一、作业目标:
①根据课程内容设计一个app的门户框架,需要实现3-4个tab切换效果;本功能要求需要的技术为:activity、xml、fragment
②在任一tab页中实现列表效果;本功能的实现需要使用recycleview
二、实验内容:
①环境:
这是我的Andorid Studio版本以及SDK版本
Android Studio Giraffe | 2022.3.1 Patch 1
Build #AI-223.8836.35.2231.10671973, built on August 17, 2023
Runtime version: 17.0.6+0-b2043.56-10027231 amd64
VM: OpenJDK 64-Bit Server VM by JetBrains s.r.o.
Windows 11 10.0
GC: G1 Young Generation, G1 Old Generation
Memory: 1280M
Cores: 8
Registry:
external.system.auto.import.disabled=true
ide.text.editor.with.preview.show.floating.toolbar=false
SDK:Pixel_3a_API_34_extension_level_7_x86_64
使用语言:JAVA
②技术说明:
需要对AS工具有基本认识,知道项目中各个文件及文件夹的用途。基本掌握java语言。
③实验流程:
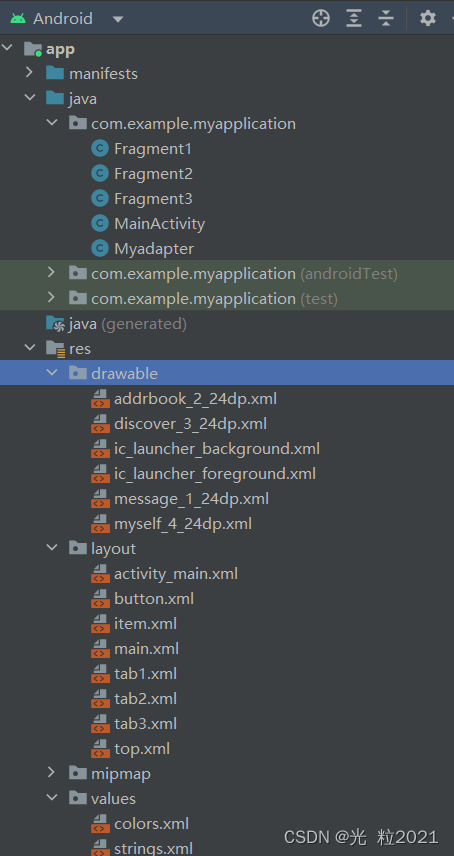
1.建立所需文件
根据需求,在创建好的项目里新建必须的java与xml文件。
//Fragment1-3对应我们需要的三个界面
//MainActivity定义了我们的程序运行逻辑
//Myadapter用于实现我们的列表功能
//layout文件夹包含了我们如何设置界面的xml文件
//drawable文件夹包含了我用到的图标资源

2.开始布局
//top.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent">
<TextView
android:id="@+id/content"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="1"
android:background="@color/black"
android:gravity="center"
android:text="@string/app_name"
android:textColor="@color/white"
android:textSize="35sp" />
</LinearLayout>//button.xml
//核心代码,后面两个根据需求更改部分位置即可
<LinearLayout
android:id="@+id/LinearLayout1"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_weight="1"
android:orientation="vertical">
<ImageView
android:id="@+id/imageView1"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_margin="8dp"
android:src="@drawable/message_1_24dp" />
<TextView
android:id="@+id/textView1"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:textColor="@color/white"
android:gravity="center"
android:textStyle="bold"
android:layout_margin="3dp"
android:text="清单" />
</LinearLayout>//tab1.xml
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".recycleActivity">
<androidx.recyclerview.widget.RecyclerView
android:id="@+id/tab1"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_marginStart="8dp"
android:layout_marginTop="8dp"
android:layout_marginEnd="8dp"
android:layout_marginBottom="8dp"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent" />
</androidx.constraintlayout.widget.ConstraintLayout>//tab2-3.xml
//tab3更改适当位置即可
<?xml version="1.0" encoding="utf-8"?>
<FrameLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent">
<TextView
android:id="@+id/tab2"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_gravity="center"
android:gravity="center"
android:text="@string/addrbook2"
android:textSize="40sp" />
</FrameLayout>3.JAVA代码
//Fragment1
public class Fragment1 extends Fragment {
RecyclerView recyclerView;
Myadapter adapter;
List<String> list;
Context context;
// @Override
public View onCreateView(LayoutInflater inflater, ViewGroup container,
Bundle savedInstanceState) {
View view = inflater.inflate(R.layout.tab1, container, false);
context = view.getContext();
recyclerView = view.findViewById(R.id.tab1);
list = new ArrayList<String>();
initData();
LinearLayoutManager manager = new LinearLayoutManager(context);
manager.setOrientation(LinearLayoutManager.VERTICAL);
adapter = new Myadapter(context, list);
recyclerView.setAdapter(adapter);
recyclerView.setLayoutManager(manager);
recyclerView.addItemDecoration(new DividerItemDecoration(context, LinearLayoutManager.VERTICAL));
return view;
}
private void initData() {
list.add("葬送的芙莉莲");
list.add("蔚蓝档案");
list.add("吹响吧!上低音号");
list.add("物语");
list.add("从零开始的异世界生活");
list.add("利兹与青鸟");
list.add("Hello World");
list.add("铃芽之旅");
list.add("奥本海默");
}
}
//Fragment2-3,更改部分位置即可
public class Fragment2 extends Fragment {
@Override
public View onCreateView(LayoutInflater inflater, ViewGroup container,
Bundle savedInstanceState) {
// Inflate the layout for this fragment
return inflater.inflate(R.layout.tab2, container, false);
}
}//MainActivity
public class MainActivity extends AppCompatActivity implements View.OnClickListener {
Fragment fragment1, fragment2, fragment3, fragment4;
FragmentManager fm;
LinearLayout linearLayout1, linearLayout2, linearLayout3, linearLayout4;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
fragment1 = new Fragment1();
fragment2 = new Fragment2();
fragment3 = new Fragment3();
fm = getSupportFragmentManager();
linearLayout1 = findViewById(R.id.LinearLayout1);
linearLayout2 = findViewById(R.id.LinearLayout2);
linearLayout3 = findViewById(R.id.LinearLayout3);
// 初始化: 将所有的fragment添加到main中
inital();
// 隐藏所有fragment
fragmenthide();
// 默认显示第一个fragment
fragmentshow(fragment1);
// 设置监听器
linearLayout1.setOnClickListener(this);
linearLayout2.setOnClickListener(this);
linearLayout3.setOnClickListener(this);
}
// 隐藏所有fragment
private void fragmenthide() {
FragmentTransaction ft = fm.beginTransaction()
.hide(fragment1)
.hide(fragment2)
.hide(fragment3);
ft.commit();
}
// 初始化: 将所有的fragment添加到main中
public void inital() {
FragmentTransaction ft = fm.beginTransaction()
.add(R.id.content_frame, fragment1)
.add(R.id.content_frame, fragment2)
.add(R.id.content_frame, fragment3);
ft.commit();
}
// 默认显示第一个fragment1
private void fragmentshow(Fragment fragment) {
FragmentTransaction transaction = fm.beginTransaction()
.show(fragment);
transaction.commit();
}
// 点击事件
@Override
public void onClick(View view) {
fragmenthide();
if (view == linearLayout1) {
fragmentshow(fragment1);
} else if (view == linearLayout2) {
fragmentshow(fragment2);
} else if (view == linearLayout3) {
fragmentshow(fragment3);
}
}
}
//Myadapter
import androidx.annotation.NonNull;
import androidx.recyclerview.widget.RecyclerView;
import java.util.List;
import java.util.zip.Inflater;
public class Myadapter extends RecyclerView.Adapter<Myadapter.Myholder> {
Context context1;
List<String> list1;
public Myadapter(Context context, List list) {
context1 = context;
list1 = list;
}
@NonNull
@Override
public Myholder onCreateViewHolder(@NonNull ViewGroup parent, int viewType) {
View view = LayoutInflater.from(context1).inflate(R.layout.item, parent, false);
Myholder holder = new Myholder(view);
return holder;
}
@Override
public void onBindViewHolder(@NonNull Myholder holder, int position) {
holder.textView.setText(list1.get(position));
}
@Override
public int getItemCount() {
return list1.size();
}
public class Myholder extends RecyclerView.ViewHolder {
TextView textView;
public Myholder(@NonNull View itemView) {
super(itemView);
textView = itemView.findViewById(R.id.item);
}
}
}④实验效果:



⑤源代码:
MyApplication · 张晟/mywork - 码云 - 开源中国 (gitee.com)






















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








