1.确保node已经安装
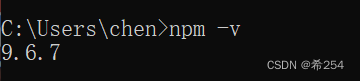
使用npm -v查看npm版本。

2.安装vite
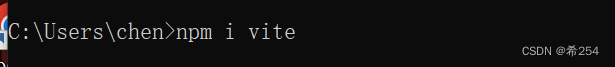
npm i vite
3.开始初始化vue或react

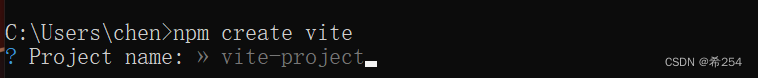
这里有两种方法,一种是先输入npm create vite,它会进行提示,要求再输入文件夹名称。还有一种是npm create vite 文件夹名称。
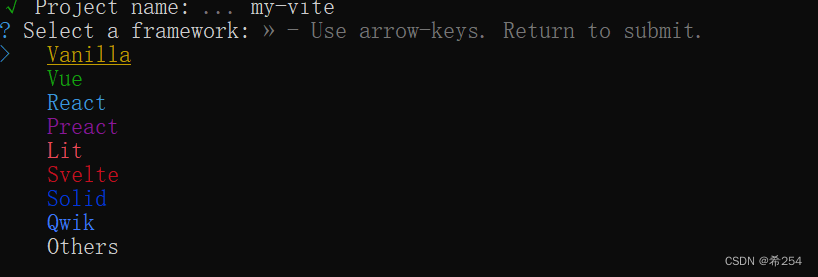
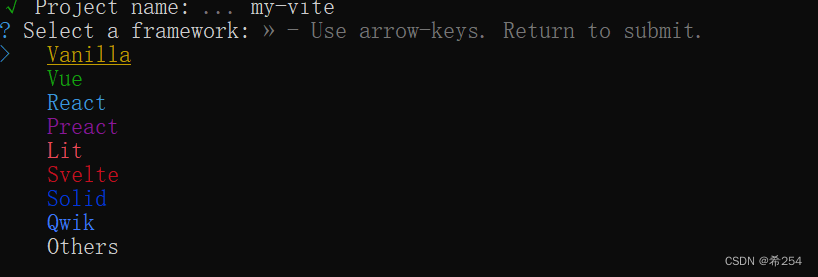
输入之后,会进行弹窗选择框架,选择你所需的框架。

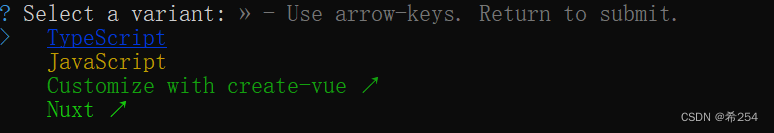
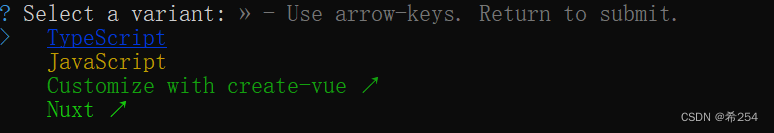
选择完成之后,会进入语种的选择。
选择成功后,静待安装即可。
1.确保node已经安装
使用npm -v查看npm版本。

2.安装vite
npm i vite
3.开始初始化vue或react

这里有两种方法,一种是先输入npm create vite,它会进行提示,要求再输入文件夹名称。还有一种是npm create vite 文件夹名称。
输入之后,会进行弹窗选择框架,选择你所需的框架。

选择完成之后,会进入语种的选择。
选择成功后,静待安装即可。
 2936
2936
 792
792











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


