一.项目结构:
在上次实验的基础上,我新建了activity.xml,activity.xml文件,并且对其他部分文件进行了增改以实现详情页跳转的效果(更新了drawable资源)

二.详细代码:
①activity_detail.java的编写
其中,实现了显示文本,返回上一页面按钮,详情图片三个功能
public class activity_detail extends AppCompatActivity {
TextView textView;
Button Button;
ImageView imageView;
@SuppressLint({"MissingInflatedId", "WrongViewCast"})
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_detail);
Intent intent = getIntent();
String name = intent.getStringExtra("name");
textView = findViewById(R.id.LinearLayout1);
Button = findViewById(R.id.button1);
textView.setText(name);
ImageView imageView = findViewById(R.id.imageView1);
imageView.setImageResource(R.drawable.img1);
Button.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
finish();
}
});
}
}②activity_detail.xml的编写
没什么详细说明的,是对此界面的布局
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
android:padding="16dp">
<TextView
android:id="@+id/LinearLayout1"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:textSize="18sp"
android:layout_gravity="center" />
<Button
android:id="@+id/button1"
android:layout_width="169dp"
android:layout_height="wrap_content"
android:layout_marginTop="16dp"
android:gravity="center"
android:text="返回" />
<ImageView
android:id="@+id/imageView1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:src="@drawable/img1" />
</LinearLayout>③改写myadapter.java的部分内容(Intent)
@Override
public void onBindViewHolder(@NonNull final Myholder holder, @SuppressLint("RecyclerView") int position) {
holder.textView.setText(list1.get(position));
// 为控件设置点击事件
holder.itemView.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
Intent intent=new Intent();
intent.setClass(context1, activity_detail.class);
intent.putExtra("name",list1.get(position));
context1.startActivity(intent);
}
});
}④插入我所需要的图片资源(注意顺序及命名,需要对应list的名称)

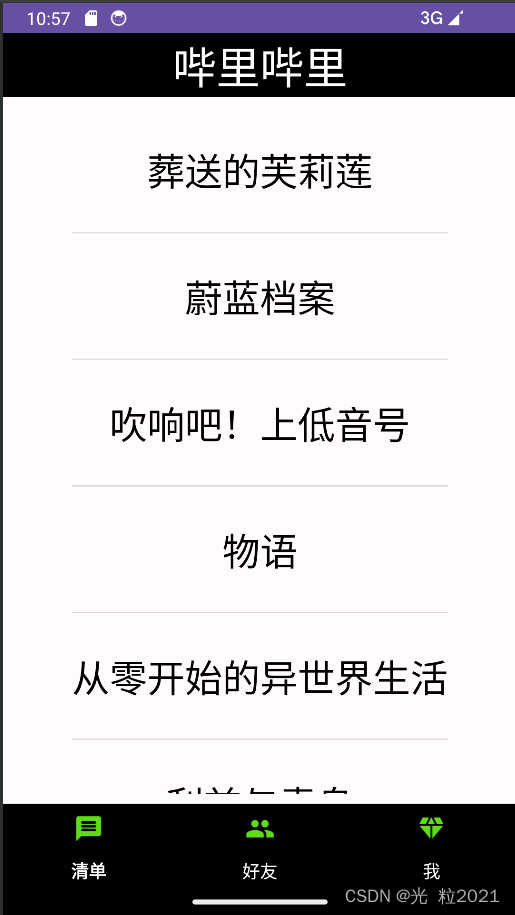
三.实验效果:























 2万+
2万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








