
✅作者简介:人工智能专业本科在读,喜欢计算机与编程,写博客记录自己的学习历程。
🍎个人主页:小嗷犬的博客
🍊个人信条:为天地立心,为生民立命,为往圣继绝学,为万世开太平。
🥭本文内容:JS手动触发PWA安装窗口
PWA
PWA(Progressive Web App)是一种理念,使用多种技术来增强 web app 的功能,可以让网站的体验变得更好,能够模拟一些原生功能,比如通知推送。在移动端利用标准化框架,让网页应用呈现和原生应用相似的体验。
其中我最喜欢的PWA功能就是可以将网页添加到桌面,就像原生应用一样,可以在桌面上创建快捷方式,通过缓存可以实现弱网使用,可以接收通知推送等等。
但是,PWA的安装需要用户点击浏览器的PWA安装按钮。对于不同的浏览器,这个按钮的位置可能有很大的差别,特别是在移动端,该按钮可能会被收纳到一堆浏览器设置选项中,找起来不是很方便;部分浏览器支持PWA,但却没有主动安装PWA的选项,想要安装网站的PWA必须等待网站弹出安装提示,而在移动端部分浏览器中PWA安装提示仅会在第一次弹出,如果用户错过了安装提示可能就无法安装PWA。
因此,我们希望能够将PWA安装按钮固定到网页中,这样用户就可以在任何时候都可以点击安装按钮来安装PWA。
JS手动触发PWA安装窗口
首先要保证自己的网站支持PWA,可以通过Google Lighthouse来检测自己的网站是否支持PWA。
接下来就可以配置PWA安装所需的JS函数了。
新建/source/js/installPWA.js
var deferredPrompt = null;
// 监听beforeinstallprompt事件,该事件在网站满足PWA安装条件时触发,保存安装事件
window.addEventListener("beforeinstallprompt", e => {
e.preventDefault();
deferredPrompt = e;
});
// 监听appinstalled事件,该事件在用户同意安装后触发,清空安装事件
window.addEventListener("appinstalled", () => {
deferredPrompt = null;
});
// 手动触发PWA安装
function addToDesktop() {
deferredPrompt.prompt();
}
在_config.butterfly.yml中引用installPWA.js
inject:
head:
bottom:
+ - <script src="/js/installPWA.js"></script>
接下来你就可以使用addToDesktop()函数来手动触发PWA安装窗口了。
按钮添加位置参考
使用butterfly主题可以添加到社交图标栏中,或是导航栏菜单中。
添加到社交图标栏
我的网站将其添加到了社交图标栏中。
修改_config.butterfly.yml
# social settings (社交圖標設置)
# formal:
# icon: link || the description
social:
+ fas fa-puzzle-piece: javascript:addToDesktop(); || PWA
除此之外还要修改/themes/butterfly/layout/includes/header/social.pug,为了社交图标按钮正常调用JS函数,需要将target="_blank"去掉。
each url, icon in theme.social
- a.social-icon(href=url_for(trim(url.split('||')[0])) target="_blank"
+ a.social-icon(href=url_for(trim(url.split('||')[0]))
title=url.split('||')[1] === undefined ? '' : trim(url.split('||')[1]))
i(class=icon)
这项修改不会影响其他社交图标按钮的链接跳转功能。
效果如下:

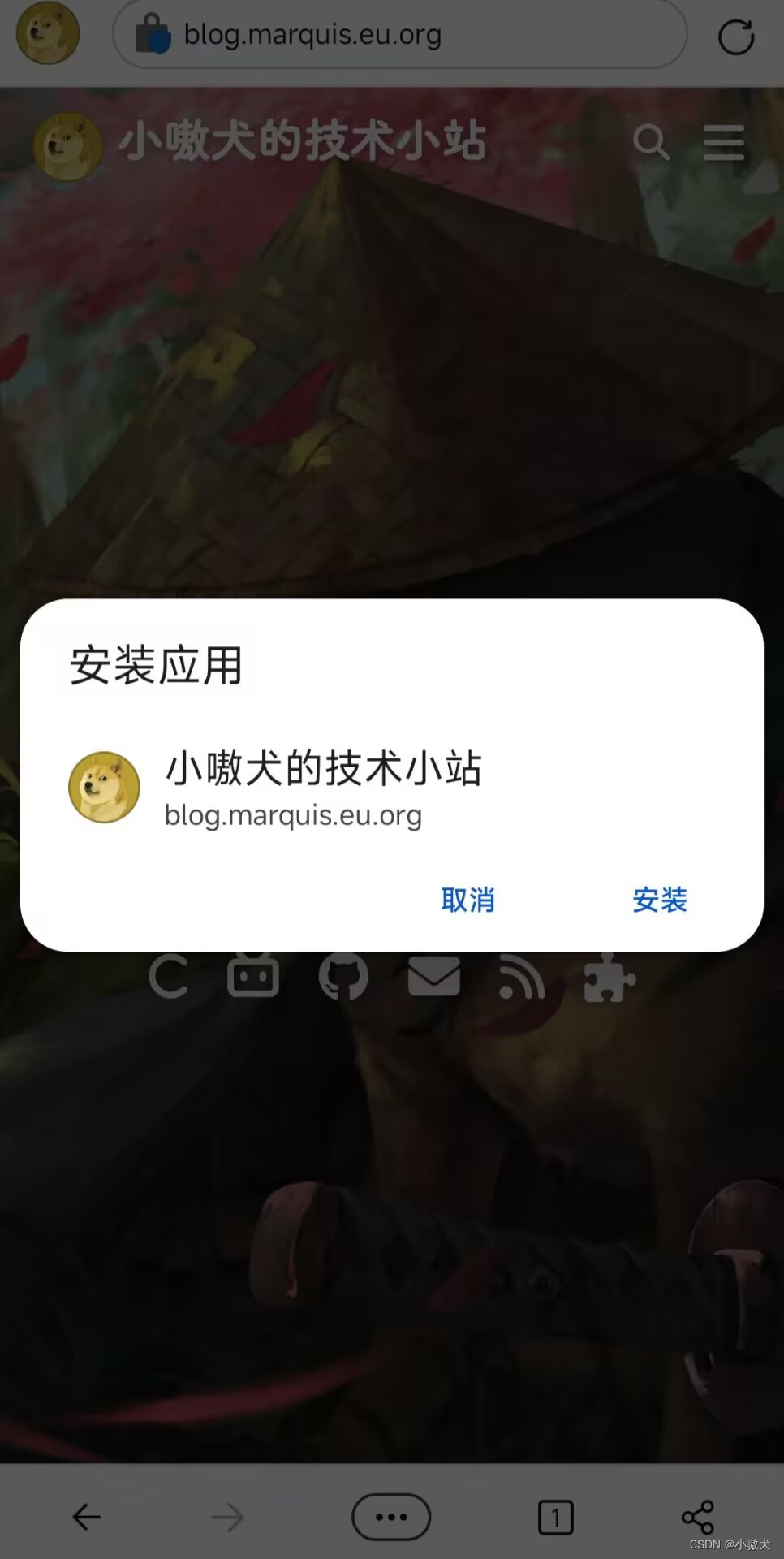
点击后:

移动端Edge效果:

点击后:

添加到导航栏菜单
如果你不想将按钮添加到社交图标栏中,也可以将按钮添加到导航栏菜单中。
修改_config.butterfly.yml
menu:
+ PWA: javascript:addToDesktop(); || fas fa-puzzle-piece
无需进行其他修改。
除此之外,还可以将按钮添加到其他任何位置,只要能够调用JS函数即可。


























 2939
2939

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










