input元素
视频 or 音频
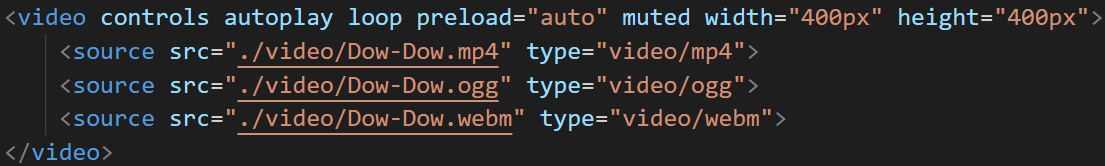
video(html元素) 视频
html属性:
src:路径,引入视频资源。
controls:添加视频控件。
autoplay:自动播放(视频不支持自动播放)。
loop:是否重复播放(与一般用于广告视频)。
preload:预加载视频(但是需要注意会和autoplay相冲,如果设置了autoplay属性preload会失效)。
muted:静音。
width/height:设置大小。
视频格式:
1.Ogg格式:带有Theora视频编码和Vorbis视频编码的Ogg文件。
2.MPENG4格式:
3.WebM格式:
source元素:媒体元素,为浏览器提供多种媒体格式的资源,方便兼容各种浏览器。
src:视频的文件地址。
type:类型,媒体资源的MIME类型(定义播放器在视频/音频流中的什么位置开始播放).
常见的MIME类型:
视频:video/mp4 video/mp4 video/webm
音频:audio/ogg audio/mpeng

audio 音频:html属性与video相同
音频格式:
ogg格式:带有Theora音频编码和Vorbis音频编码的Ogg文件。
MPENG4格式:带有H.246音频编码和ACC音频编码的MPENG4格式。

mark:标记标签
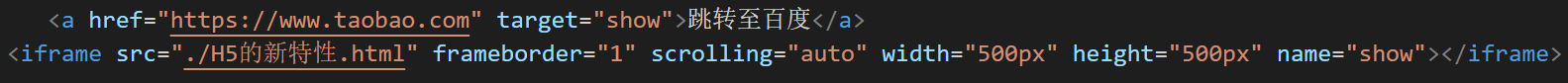
iframe: 内嵌式网页(内容过大会撑出导航条)。
src:网页路径。
frameborder:边框,值0没有边框、1有边框
scrolling:是否显示滚动条。
auto(默认值,超出元素大小会自动出现滚动条),yes出现滚动条,no不出现滚动条(多出内容不会被看到)。
name:iframe的名字
a与iframe的绑定内显示。
作用:点击a页面在iframe
使用方式:a的target值 与 iframe的name一致即可绑定。






















 2686
2686











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








