width: 120},
//{field: '', title: '操作', width: 260, toolbar: '#tbMeeting'}
]]
});
}
//2.待开会议
function query(){
table.reload('tb_meeting', {
url: 'info.action', //请求地址
method: 'POST', //请求方式,GET或者POST
loading: true, //是否显示加载条(默认 true)
page: true, //是否分页
where: { //设定异步数据接口的额外参数,任意设
'methodName':'queryMeetingInfoByState',
'title':$('#title').val(),
'zhuchiren':$('#userid').val(),
'state':4
},
request: { //自定义分页请求参数名
pageName: 'page', //页码的参数名称,默认:page
limitName: 'rows' //每页数据量的参数名,默认:limit
},
done: function (res, curr, count) {
//查询完成的回调函数
}
});
}
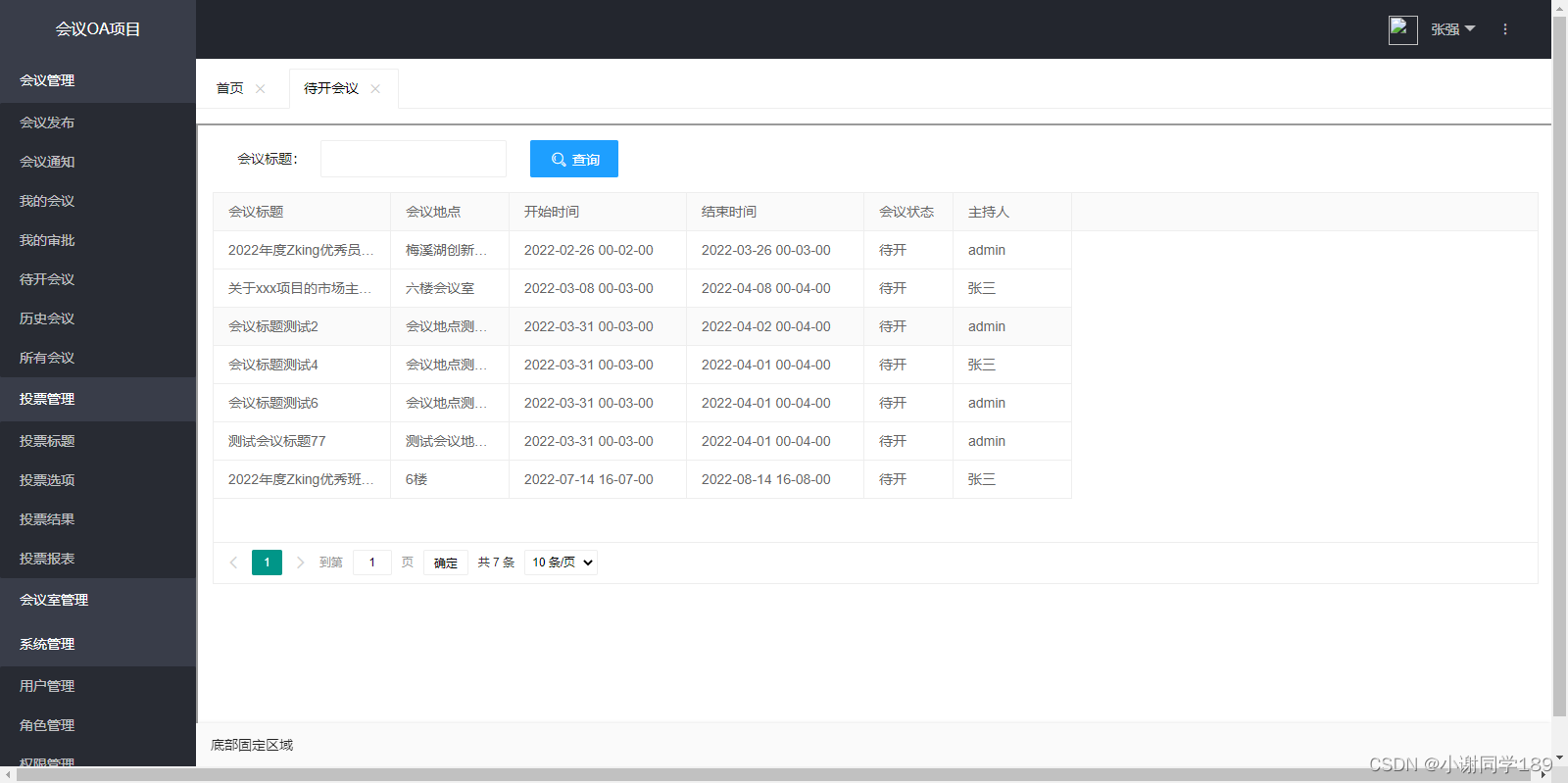
④实现效果

二、所有会议
①实现思路
所有会议跟待开会议也有些相同,不过所有会议是不管该会议如何都要查询出来,且所以会议审批人是该人也要查询出来,这里要注意,有些会议审批人是空的,所有我们在拼接是要给其空值设值
②后端实现
Dao方法层
//所有会议
public List<Map<String, Object>> allInfos(MeetingInfo info, PageBean pageBean) throws InstantiationException, IllegalAccessException, SQLException {
String sql = "SELECT\r\n" +
" CONCAT(a.canyuze,',',a.liexize,',',a.zhuchiren,',',IFNULL(a.auditor,-1)),\r\n" +
" a.id,\r\n" +
" a.title,\r\n" +
" a.content,\r\n" +
" a.canyuze,\r\n" +
" a.liexize,\r\n" +
" a.zhuchiren,\r\n" +
" b.`name`,\r\n" +
" a.location,\r\n" +
" DATE_FORMAT( a.startTime, '%Y-%m-%d %H-%m-%s' ) AS startTime,\r\n" +
" DATE_FORMAT( a.endTime, '%Y-%m-%d %H-%m-%s' ) AS endTime,\r\n" +
" a.state,\r\n" +
" (\r\n" +
" CASE\r\n" +
" a.state \r\n" +
" WHEN 0 THEN\r\n" +
" '取消会议' \r\n" +
" WHEN 1 THEN\r\n" +
" '新建' \r\n" +
" WHEN 2 THEN\r\n" +
" '待审核' \r\n" +
" WHEN 3 THEN\r\n" +
" '驳回' \r\n" +
" WHEN 4 THEN\r\n" +
" '待开' \r\n" +
" WHEN 5 THEN\r\n" +
" '进行中' \r\n" +
" WHEN 6 THEN\r\n" +
" '开启投票' \r\n" +
" WHEN 7 THEN\r\n" +
" '结束会议' ELSE '其他' \r\n" +
" END \r\n" +
" ) meetingstate,\r\n" +
" a.seatPic,\r\n" +
" a.remark,\r\n" +
" a.auditor,\r\n" +
" c.`name` AS auditorName \r\n" +
" FROM\r\n" +
" t_oa_meeting_info a\r\n" +
" INNER JOIN t_oa_user b ON a.zhuchiren = b.id\r\n" +
" LEFT JOIN t_oa_user c ON a.auditor = c.id where 1=1 \r\n" +
" and FIND_IN_SET("+info.getZhuchiren()+",CONCAT(a.canyuze,',',a.liexize,',',a.zhuchiren,',',IFNULL(a.auditor,-1)))";
return super.executeQuery(sql, pageBean);
}
web层
//allInfo所有会议
public String allInfos(HttpServletRequest req, HttpServletResponse resp) {
try {
PageBean pageBean = new PageBean();
//初始化pageBean
pageBean.setRequest(req);
//调用方法
List<Map<String, Object>> lst = infoDao.allInfos(info, pageBean);
// layui 的code 返回一定要是 0,不能是200,否者返回不了数据
//传输到界面
//pageBean.getTotal()总记录数
ResponseUtil.writeJson(resp, R.ok(0, "所有会议数据查询成功",pageBean.getTotal(),lst));
} catch (Exception e) {
e.printStackTrace();
try {
ResponseUtil.writeJson(resp, R.error(0, "所有会议数据查询失败"));
} catch (Exception e1) {
e1.printStackTrace();
}
}
return null;
}
③前端实现
前端界面meetingAll.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%@include file="/common/header.jsp"%>
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<script type="text/javascript" src="${pageContext.request.contextPath }/static/js/meeting/meetingAll.js"></script>
</head>
<style>
body{
margin:15px;
}
.layui-table-cell {height: inherit;}
.layui-layer-page .layui-layer-content { overflow: visible !important;}
</style>
<body>
<div class="layui-form-item">
<div class="layui-inline">
<label class="layui-form-label">会议标题:</label>
<div class="layui-input-inline">
<input type="hidden" id="userid" value="${sessionScope.user.id }"/>
<input type="text" id="title" autocomplete="off"
class="layui-input">
</div>
</div>
<div class="layui-inline">
<button id="btn_meeting_search" class="layui-btn layui-btn-normal">
<i class="layui-icon"></i> 查询
</button>
</div>
</div>
<table style="margin-top: -15px;" id="tb_meeting" lay-filter="tb_meeting"></table>
</body>
</html>
前端对应的meetingAll.js
let layer,form,table,$;
var row;
layui.use(['layer','form','table'],function(){
layer=layui.layer,form=layui.form,table=layui.table,$=layui.jquery;
//初始化会议列表
initMeeting();
//绑定查询按钮的点击事件
$('#btn_meeting_search').click(function(){
query();
});
});
//1.初始化会议列表
function initMeeting(){
table.render({ //执行渲染
elem: '#tb_meeting', //指定原始表格元素选择器(推荐id选择器)
height: 400, //自定义高度
loading: false, //是否显示加载条(默认 true)
cols: [[ //设置表头
{field: 'title', title: '会议标题', width: 180},
{field: 'location', title: '会议地点', width: 120},
{field: 'startTime', title: '开始时间', width: 180},
{field: 'endTime', title: '结束时间', width: 180},
{field: 'meetingstate', title: '会议状态', width: 90},
{field: 'name', title: '主持人', width: 120},
//{field: '', title: '操作', width: 260, toolbar: '#tbMeeting'}
]]
});
}
//2.查询所有会议
function query(){
table.reload('tb_meeting', {
url: 'info.action', //请求地址
method: 'POST', //请求方式,GET或者POST
loading: true, //是否显示加载条(默认 true)
page: true, //是否分页
where: { //设定异步数据接口的额外参数,任意设
'methodName':'allInfos',
'title':$('#title').val(),
'zhuchiren':$('#userid').val()
},
request: { //自定义分页请求参数名
pageName: 'page', //页码的参数名称,默认:page
limitName: 'rows' //每页数据量的参数名,默认:limit
},
done: function (res, curr, count) {
//查询完成的回调函数
}
});
}
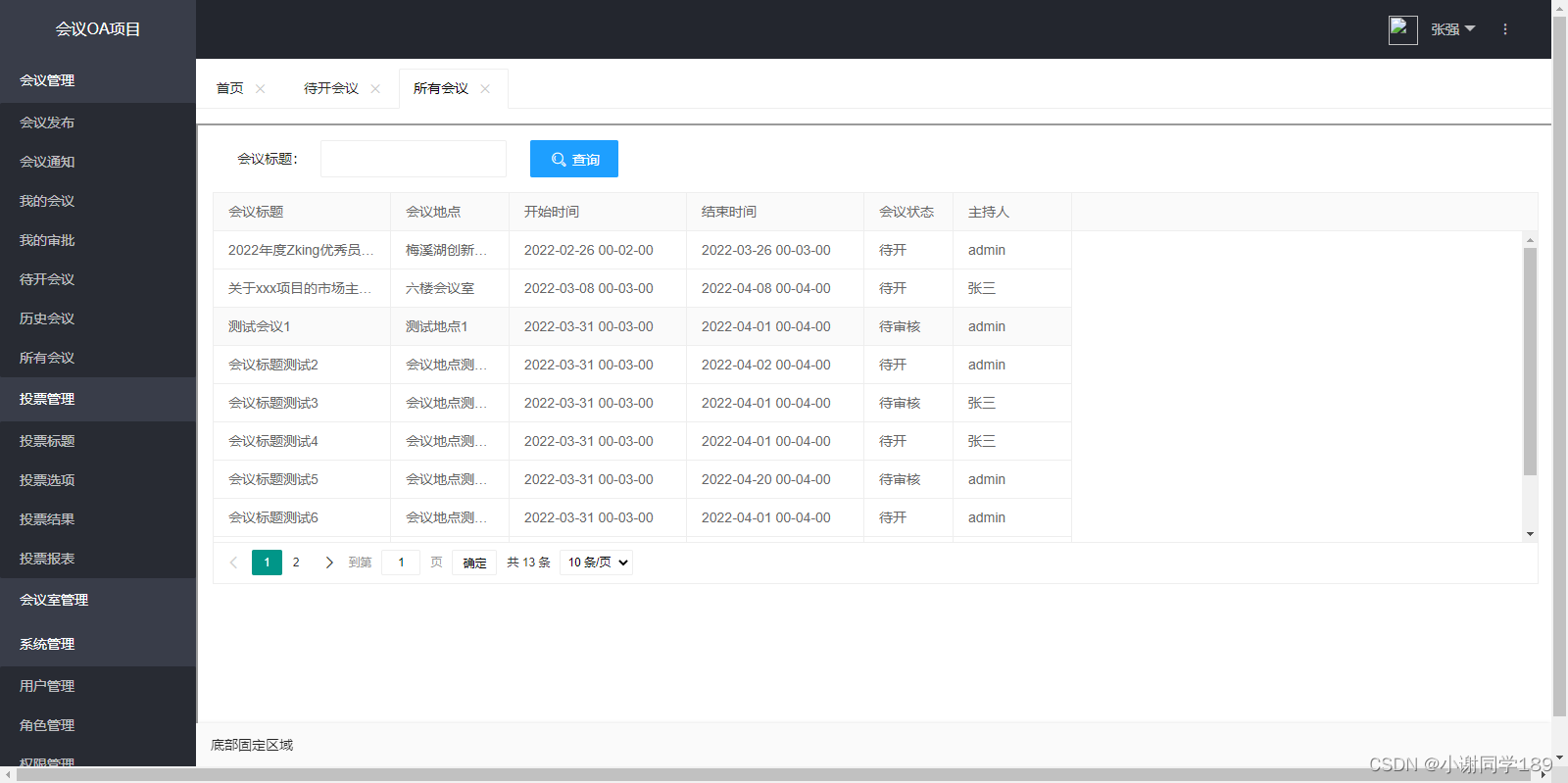
④实现效果























 142
142











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








