之前对mockjs做了一个介绍,以及在js、vue中拦截ajax的方法,介绍是必看的,也是一些基础
这一篇讲讲在小程序中的应用
微信小程序为了让开发者更方便地开发小程序,开发者工具提供了 API Mock 的能力,可以模拟部分 API 的调用结果。
以下内容是按照官方文档中整理的
使用
1打开小程序项目
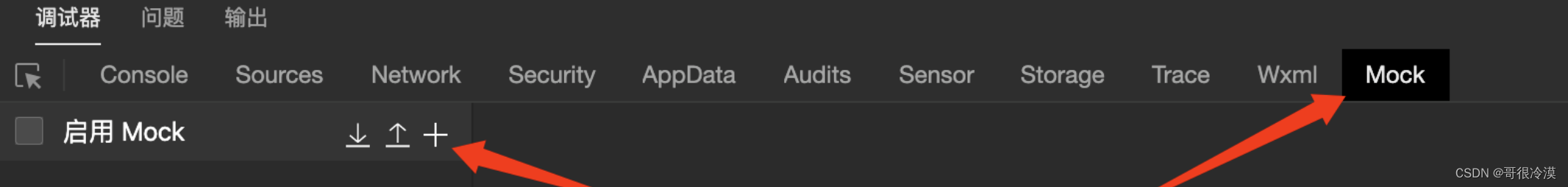
2在工具调试面板顶部的 Tab中打开mock,点+新建规则

3添加规则,按图示的添加即可

4运行下面的代码:
wx.request({
url: 'https://example.com/ajax?dataType=member',
dataType: 'json',
success(res) {
console.log(res)
}
})
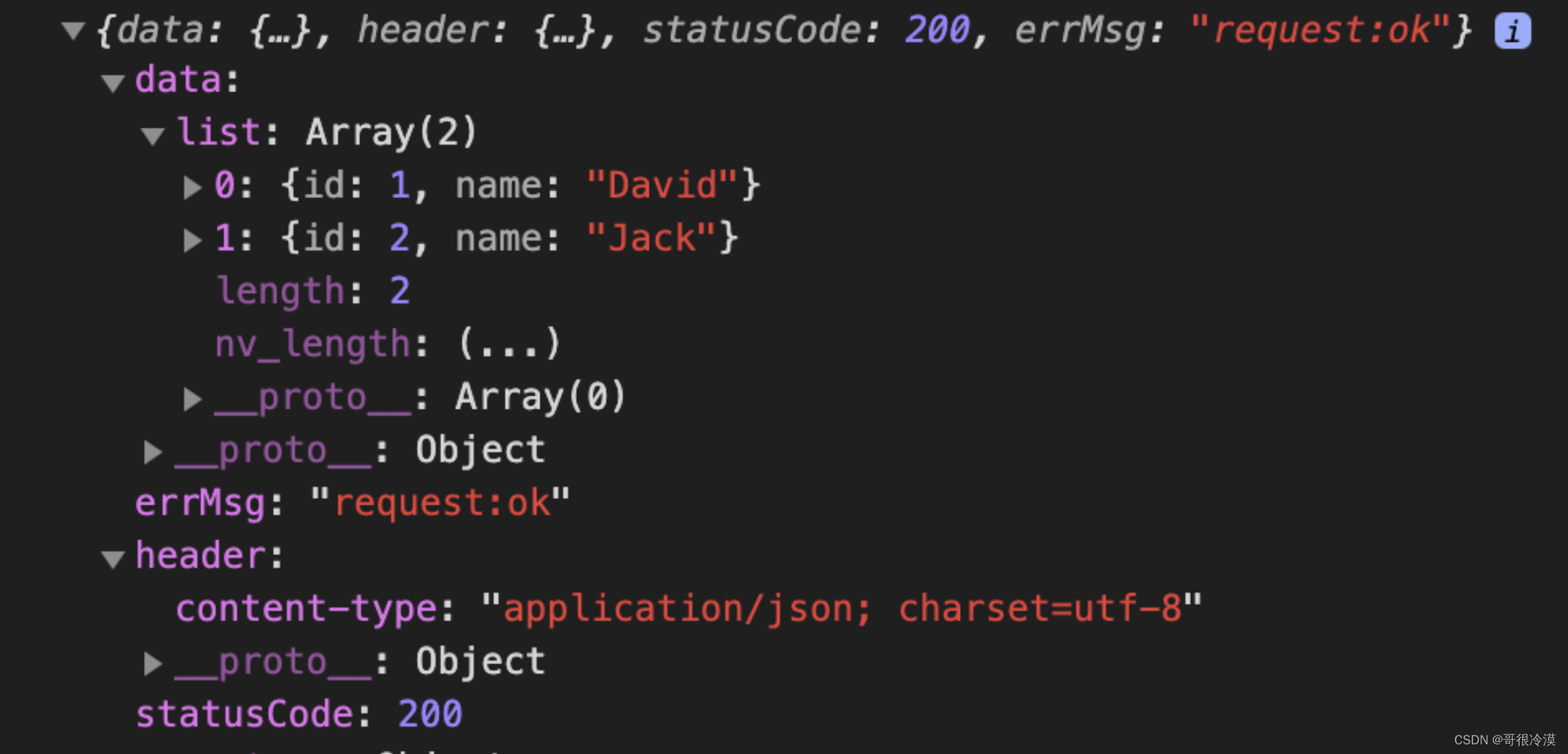
5将得到下面的数据






















 6372
6372











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








