在小程序项目中,安装Vant组件库主要分为如下几步:
一、通过npm安装
①在微信开发者工具项目目录中,右击在外部终端窗口中打开

②输入npm init -y初始化包
 ③输入
③输入npm i @vant/weapp@1.3.3 -S --production。其中@1.3.3用来指定安装的版本

二、修改app.json
删除app.json中的"style":"v2".这是为了防止微信中的样式与vant中的样式发生冲突。

三、修改 project.config.json
在project.config.json中的setting节点中修改以下两项:
"packNpmManually": true,
"packNpmRelationList": [
{
"packageJsonPath": "./package.json",
"miniprogramNpmDistDir": "./"
}
]
四、构建 npm 包
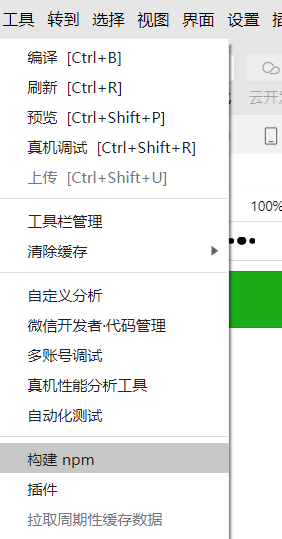
点击微信开发者工具菜单栏中的工具--构建npm包

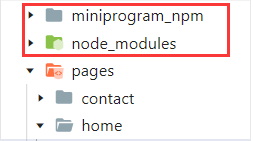
出现以下两个文件就说明安装成功了。

五、引入组件
在app.json或index.json中引入组件。
"usingComponents": {
"van-button": "@vant/weapp/button/index"
}
六、使用组件
引入组件后,可以在 wxml 中直接使用组件
<van-button type="primary">按钮</van-button>





















 1197
1197











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










