1.表单
1.1
form

get:快,用于查询(默认为get)
post:慢,用于添加或修改
1.2
input

1.3
文本域textarea
cols(列数),rows(行数)
1.4
label标签
设置label标签和for属性值与表单元素的id属性值对应 当点击label标签时,会自动给表单元素聚焦
1.5
button按钮
type:button普通按钮;submit提交按钮(默认值);reset重置按钮
1.6
select

常用属性:value值;selected 设置选中状态
1.7
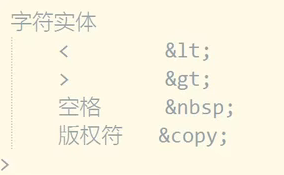
字符实体


ps:只有表单元素需要写name值
表单元素是可操作的如input ,select下拉框,textarea文本域等






















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








