准备工具
前端:node.js 14以下(直接安装 node.js 即可)
后端:jre 1.8(必须1.8)
工具:
- Bat_To_Exe_Converter
- Inno_Setup 汉化版(英文版不支持简体中文,打包出来的安装界面是英文的)
我以及给大家汇总完毕直接点击进去下载即可
https://pan.baidu.com/s/1XoA0tj3b4QF4laTSY9g2ng?pwd=dglo
提取码:dglo 

前端项目打包
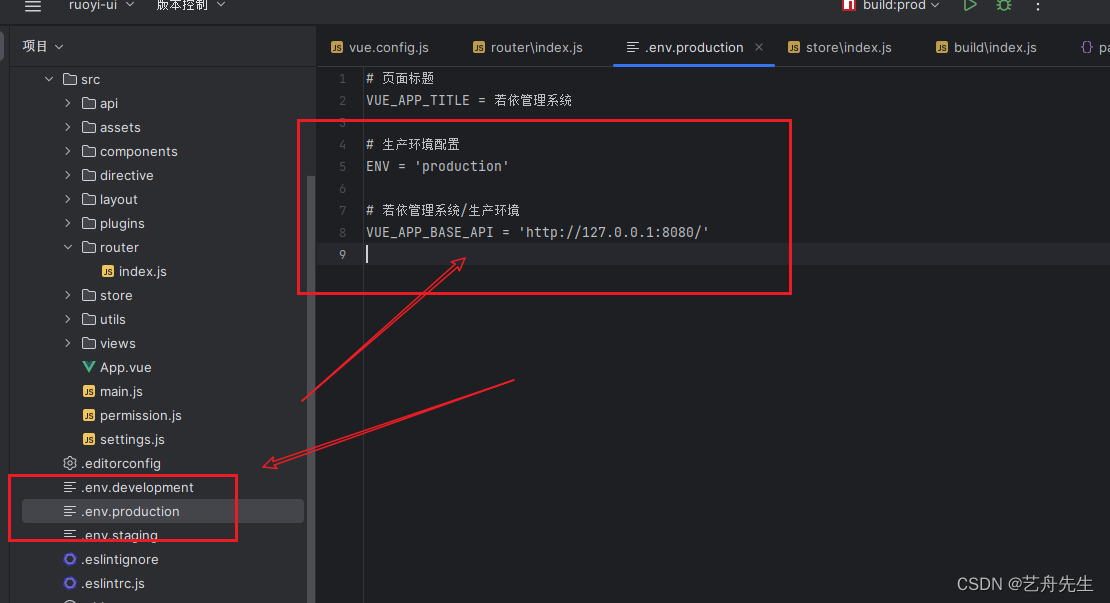
注意事项:
修改代理,因为在前端vue项目中测试环境下会默认将/api转发到对应的连接,但是因为将spring-boot项目打包成为了客户端就说明不需要再进行代理等等,所以要将生产环境的对应的ip该为127.0.0.1或者改成localhost来完成。
这里使用ruoyi项目举例

打包
npm run build --prod --aot
使用 electron 打包 exe
克隆官方工具
git clone https://github.com/electron/electron-quick-start
使用idea打开后要安装对应依赖
npm i -g electron@latest
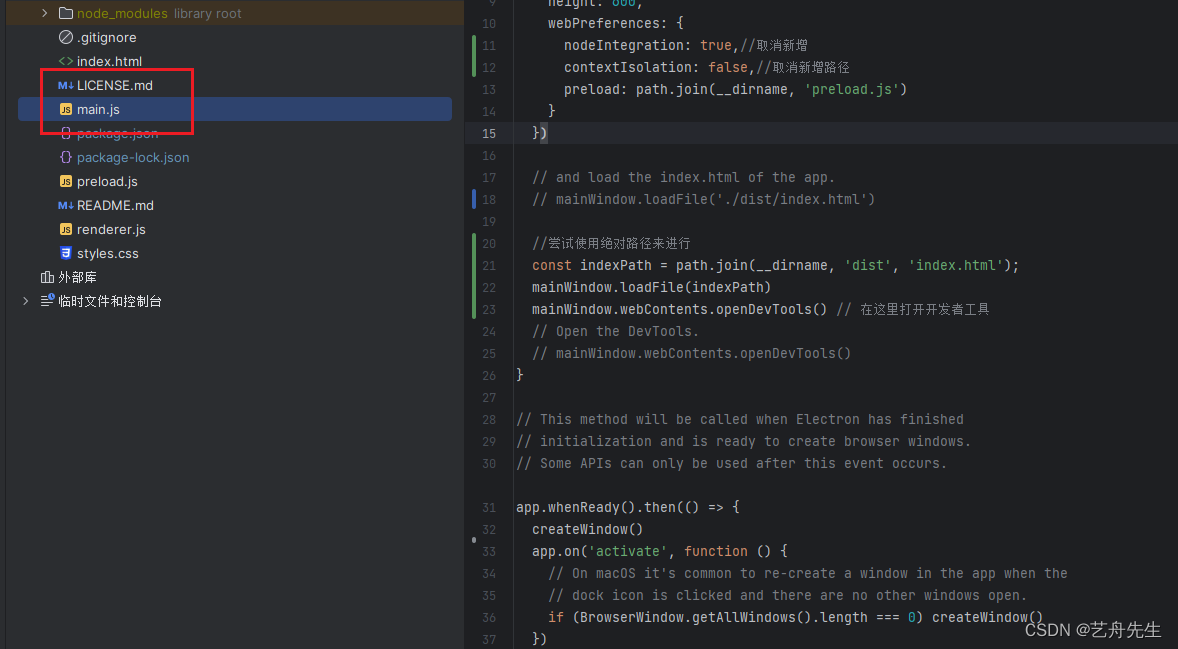
修改 mian.js 配置(配置全部贴出来了,具体参数可以查询官网)
这个是阿丹的。

// Modules to control application life and create native browser window
const { app, BrowserWindow,Menu, shell } = require('electron')
const path = require('path')
function createWindow () {
// Create the browser window.
const mainWindow = new BrowserWindow({
width: 1200,
height: 600,
webPreferences: {
nodeIntegration: true,//取消新增
contextIsolation: false,//取消新增路径
preload: path.join(__dirname, 'preload.js')
}
})
// and load the index.html of the app.
// mainWindow.loadFile('./dist/index.html')
//尝试使用绝对路径来进行
const indexPath = path.join(__dirname, 'dist', 'index.html');
mainWindow.loadFile(indexPath)
mainWindow.webContents.openDevTools() // 在这里打开开发者工具
// Open the DevTools.
// mainWindow.webContents.openDevTools()
}
// This method will be called when Electron has finished
// initialization and is ready to create browser windows.
// Some APIs can only be used after this event occurs.
app.whenReady().then(() => {
createWindow()
app.on('activate', function () {
// On macOS it's common to re-create a window in the app when the
// dock icon is clicked and there are no other windows open.
if (BrowserWindow.getAllWindows().length === 0) createWindow()
})
})
// Quit when all windows are closed, except on macOS. There, it's common
// for applications and their menu bar to stay active until the user quits
// explicitly with Cmd + Q.
app.on('window-all-closed', function () {
if (process.platform !== 'darwin') app.quit()
})
// In this file you can include the rest of your app's specific main process
// code. You can also put them in separate files and require them here.
stop.bat批处理文件的内容(在 electron-quick-start 根目录新建)用来关闭后台运行的jar包
@echo off
set port=后台运行spring-boot项目的jar的端口号
for /f "tokens=1-5" %%i in ('netstat -ano^|findstr ":%port%"') do taskkill /pid %%m -t -f
exit
在前端vue项目中安装下载electron-packager依赖
npm install electron-packager --save-dev
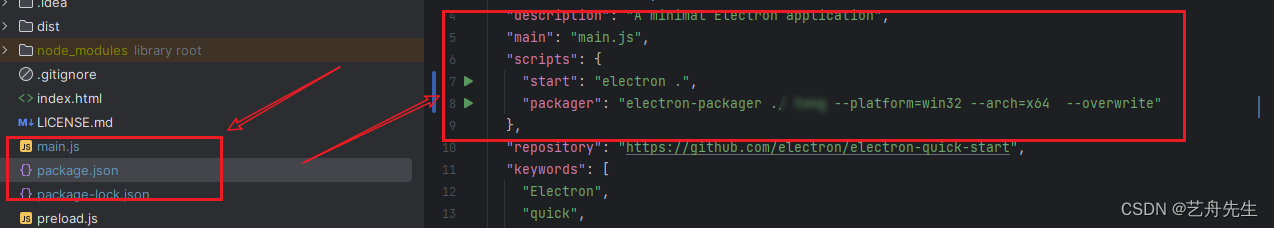
在 electron-quick-start项目中添加配置

"scripts": {
"start": "electron .",
"packager": "electron-packager ./ 生成的文件夹名字--platform=win32 --arch=x64 --overwrite"
},
将前端打包好的 dist 放到 electron-quick-start 根目录下
对应首页的设置
mainWindow.loadFile('./dist/index.html')

将electron-quick-start打包
npm run packager
打包完成之后会在这个文件的根目录下面生成一个 软件名字-win32-X64的文件夹
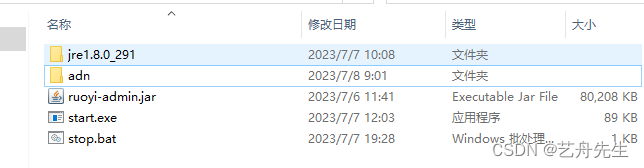
后端项目与前端项目整合
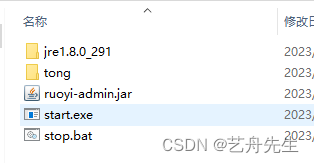
首先要准备文件
思路:
先获取spring-boot的jar并尝试使用dom窗口中的运行jar包指令来尝试看是否可以进行运行。
java -jar jar包名称通过脚本来先启动jar包,然后再运行刚才打包好的exe前端文件。
并且需要注意的是需要jre环境。
jre:网上下载一个,要32位的 在上面的连接里面可以下载
data:里面存的是数据库文件financial.mv.db、financial.trace.db(这两个文件在后端的resources/data里面)
tong:electron打包出来的文件夹
financial.jar:maven build出来的
start.bat、start.exe、stop.bat:需要操作,往下看
这是自己新建的一个文件夹
在这个文件夹下面先写一个start.bat脚本
start /b jre1.8.0_291/bin/javaw -jar 运行jar包的名字.jar
start /b 使用electron-quick-start打出来的文件夹名字/使用electron-quick-start文件夹下打出来的exe文件.exe
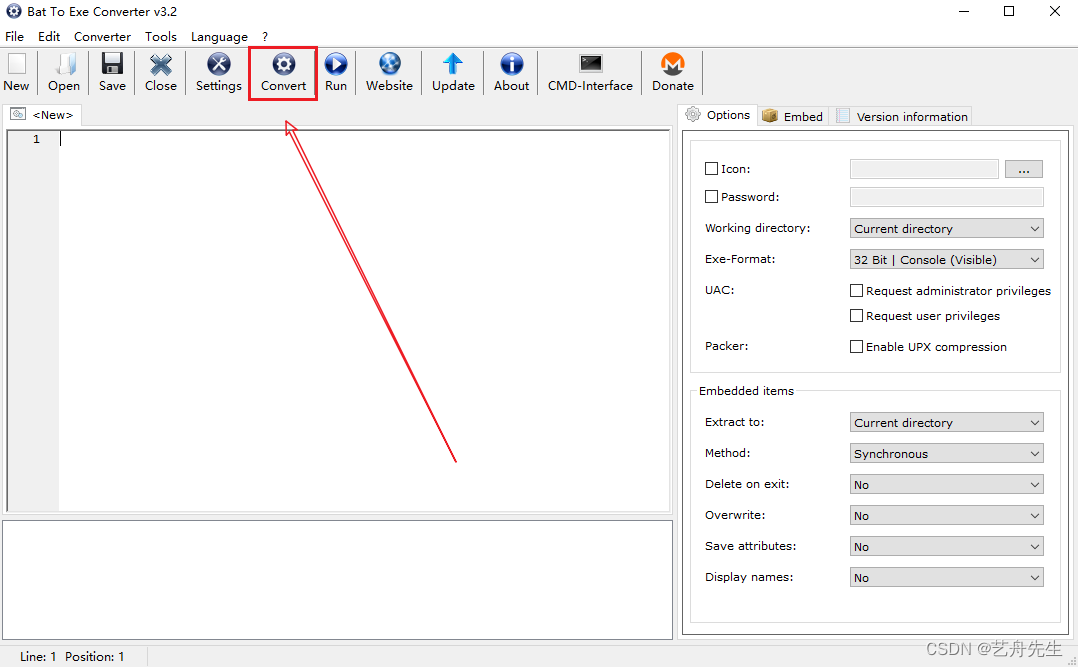
start.exe生成步骤:(生成 start.exe 之前最好能够先打开 start.bat 测试项目是否可行的)
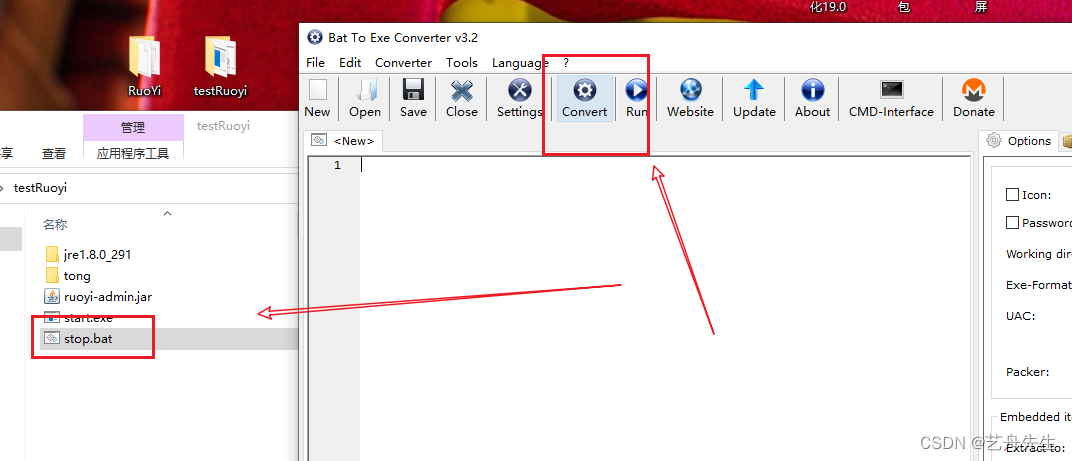
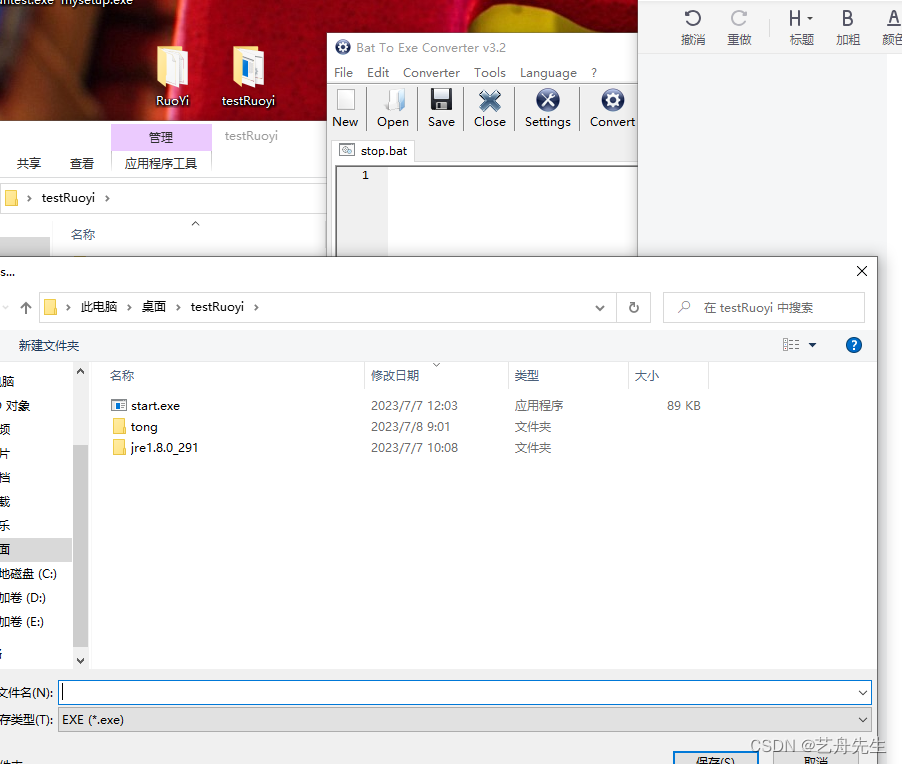
打开 Bat_To_Exe_Converter,点击 Convert 生成
生成start.exe后start.bat可以删了获取放到其他地方
 请使用管理员模式来打开软件 (不然可能会出现问题)
请使用管理员模式来打开软件 (不然可能会出现问题)

这里选择start.bat我是因为没有start.bat了,象征性的截个图。


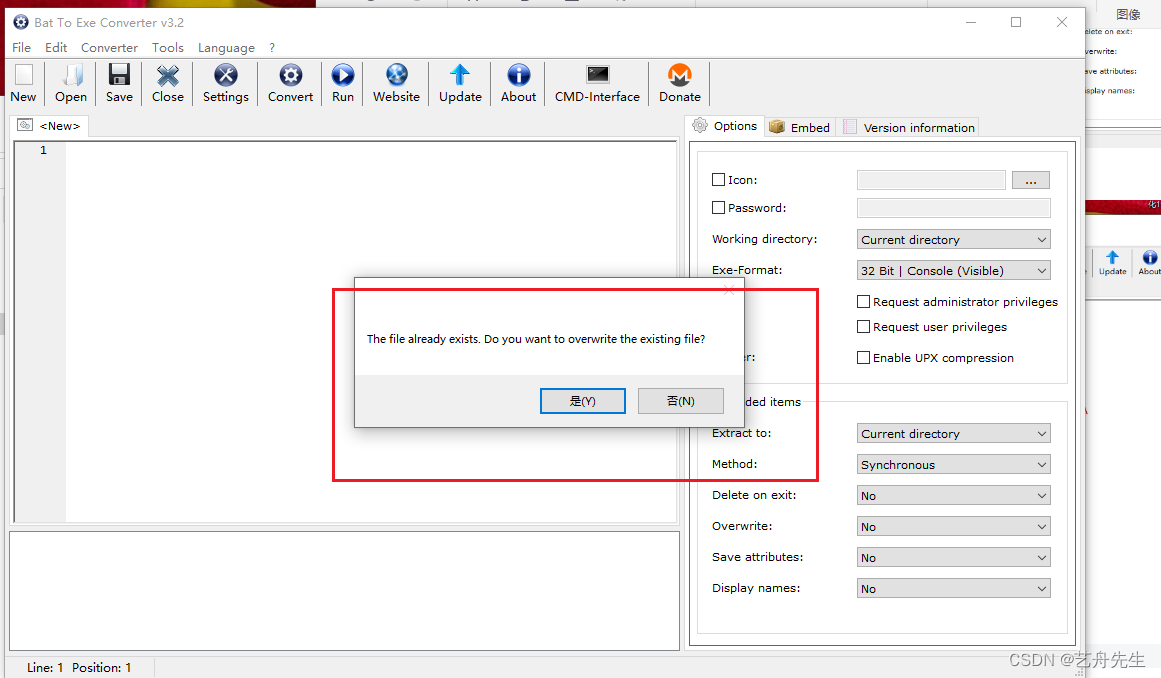
这里可能会出现一个问题(软件没有使用管理员模式来打开)

点击关闭之后发现软件也退出了。这个时候一定要重新编辑一下stop.bat这个文件,因为它已经给内容进行了修改了。出现这个问题就是修改文件的权限不够。导致的。如果出现了这个问题请返回上一步,在打开文件的时候使用管理员进行打开。
使用 Inno_Setup 汉化版打包项目

点击使用
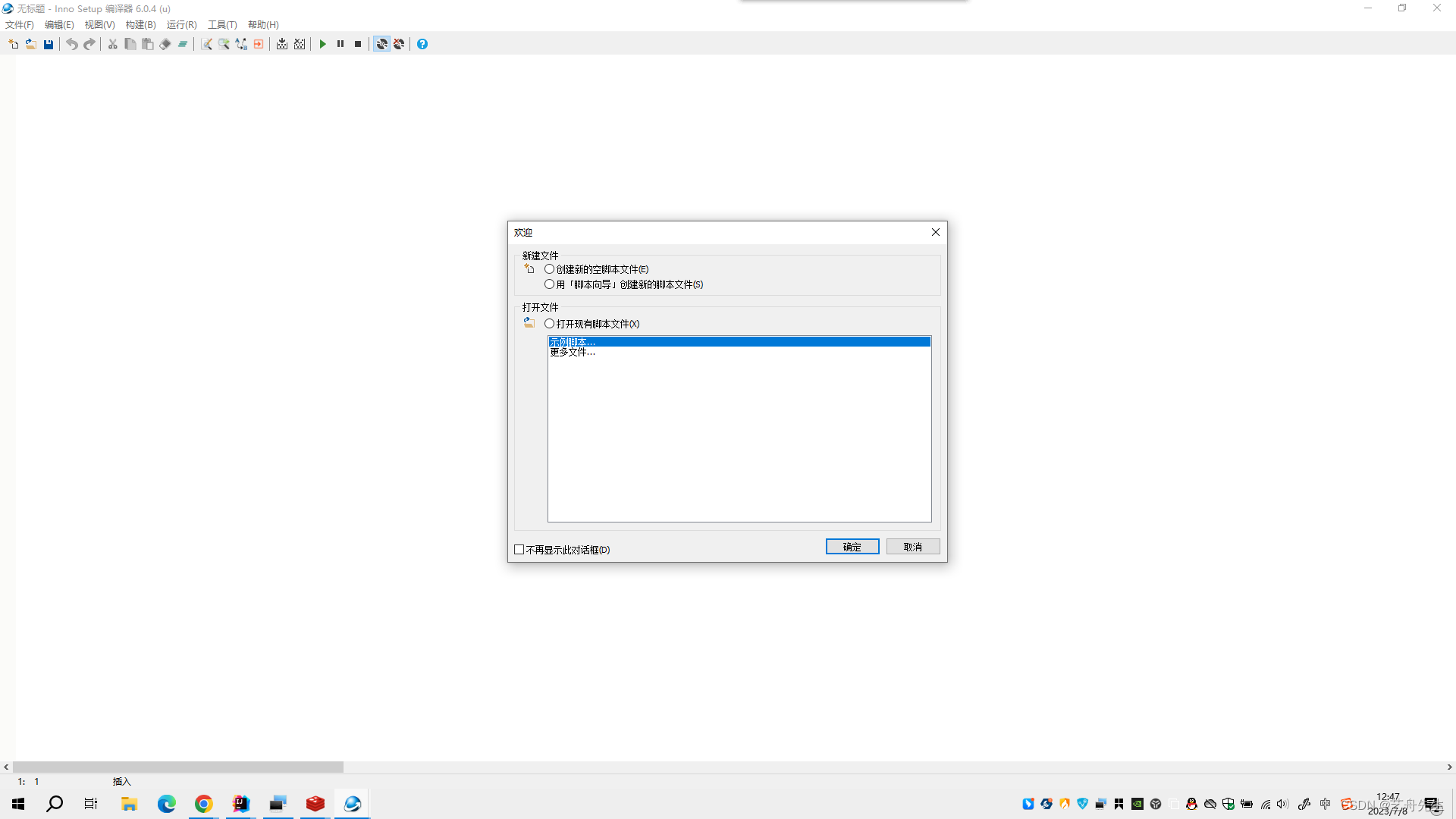
点击进入软件
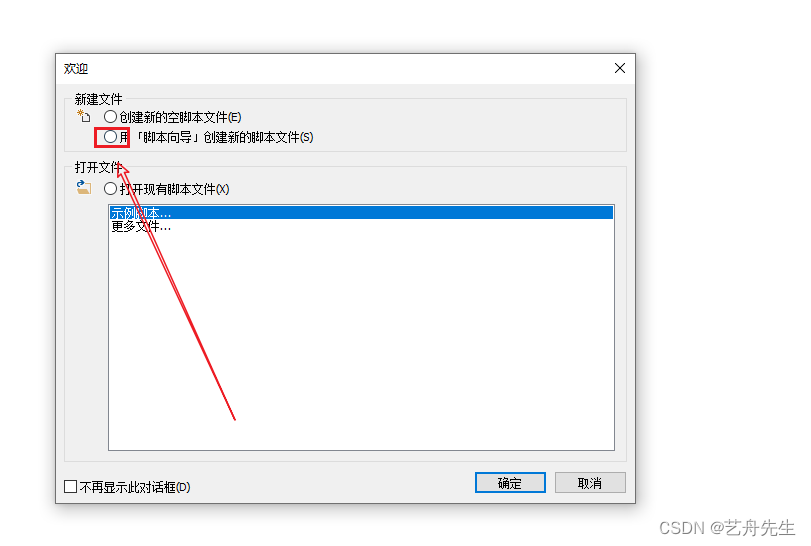
使用脚本向导创建新的脚本文件

不需要勾选创建新的空脚本文件

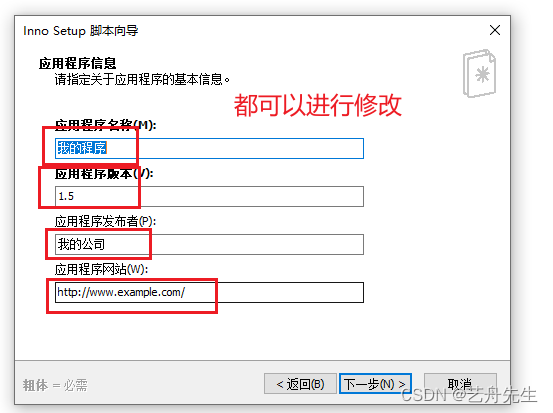
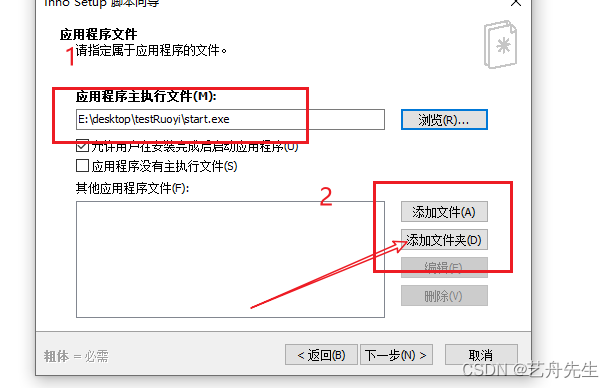
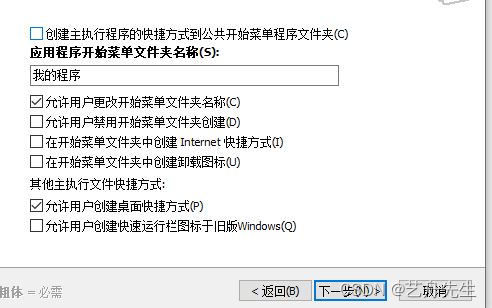
可以根据自己的需要进行命名 要注意粗体的字是必须要填写的

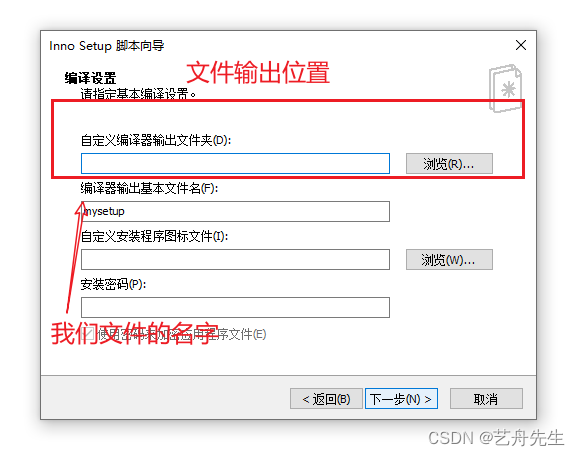
使用红框框起来的也是可以进行自定义更改的。

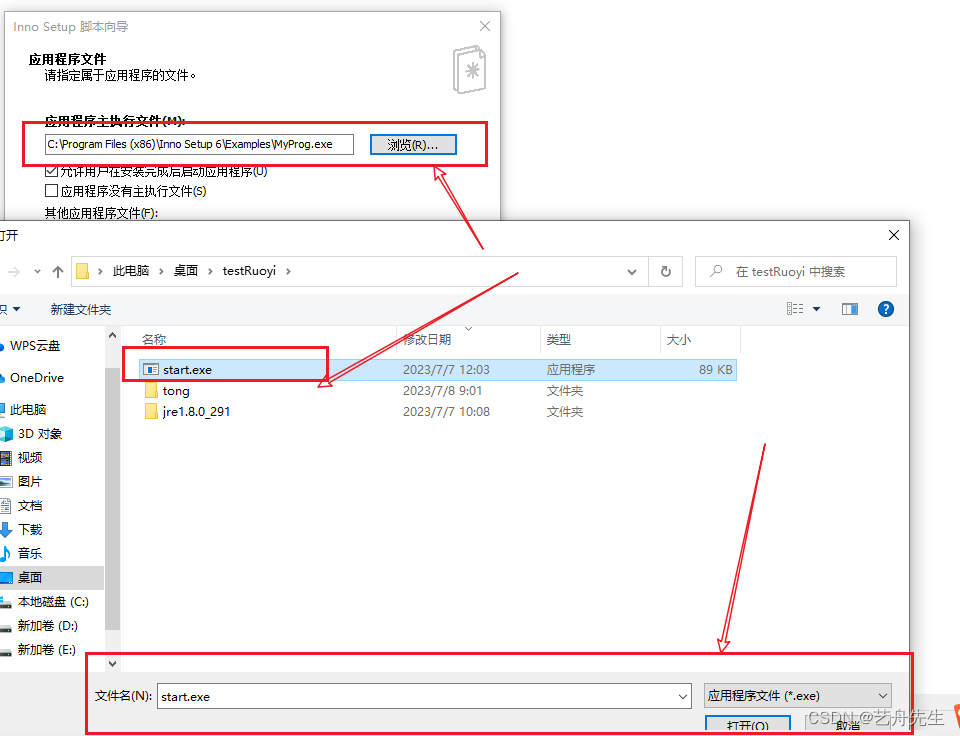
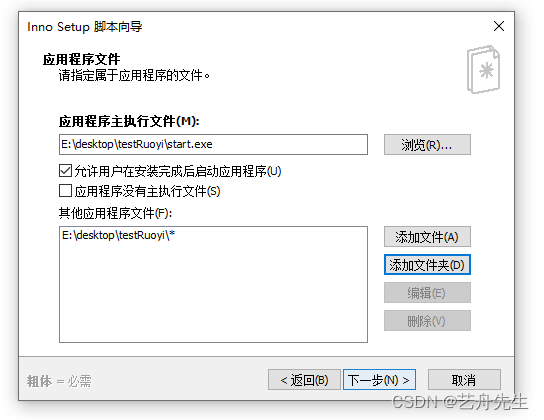
这里需要去选中我们刚才生成的start.exe文件作为我们软件启动的程序。

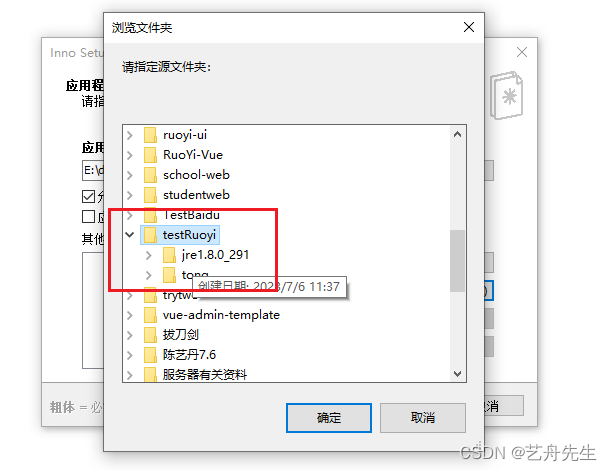
这里需要添加文件夹,将我们刚才准备好的文件夹选中,就是我们刚才准备的材料的文件夹。一定要注意分辨(也是start.exe所在的文件夹)


这样就选择完毕了

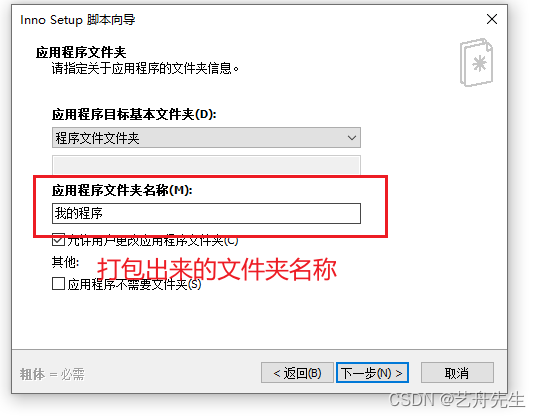
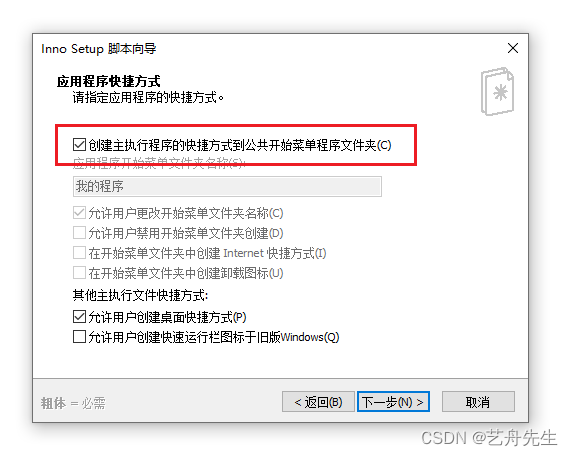
这个选项如果选中的话,在用户进行安装的时候会不让用户进行选择,默认的就安装在C盘了。

如果取消掉这个选项,就可以让用户在安装的时候选择需要安装的文件夹或者盘符。

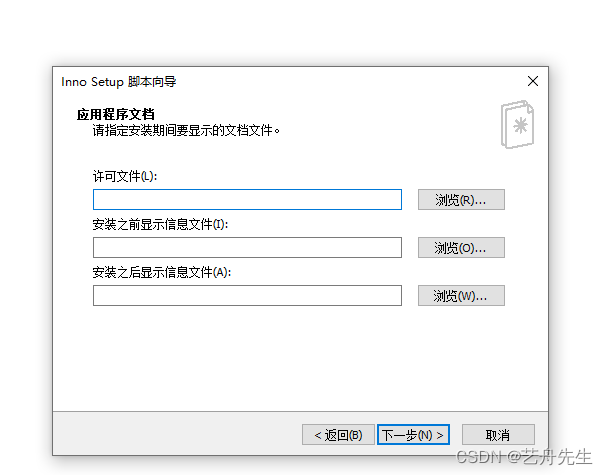
这里如果有相关的需求可以填写,如果没有的话不填写也没关系。

按照需要选择安装模式

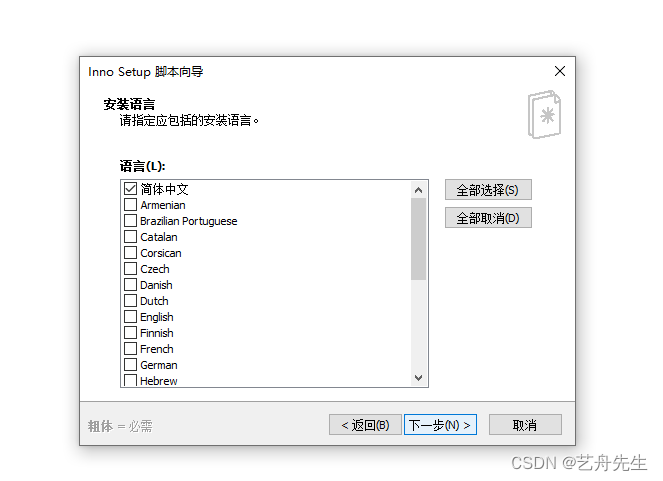
选择语言

选择输出的文件夹即可,以及一些自定义的需求

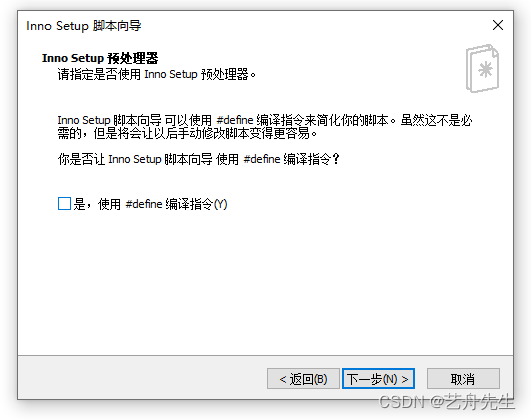
可选,这个阿丹还真不知道是干啥的。 但是他在生成这个东西的时候会报错。但不影响安装包生成。

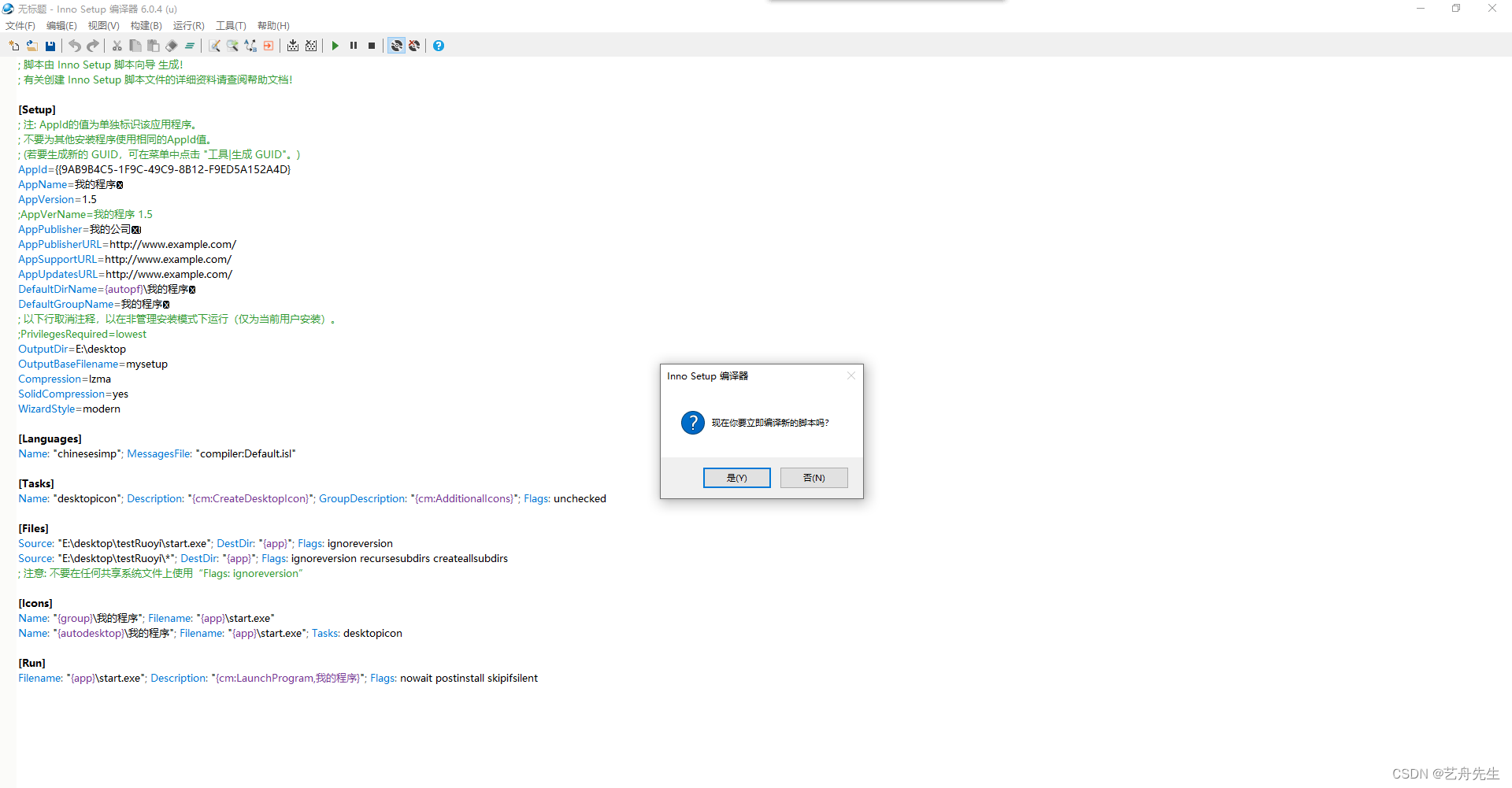
到这一步直接一路是就可以了。
一路是就OK了,然后它可能会生成一个iss文件(随便放一个地方就可以了),然后会报一个错,不需要理会就可以。
就拥有了自己软件的安装包























 5750
5750











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








