
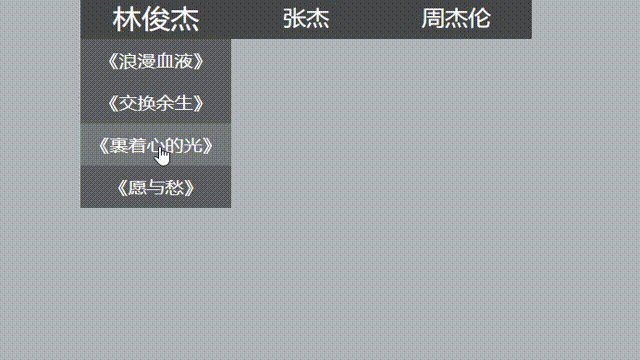
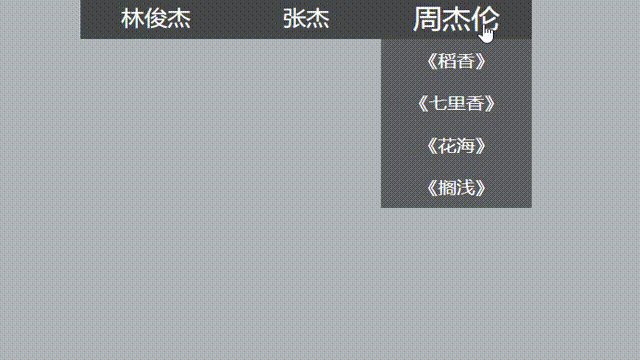
要实现这样的效果主要有两点。第一,当鼠标经过主导航栏里面的内容就会被放大,鼠标离开后就会恢复原来的样子;第二,当鼠标经过主导航时对应的副导航的内容就会呈现。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<style>
* {
margin: 0;
padding: 0;
}
body {
background-color: rgb(176, 180, 184);
}
#content {
display: flex;
justify-content: space-evenly;
}
a {
text-decoration: none;
color: white;
}
ul {
list-style: none;
}
.nav {
text-align: center;
overflow: hidden;
}
.nav>li {
float: left;
}
.nav>li>a {
border: none;
display: block;
width: 130px;
height: 40px;
line-height: 40px;
background-color: rgb(71, 73, 75);
font-size: 20px;
}
.nav ul {
background-color: rgb(93, 95, 98);
line-height: 40px;
display: none;
}
.nav ul>li:hover {
background-color: rgb(117, 120, 123);
}
</style>
</head>
<body>
<div id="content">
<ul class="nav">
<li>
<a href="#">林俊杰</a>
<ul>
<li><a href="#">《浪漫血液》</a></li>
<li><a href="#">《交换余生》</a></li>
<li><a href="#">《裹着心的光》</a></li>
<li><a href="#">《愿与愁》</a></li>
</ul>
</li>
<li>
<a href="#">张杰</a>
<ul>
<li><a href="#">《天下》</a></li>
<li><a href="#">《少年中国说》</a></li>
<li><a href="#">《这就是爱》</a></li>
<li><a href="#">《逆战》</a></li>
</ul>
</li>
<li>
<a href="#">周杰伦</a>
<ul>
<li><a href="#">《稻香》</a></li>
<li><a href="#">《七里香》</a></li>
<li><a href="#">《花海》</a></li>
<li><a href="#">《搁浅》</a></li>
</ul>
</li>
</ul>
</div>
<script>
// 获取元素
var nav = document.querySelector('.nav');
var lis = nav.children;
// 循环注册事件
for (var i = 0; i < lis.length; i++) {
lis[i].onmouseover = function() {
this.children[0].style.fontSize = '25px'; //a是第一个孩子
this.children[1].style.display = 'block'; //ul是第二个孩子
}
lis[i].onmouseleave = function() {
this.children[0].style.fontSize = '20px';
this.children[0].style.lineHeight = '40px';
this.children[1].style.display = 'none';
}
}
</script>
</body>
</html>























 5037
5037











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










