JavaScript
- ECMAScript基础语法,描述了该语言的语法和基本对象
- DOM文本对象模型,描述了处理网页内容的方法和接口
- BOM浏览器对象模型,描述了与浏览器进行交互的方法和接口
1.基本使用

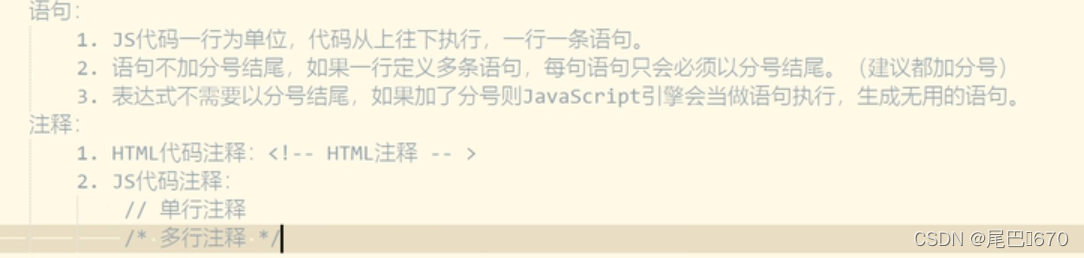
2.基础语句


3.语句变量

ps:console.log(在控制台内打印)
JS引擎的工作方式是现货区所有被声明的变量,然后再一行一行地运行。这造成的结果,就是所有的变量的声明语句,都会被提升到代码的头部,这就叫做变量提升。
注意:变量提升只对var命令声明的变量有效,如果变量不是用var命令声明的,就不会发生变量提升。
不使用var命名 eg:name=“上三”;console.log(name)
4.数据类型
(js是弱类型语言,变量没有数据类型,数据有类型)
- undefine

- null

- 布尔类型 true false
- 数值型

- 字符串
可以使用' '或" "引起来;
可以使用+号对字符串进行拼接
- 对象

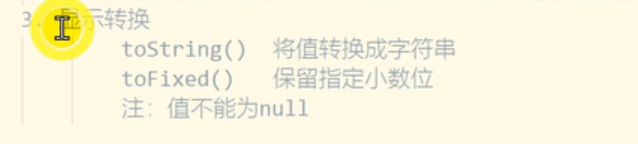
5.类型转换























 7900
7900











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








