1,安装vant库
安装之前先初始化npm

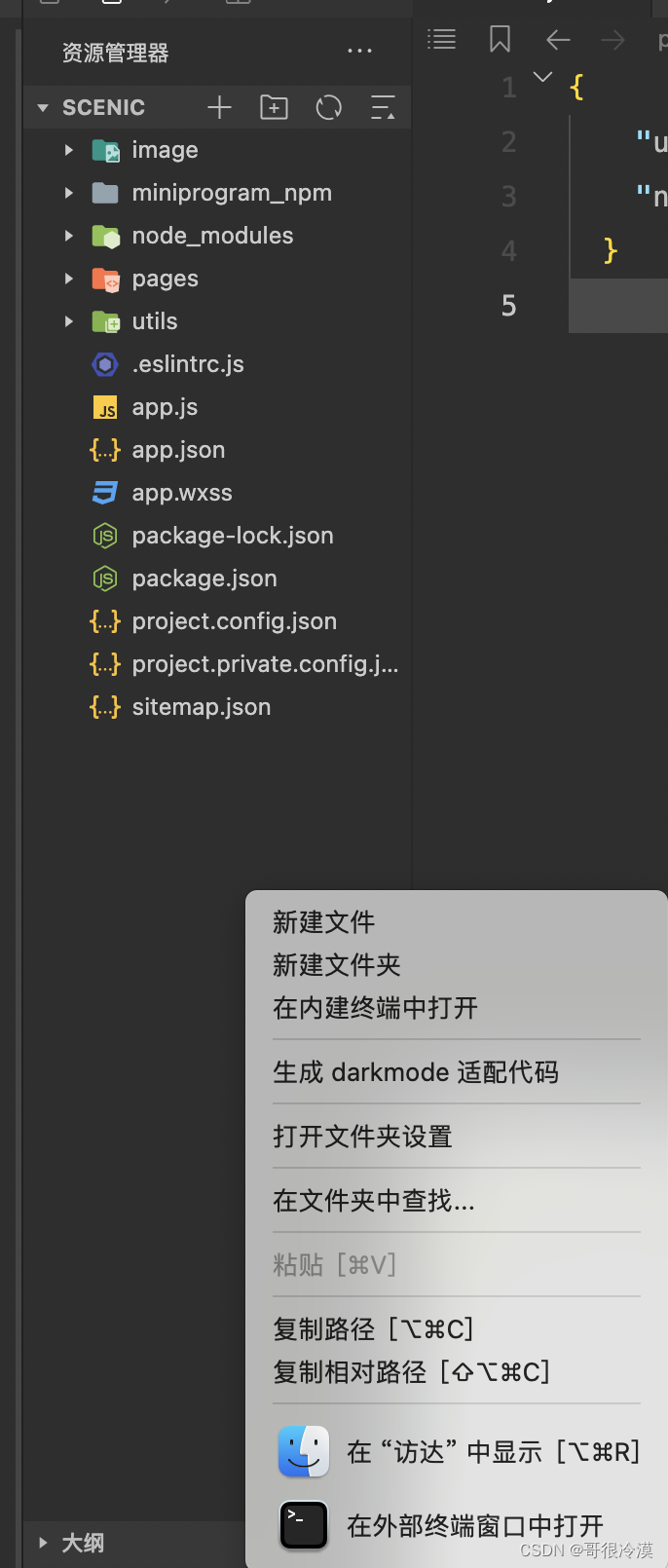
在目录的空白处点击右键选择在外部终端窗口打开,执行命令
npm init

出现这个就说明安装成功了,然后就一直回车就好了。
安装完成后在终端输入以下命令
npm i @vant/weapp -S --production注意:此时小程序根目录新增了“node_modules”文件夹,还有package-lock.json配置文件。建议在Windows窗口中看,不要在小程序工具里面查看,因为小程序工具的原因有时候会看不到node_modules文件夹。
2,构建npm
打开微信开发者工具,点击工具->构建npm包,选择使用npm模块(基础库版本高的可能没有)
执行完以后再项目根目录会增加:“miniprogram_npm”目录就是vant- weapp的组件。
最后根据文档提供,我们正常使用vant- weapp




















 1322
1322











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








