javaWeb概念
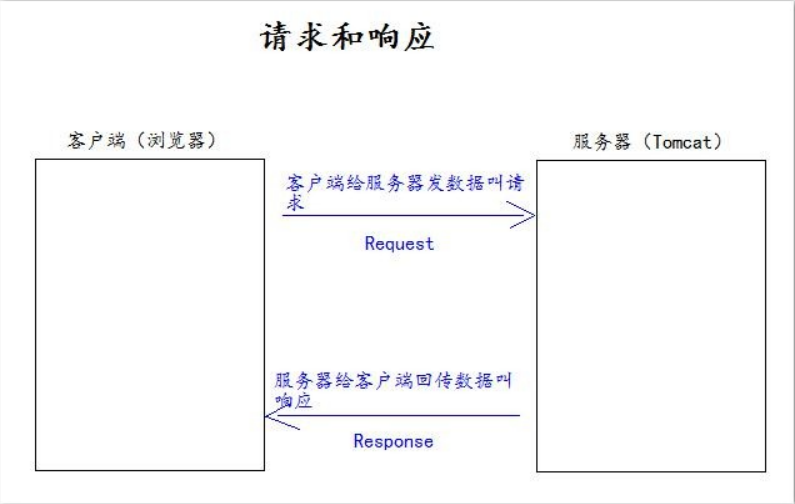
javaWeb是java语言编写的程序可以通过浏览器访问的总称,基于B/S模型,由浏览器和服务器(tomcat为例)端进行请求和相应,我们的java程序放在服务器上运行。

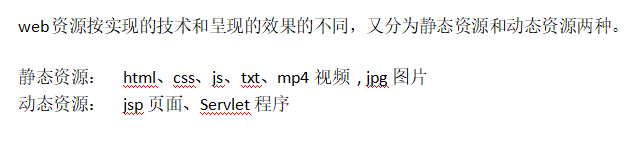
Web资源的分类

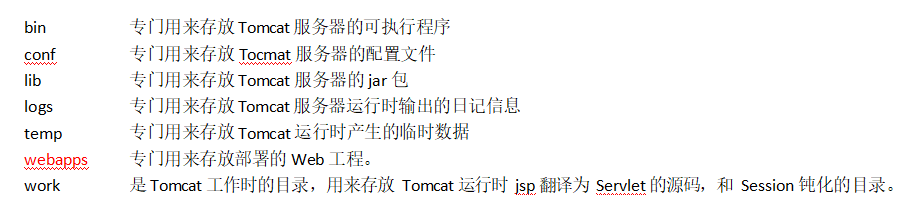
Tomcat的目录介绍

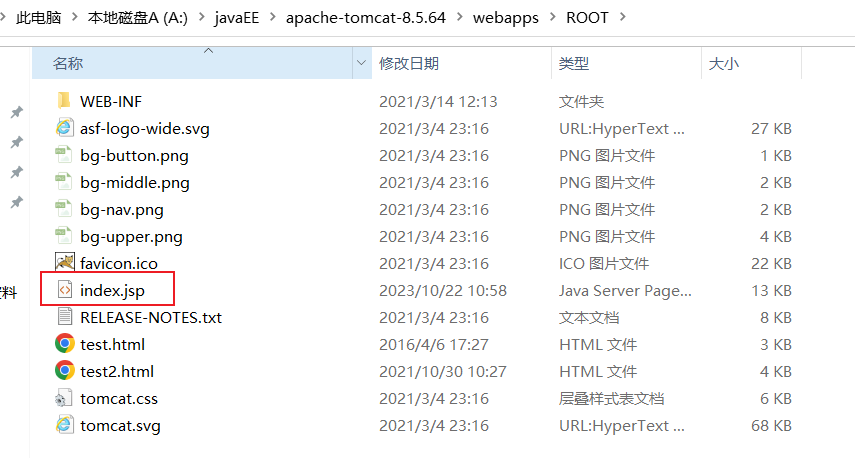
我们访问Tomcat服务器的时候,默认访问的是ROOT工程的首页面

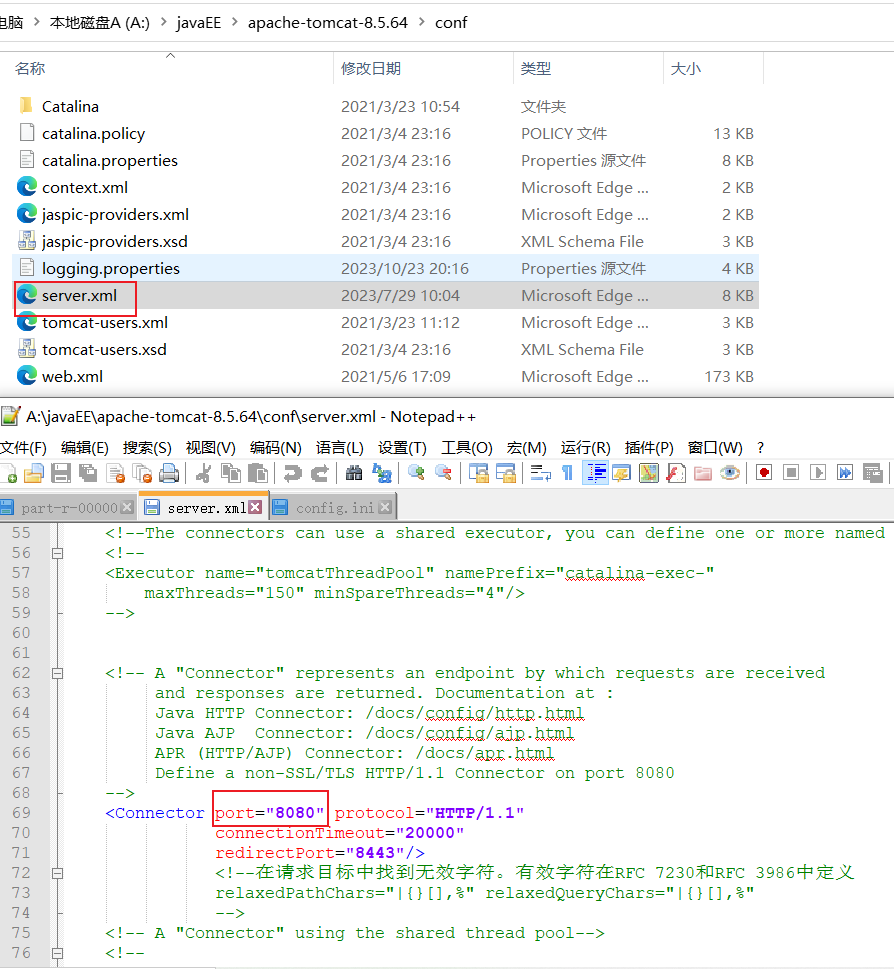
端口被占用解决方案
当端口被占用时,可以进行修改,修改后要重启服务器,当我们把端口号改成80,在访问的时候不需要输入端口号了,因为80端口是许多web服务器的默认端口,比如iis和apache, 所有为了方便,浏览器在不知道请求端口的情况下默认会访问服务器的80端口。

如何把Web工程部署到Tomcat服务器上面
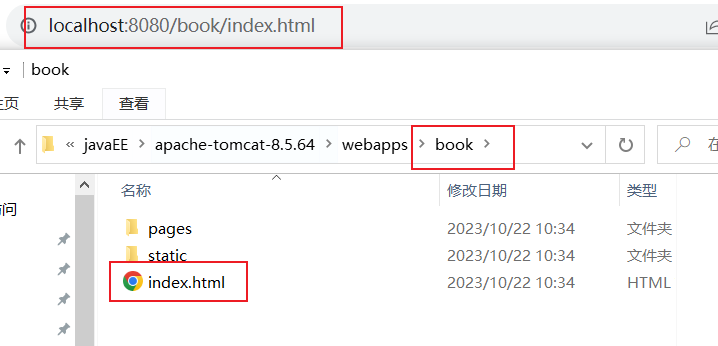
程序在webapps下
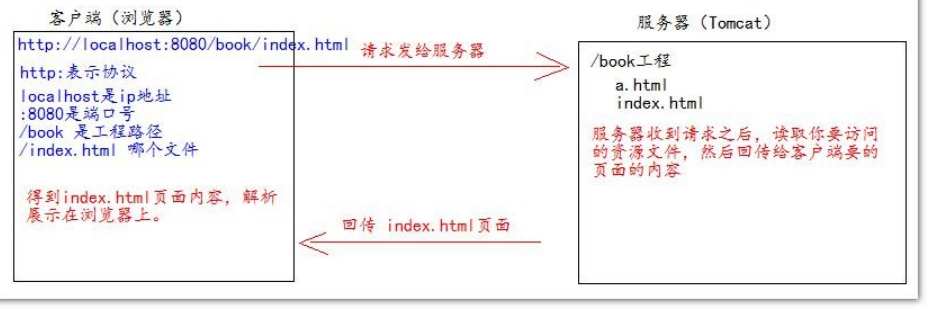
我们的Web工程是放在webapps里面,通过tomcat访问,如下访问方式,在访问之前要先启动Tomcat服务器。


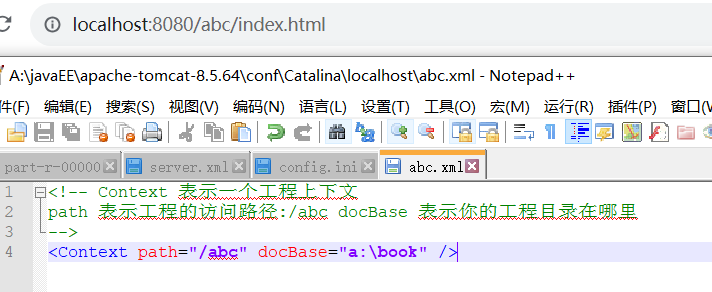
程序不在webapps下
把程序放到webapps文件夹之外的地方,访问需要通过一个配置文件来映射程序的存放地址,此处是把web工程放在A盘的根目录下,如何通过工程的访问路径去访问。

IDEA整合Tomcat
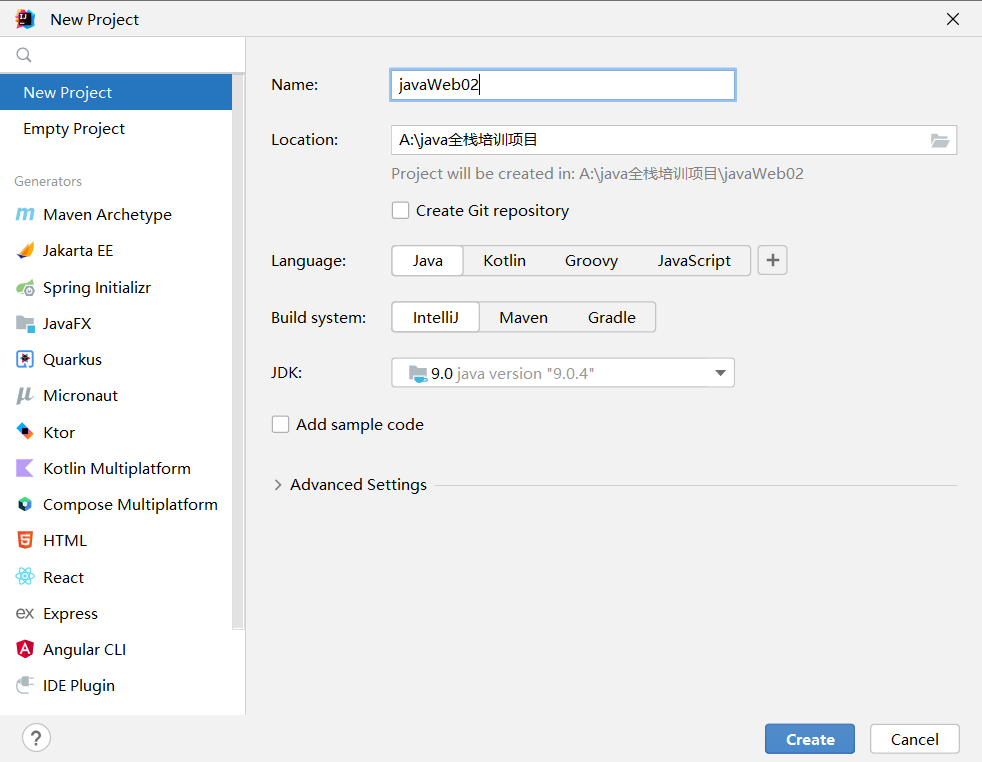
先创建一个普通的java工程

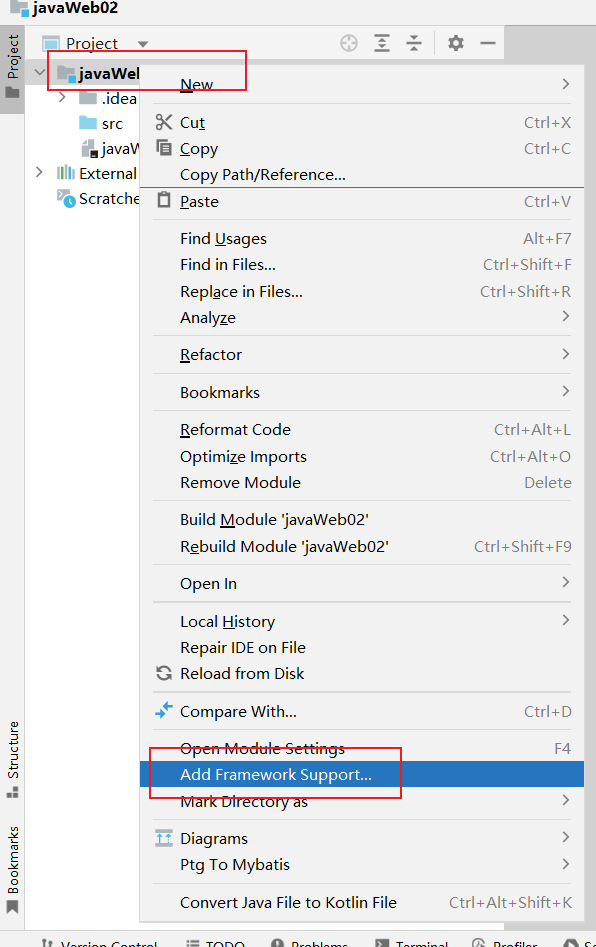
选中添加框架支持

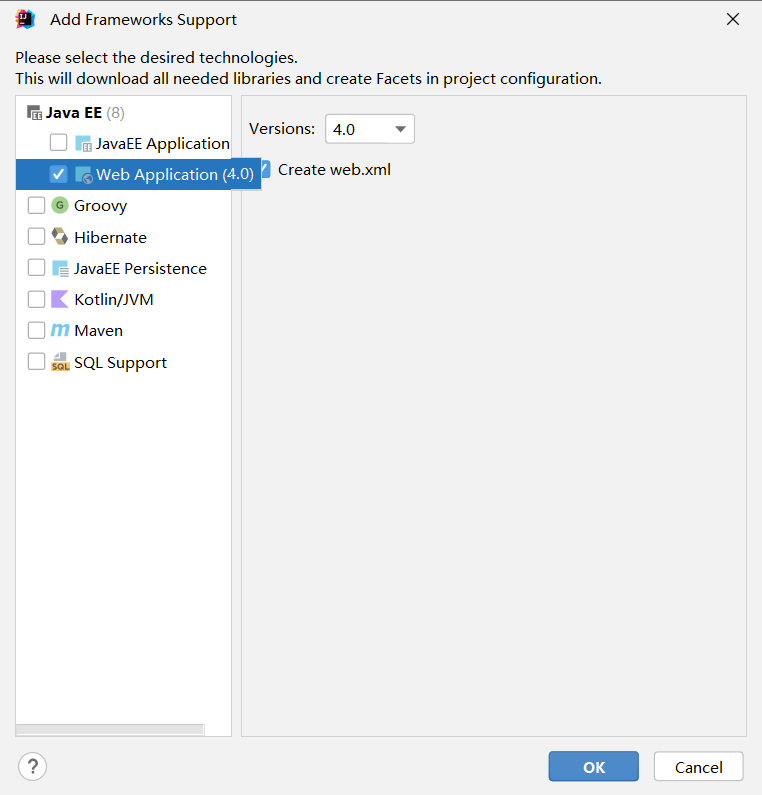
选择Web Application

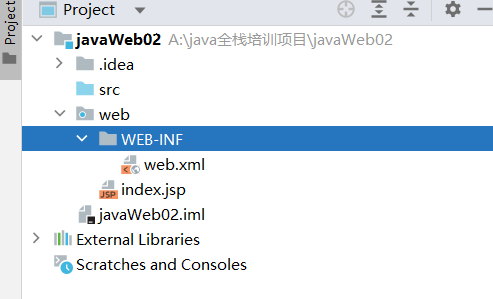
选择成功后如下图

开始整合

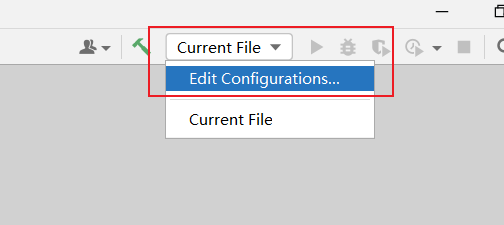
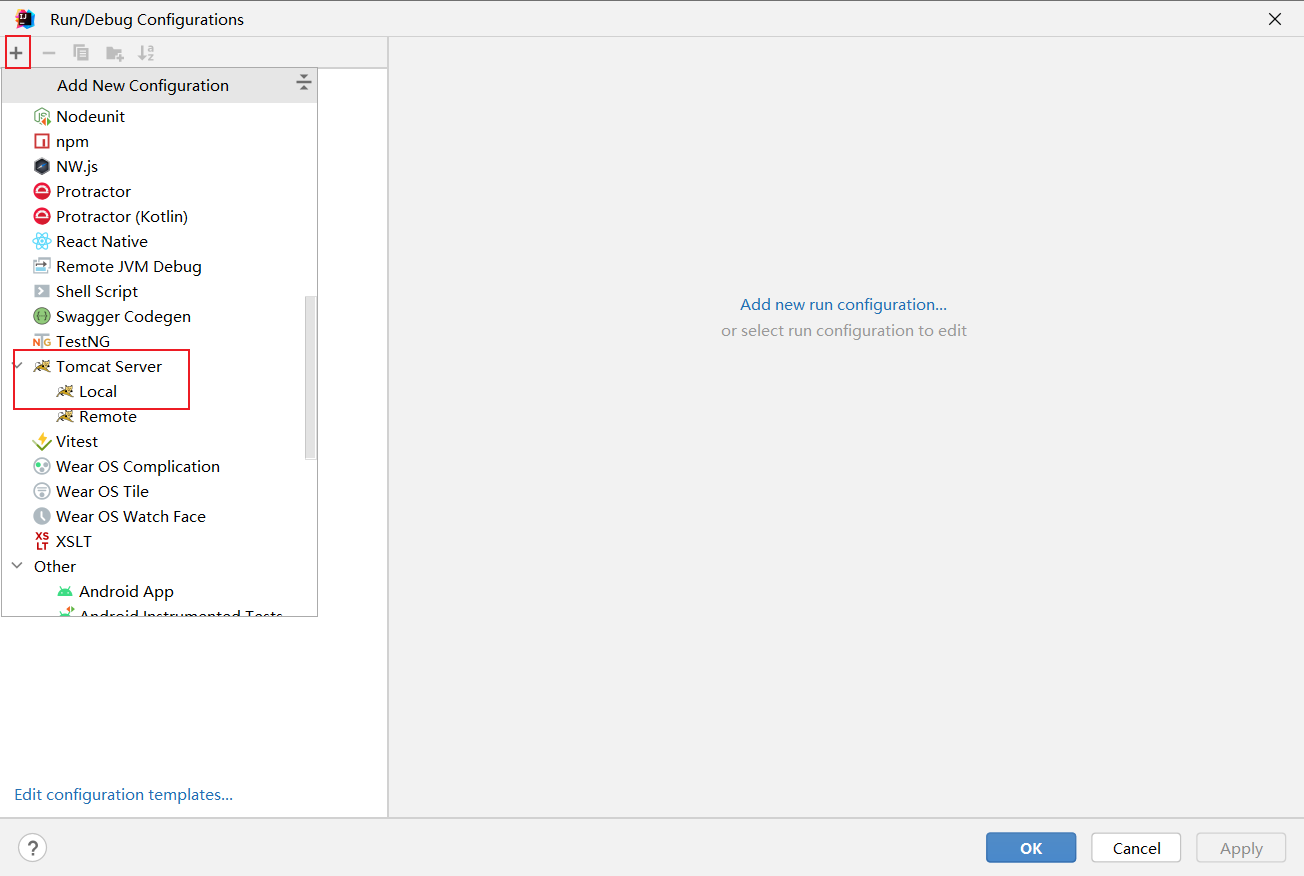
点击+号会出现很多配置,选择Tomcat Servlet下的Local

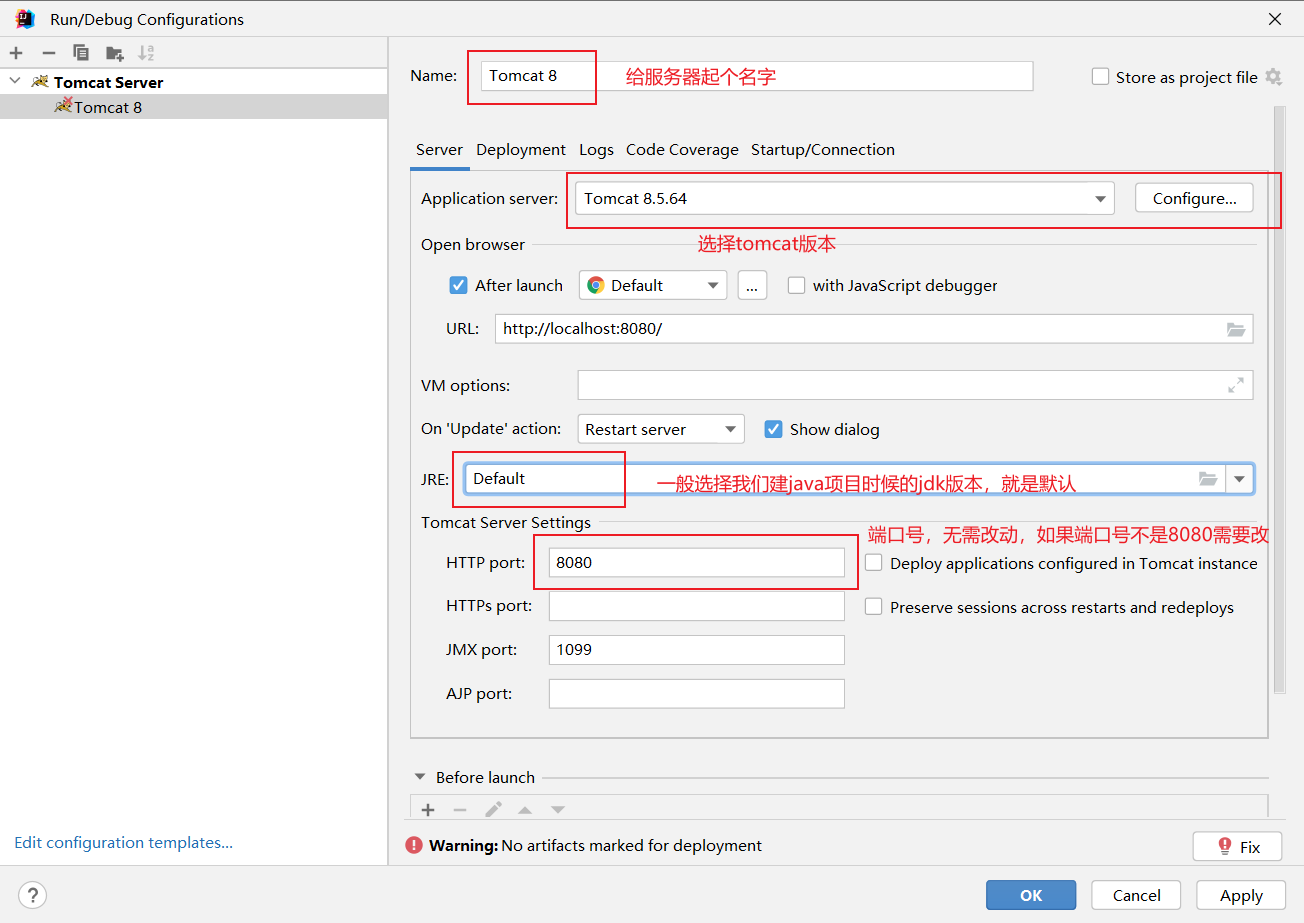
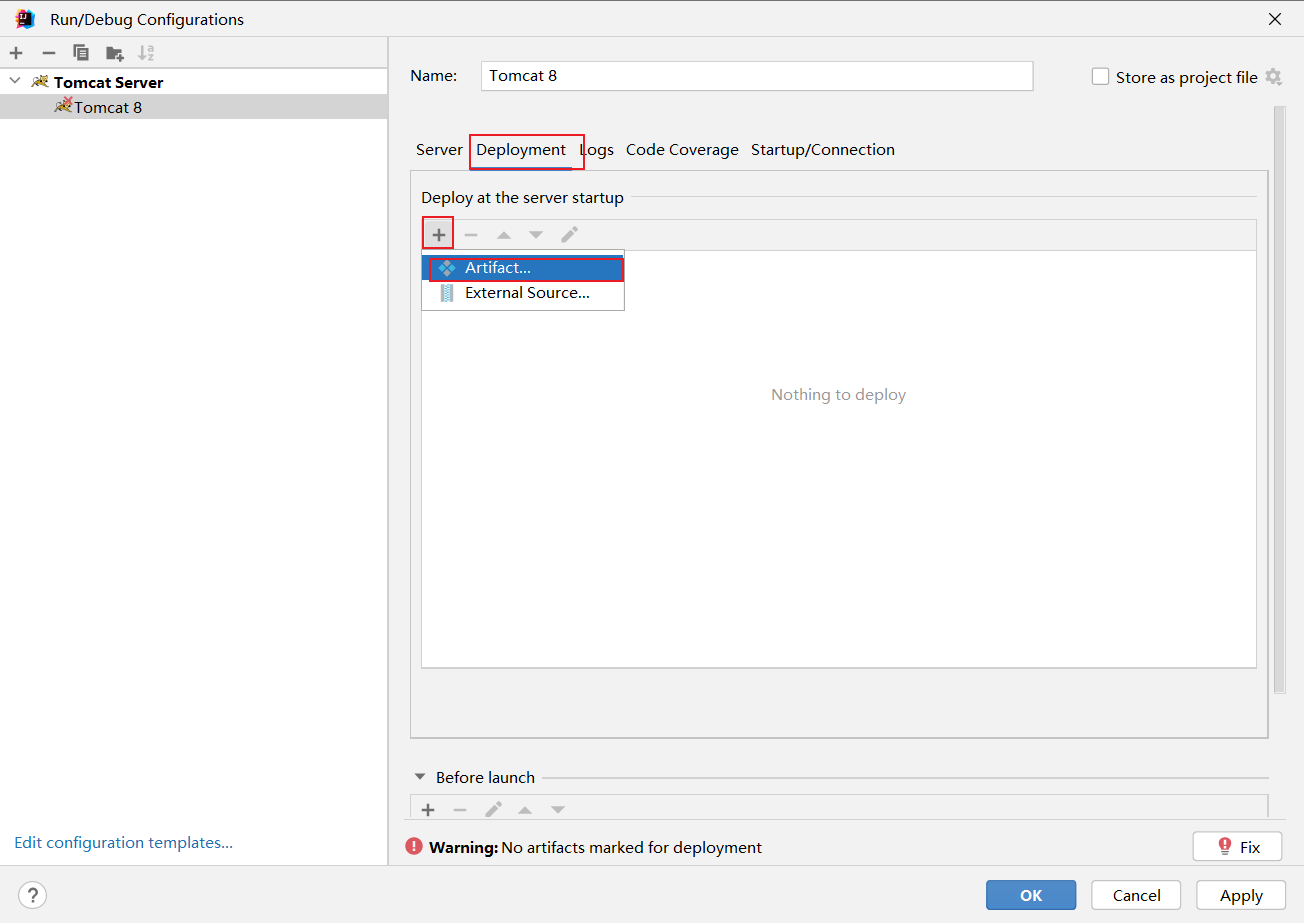
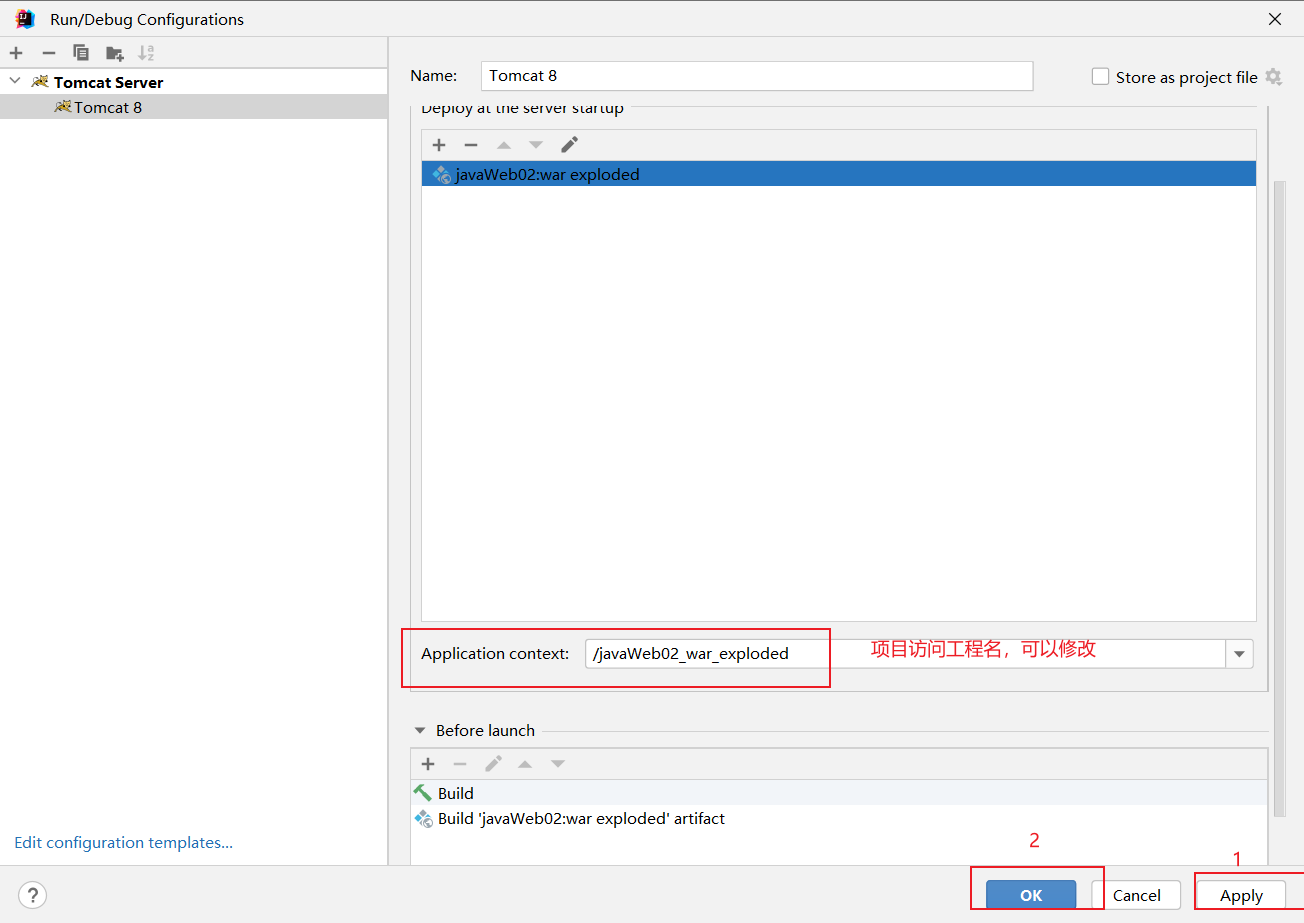
进行如下配置

上述配置会出现一个警告,我们可以通过如下方法解决


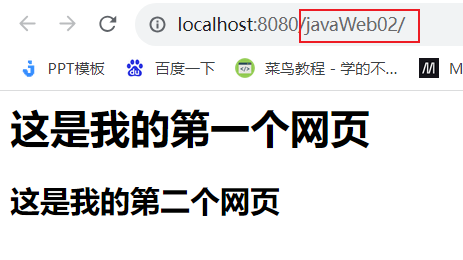
接下来就可以试着启动tomcat服务器了
启动成功后的文件名可以自己做修改

启动后,我们发现还有一些不足,可以做如下配置,无须重启服务器,刷新页面即可,只针对jsp文件和html文件

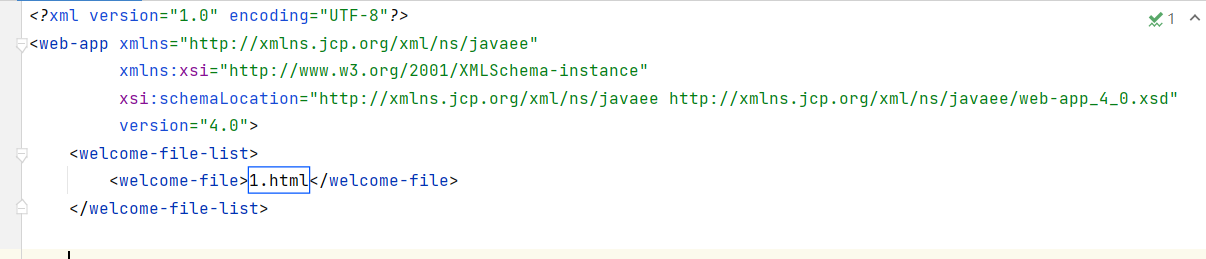
当我们服务器启动的时候,默认是访问index.html,当index.html文件不存在时,会默认访问index.jsp文件,如果我们希望启动之后,不访问这两个页面,也不想手动在url里面输入,我们就可以选择在javaWeb的配置文件web.xml文件里面进行配置,如果不使用注解,项目的所有配置都在此文件进行。

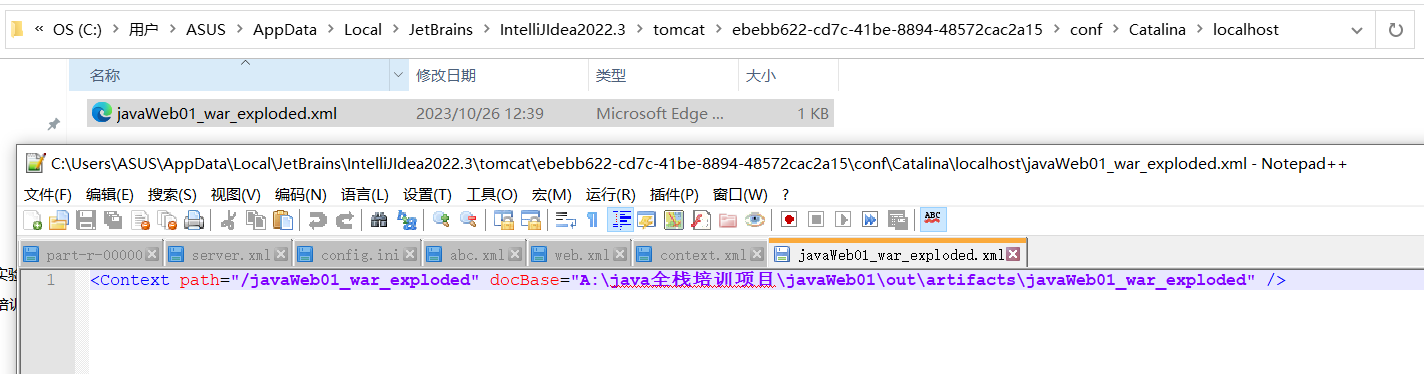
项目所在位置
当我们项目启动后,我们的项目并没有存放在tomcat服务器的文件中,而是通过它的配置映射到我们编译好的项目地址,这是服务器启动后自动编译生成的。



























 76
76











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










