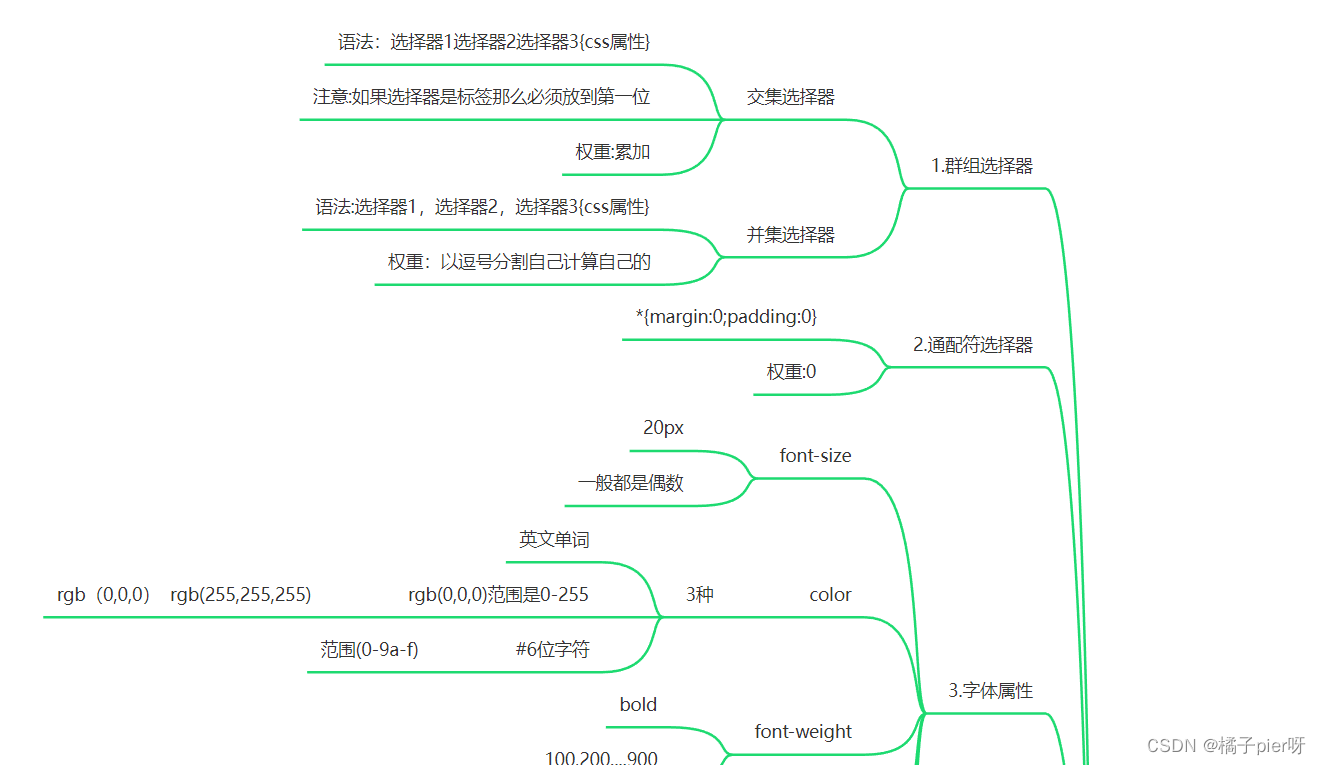
- 群组选择器
- 交集选择器:p.box{} 权重11
- 并集选择器:.div1,.div2{} 权重10
- 通配符选择器
- *{}权重最低,用来初始化样式
- css属性
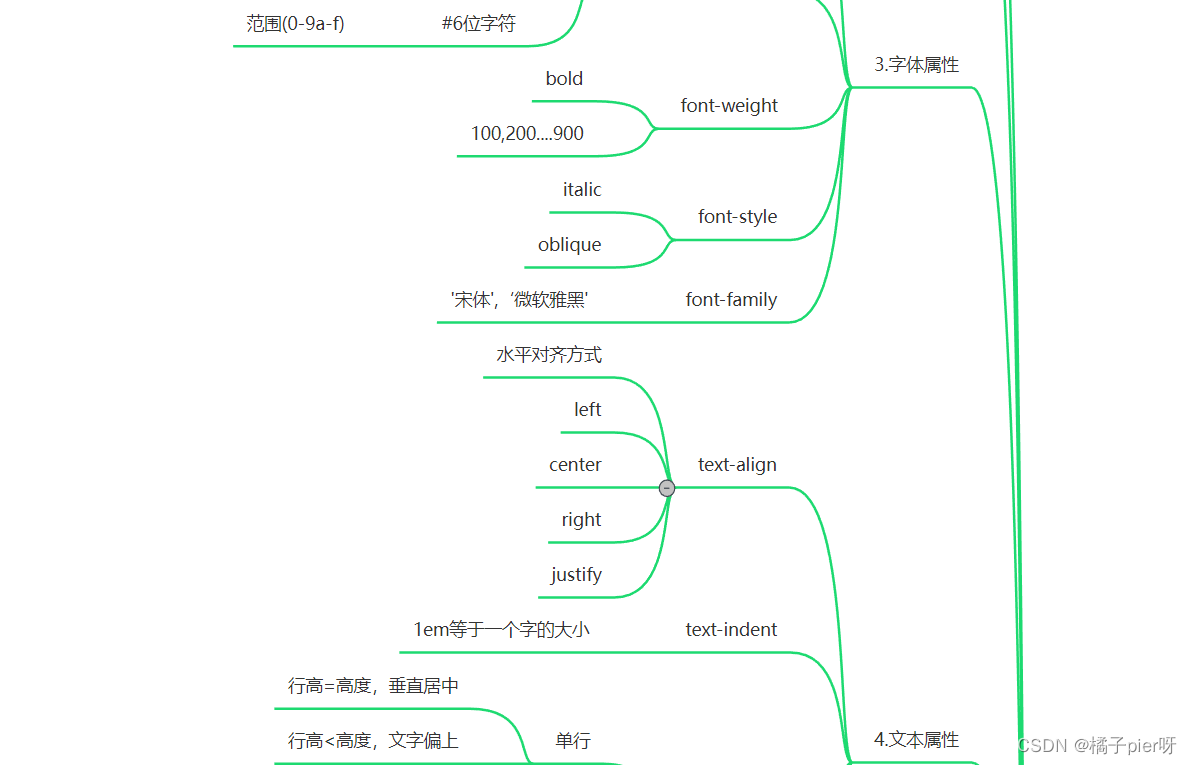
- font-style:inalic(斜体)
- font-family
- color
- text-align:center,left,right,justify(两端对齐)
- font-weight:bold
- text-decoration:underline,overline,line-through,none
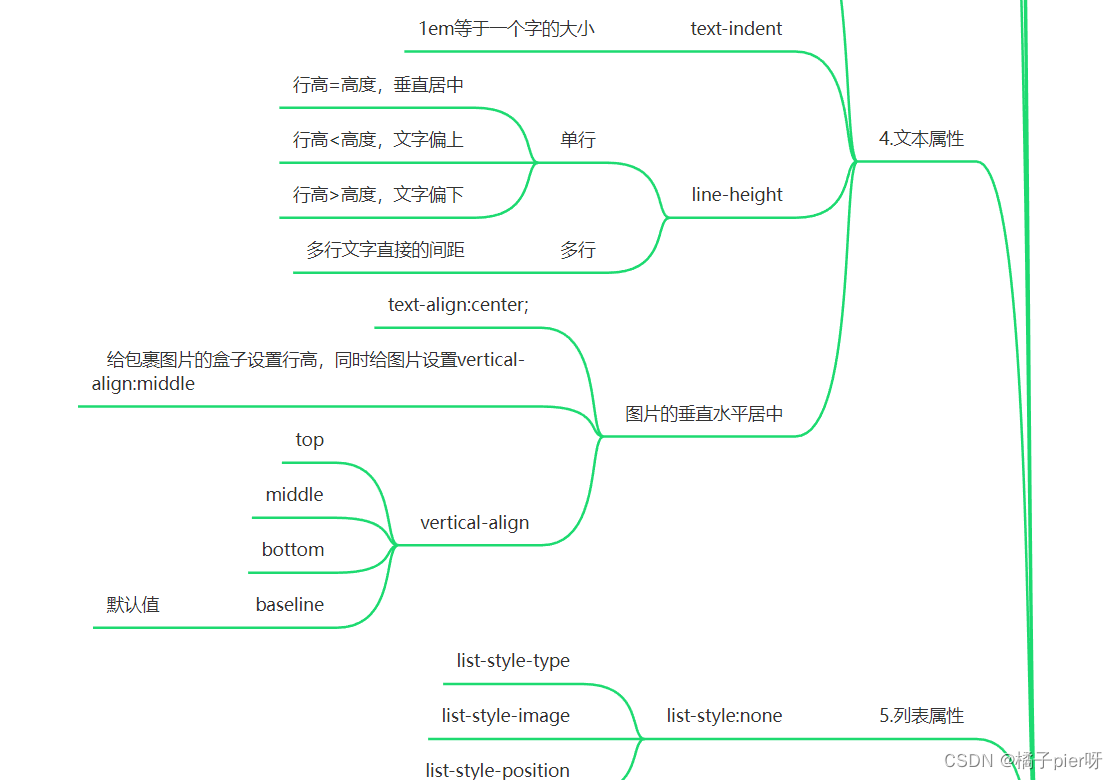
- text-indent:2em 首行缩进2
- line-height 设置行高
- 图片的居中显示:父元素设置line-height text-align:center;vertical-align:middle; (top,bottom,baseline;)
- 颜色:
- rgb
- rgb(255,0,0)红色
- rgb(0,0,0)黑色
- rgb(255,255,255)白色
- 十六进制
- 0-9,a-f
- #ff0000 红色
- #000000 黑色
- #ffffff白色
- rgb
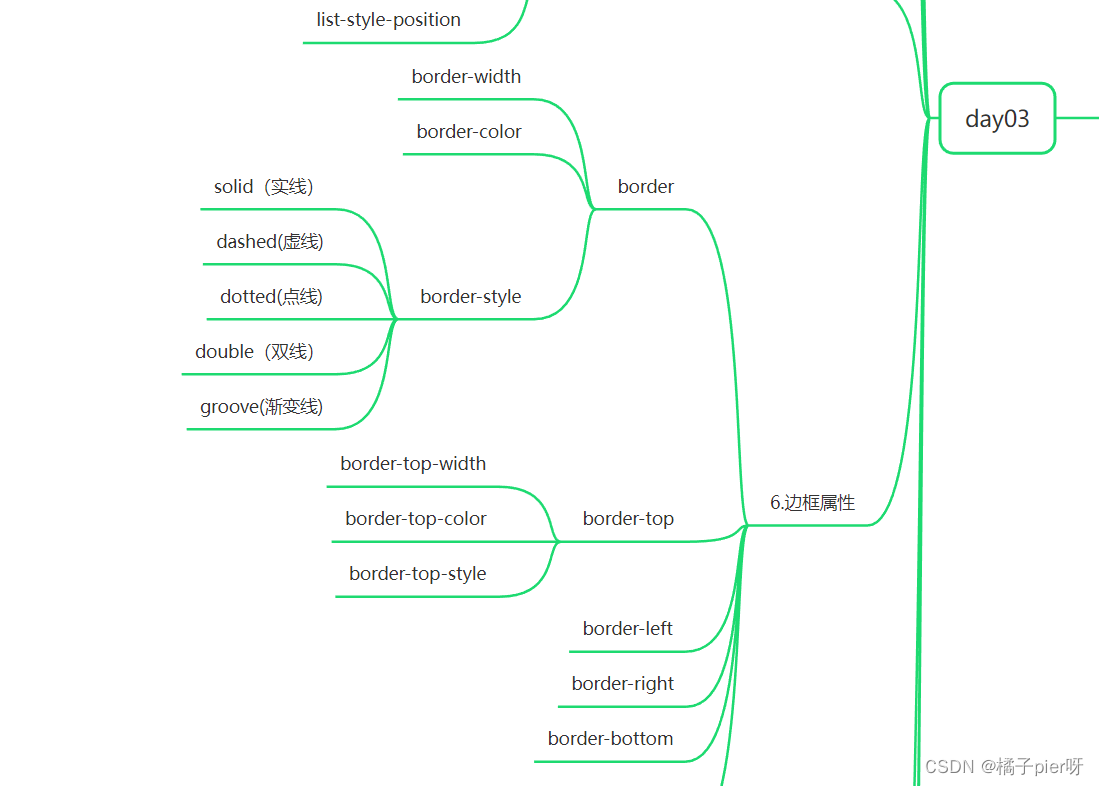
- 边框border(边框结构必须有才能给其他样式)
- solid dashed sotted double groove(渐变)
- 三角形写法 width:0;给四个边框为100px 其余三个颜色为transparent。
- border-style(边框样式)
- 列表属性 list-style:none
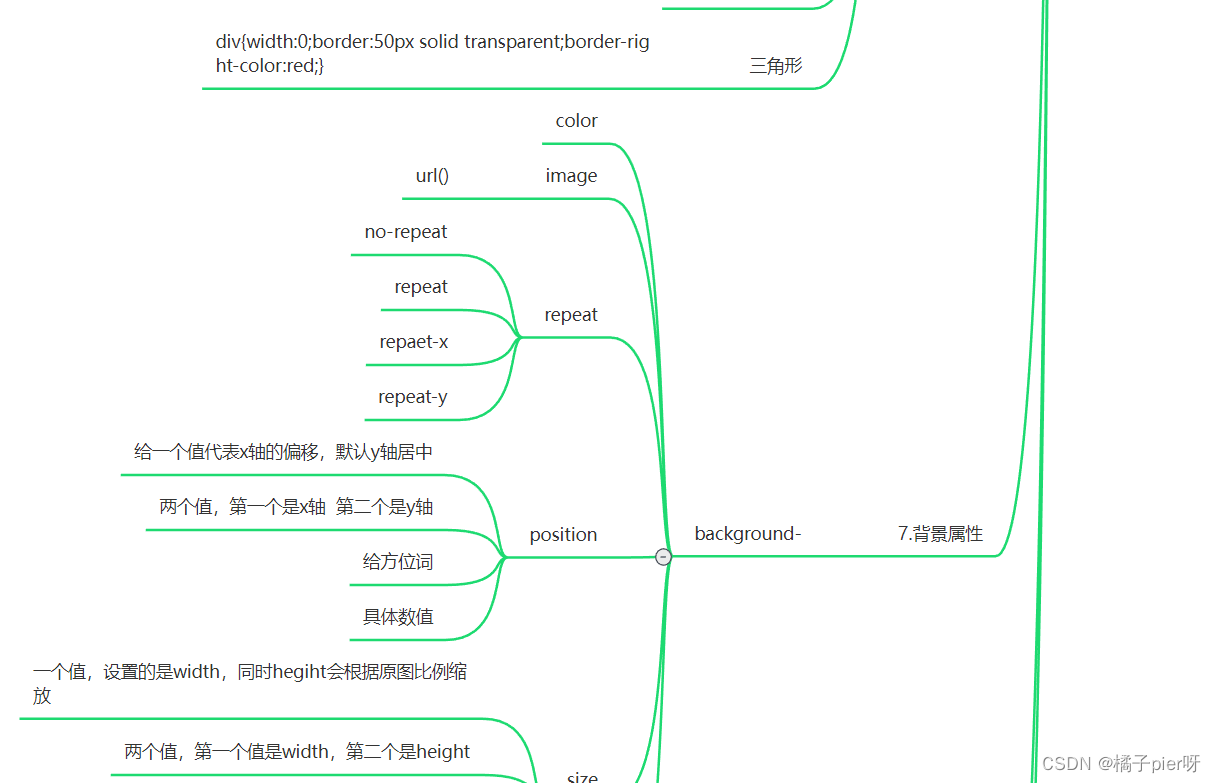
- 背景属性
- 如果要让div全屏显示,给body height:100%,然后给html height:100%,再给div height:100%;
- background-color
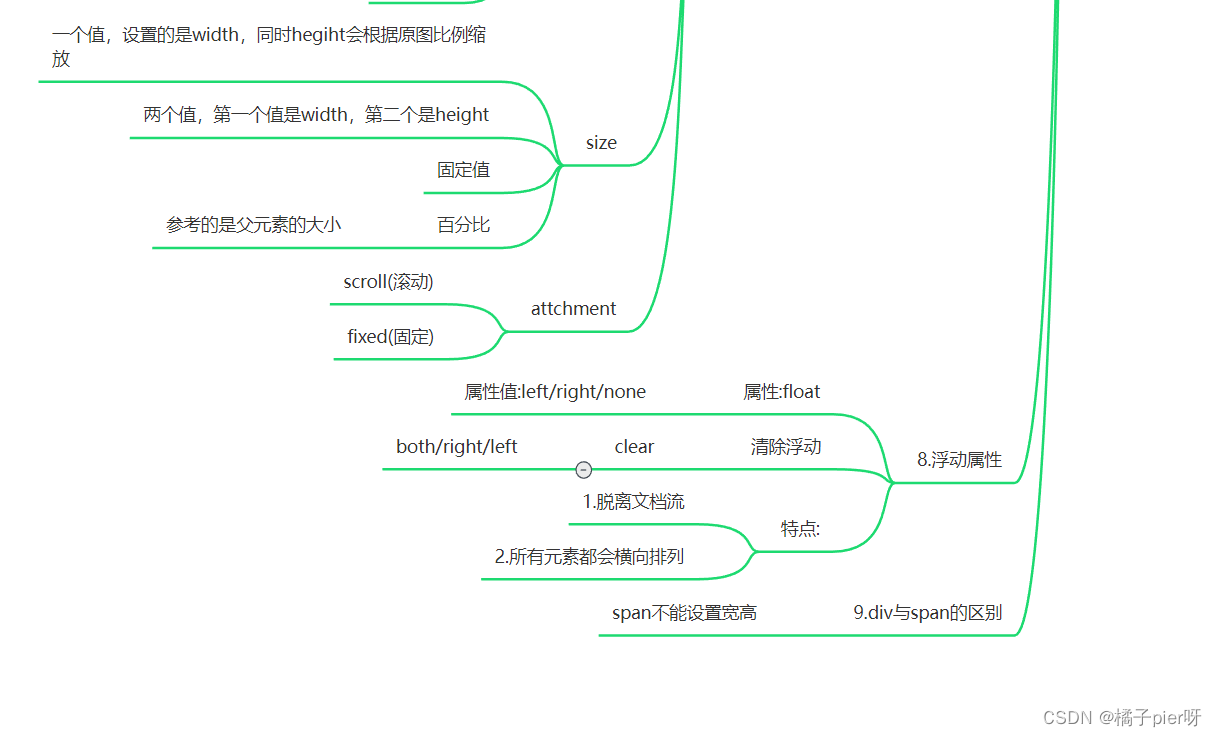
- background-size:width,height
- background-repeat:no-repeat,repeat
- background-attachment:fixed/scorll
- background-position:
- background-position-x
- background-position-y
- background-image:url()
- float浮动
- 清除浮动 clear
- 特点:脱离文档流,元素横向排列



























 2283
2283











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








