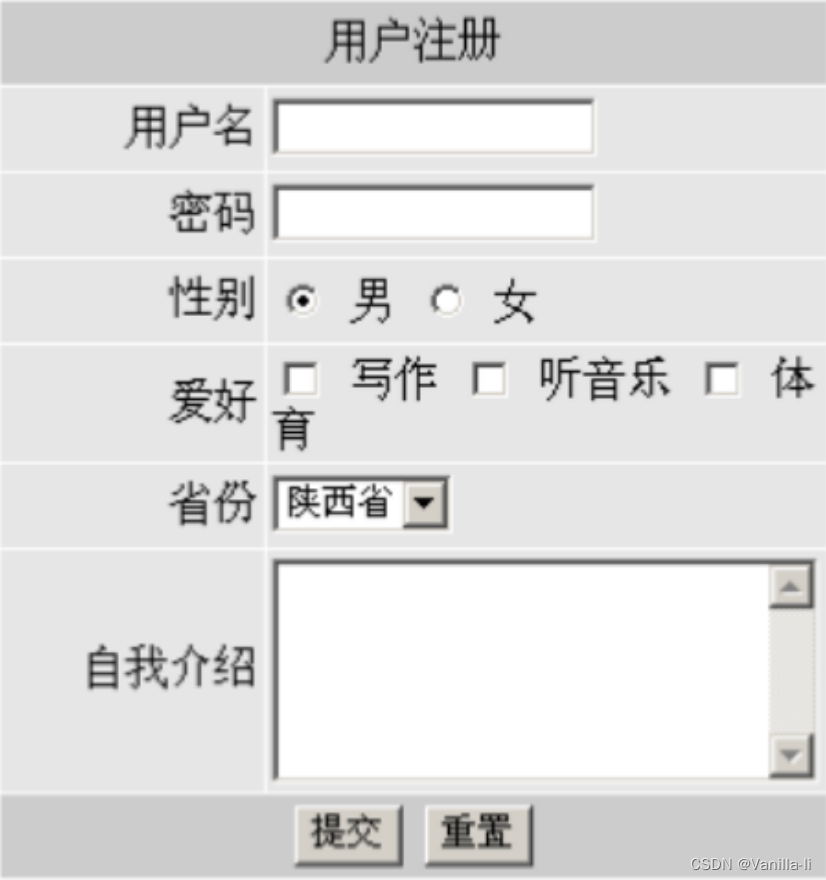
1.用css结合HTML制作出如下图页面
代码:
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
.div_class{
background-color: #ccc;
}
.dox{
background-color: #ddd;
}
</style>
</head>
<body>
<table border="1" width="300" cellpadding="1" cellspacing="0">
<tr>
<td colspan="2" align="center" class="div_class">用户注册</td>
<!--<td></td>-->
</tr>
<tr class="dox">
<td align="right">用户名</td>
<td>
<form action="#" method="post">
<input type="text" name="name" id="" value="" />
</form>
</td>
</tr>
<tr class="dox">
<td align="right">密码</td>
<td>
<form action="#" method="post">
<input type="password" name="password" id="" value="" />
</form>
</td>
</tr>
<tr class="dox">
<td align="right">性别</td>
<td>
<form action="#">
<input type="radio" name="sex" value="男" />男
<input type="radio" name="sex" value="男" />女
</form>
</td>
</tr>
<tr>
<td align="right"></td>
<td></td>
</tr>
<tr class="dox">
<td align="right">爱好</td>
<td>
<form action="#">
<input type="checkbox" name="writinge" />写作
<input type="checkbox" name="sing" />听音乐
<input type="checkbox" name="pe" />体育
</form>
</td>
</tr>
<tr class="dox">
<td align="right">省份</td>
<td>
<form action="#" method="post">
<select name="省份" id="" multiple="" ">
<option >广州</option>
<option >深圳</option>
<option >西安</option>
<option >北京</option>
</select>
</form>
</td>
</tr>
<tr class="dox">
<td>自我介绍</td>
<td><textarea name="用户意见" id="" cols="10" rows="10"></textarea></td>
</tr>
<tr>
<td colspan="2" align="center" class="div_class">
<input type="submit"/>
<input type="reset" />
</td>
</tr>
</table>
</body>
</html>
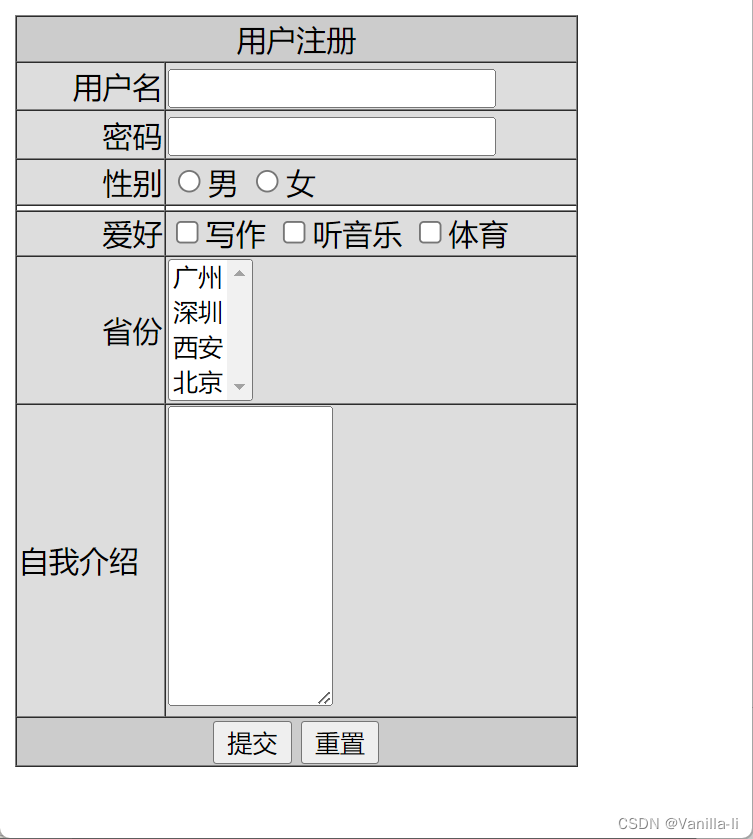
效果如下:

2.制作如下图:
代码如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
.div_class{
background-color: #ddd;
}
div{
background-color: red;
}
</style>
</head>
<body>
<table border="0" cellspacing="2" cellpadding="1">
<tr><span style="font-size: 20px;">登录</span></tr>
<hr />
<tr>
<td>密码登录</td>
<td colspan="4" rowspan="4">
扫码登录
<img src="微信截图_20230314140529.png" alt="" />
</td>
</tr>
<tr>
<td>
<form action="#" method="get">
<input type="text" placeholder="请输入手机号" />
</form>
</td>
</tr>
<tr class="div_class">
<td>
<form action="#" method="post">
<input type="password" value="" placeholder="请输入密码"/>
</form>
</td>
</tr>
<tr>
<td>
<form action="#"><input type="checkbox" />记住密码</form>
</td>
</tr>
<tr>
<td>
<div align="center">
<span>登录</span>
</div>
</td>
</tr>
<tr>
<td>
其他登录方式
</td>
</tr>
</table>
</body>
</html>
效果如下:




















 671
671











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








