知识引入:
<br> 可插入一个简单的换行符。
<br> 标签是空标签(意味着它没有结束标签,因此这是错误的:<br></br>)。在 XHTML 中,把结束标签放在开始标签中,也就是 <br />。
请注意, <br> 标签只是简单地开始新的一行,而当浏览器遇到 <p> 标签时,通常会在相邻的段落之间插入一些垂直的间距。
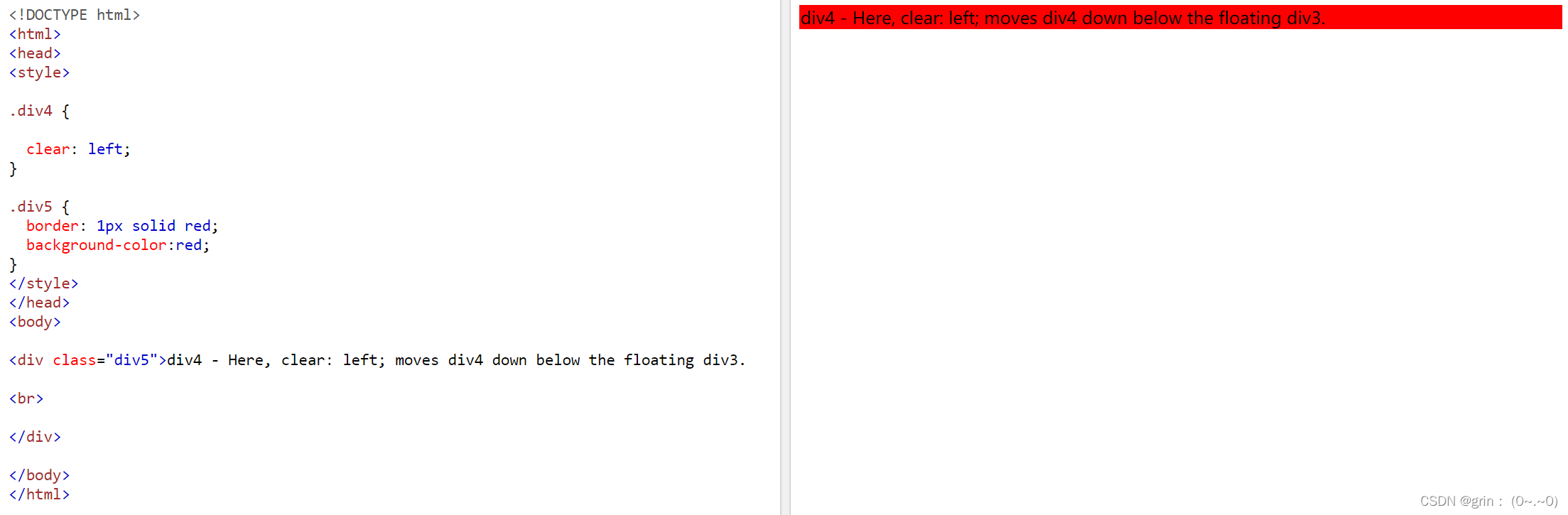
在下图中,我只用一个 <br> 发现下一行并没有出现红色,
因为使用<br>标签来输入空行,而不是在段落之间添加空格。
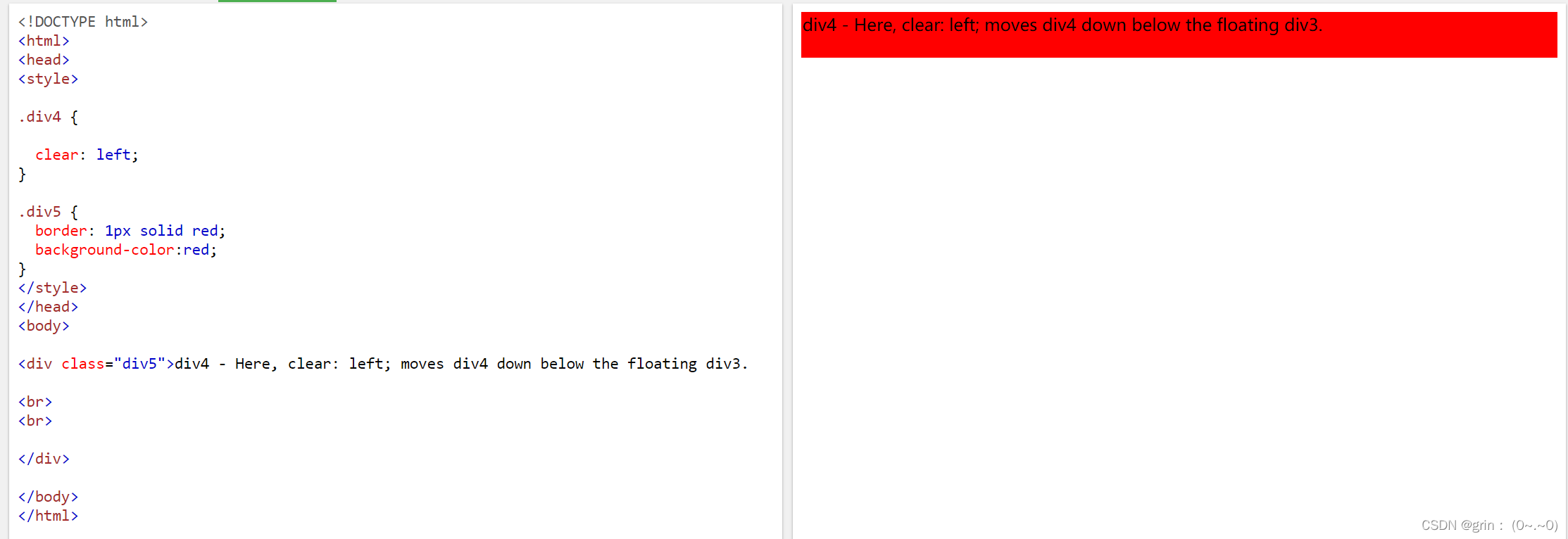
因此我用两个<br>才会有 一个红色的空行

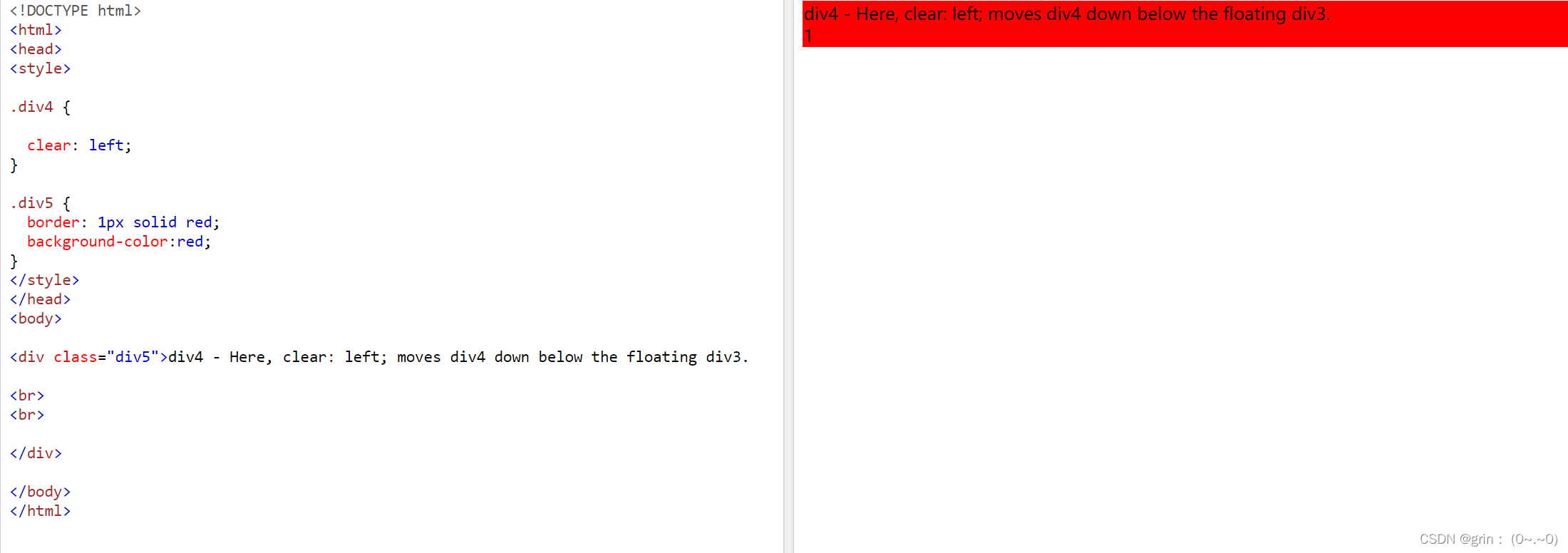
或者 在第一个<br>后加一些内容,这时不用再有第二个<br>

完整代码如下:
<!DOCTYPE html>
<html>
<head>
<style>
.div4 {
clear: left;
}
.div5 {
border: 1px solid red;
background-color:red;
}
</style>
</head>
<body>
<div class="div5">div4 - Here, clear: left; moves div4 down below the floating div3.
<br>
</div>
</body>
</html>
























 5757
5757











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








