select下拉菜单标签
场景:在网页中提供多个选择项的下拉菜单表单控件
标签组成:
select标签:下拉菜单的整体
option标签:下拉菜单的每一项
常见属性:
selected:下拉菜单的默认选中
默认选中:
单选多选:checked
下达菜单:selected
textarea文本域标签
场景:在网页中提供可输入多行文本的表单控件
标签名:textarea
常见属性:
cols:规定了文本域内可见宽度
rows: 规定了文本域内可见行数
注意点:
右下角可以拖拽改变大小
实际开发时针对样式效果推荐语CSS设置
label标签
场景:常用于绑定内容和表单标签的关系
标签名:label
使用方法一:
1.使用label标签把内容(如:文本)包裹起来
2.在表单标签上添加id属性
3.在label标签的for属性中设置对应的id属性值
使用方法二(简单):
1.直接使用label标签把内容(如:文本)和表单标签 一起包裹起来
2.需要把label标签的for属性删除即可
语义化标签
没有语义的布局标签-div和span
场景:实际开发网页时会大量频繁的使用到div和span这俩个没语义的布局标签
div标签:一行只显示一个(独占一行)
span标签:一行可以显示多个
有语义的布局标签(了解)(手机端)
场景:在HTML5新版本中,推出了供开发者使用
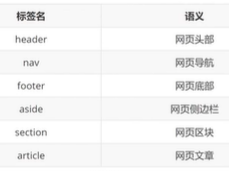
标签:

注意点:
以上标签显示特点和div一致,但是比div多了不同的语义
字符实体
HTML的空格合并现象
场景:如果在HTML代码中同时并列出多个空格、换行、缩进等,最终浏览器只会解析出一个空格
常见字符实体·
场景:在网页中显示特殊符号效果时,需要使用字符实体替代
结构:&英文;
常见字符实体(记空格):





















 2404
2404











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








