addclass添加class属性值
div样式


首先必须先引用js文件
![]()
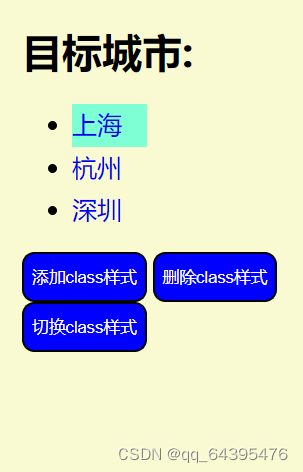
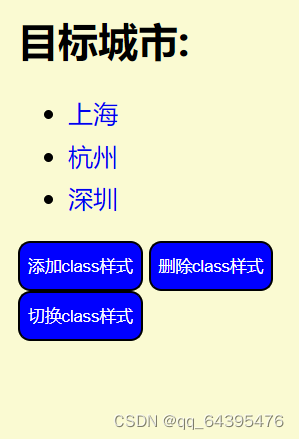
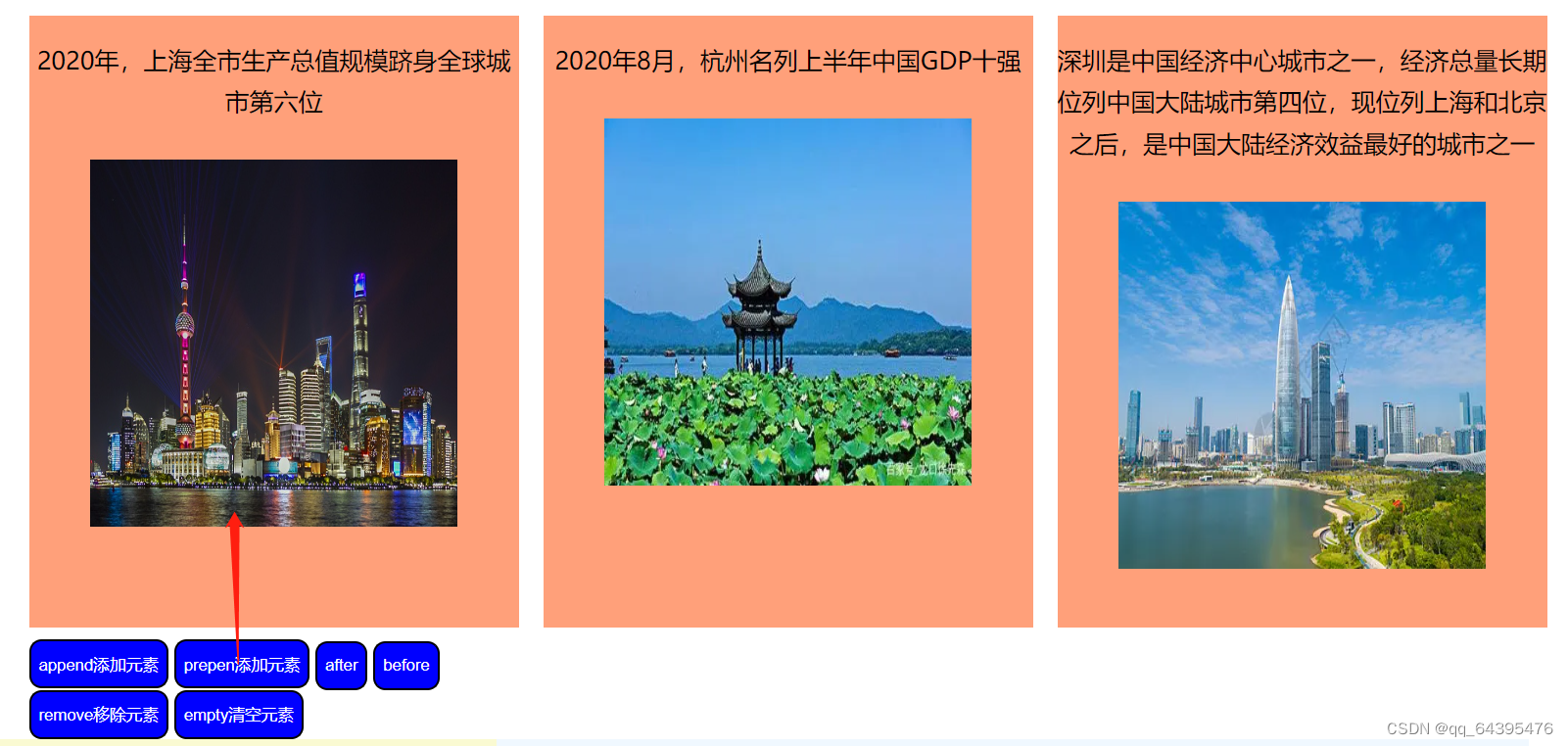
1: 效果图

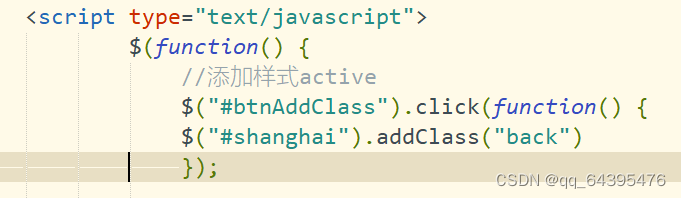
1:使用addclass添加class属性值

2:removeclass删除class属性值oggleclass切换属性值

代码如下
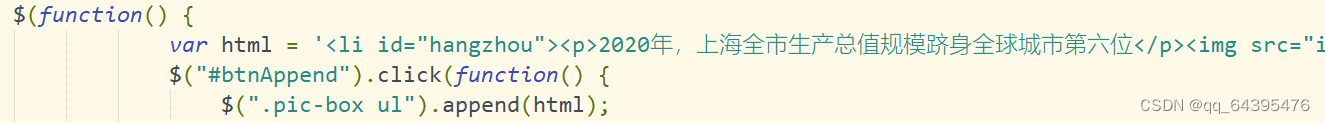
3:append(): 父元素将子元素追加到末尾 对象1.append(对象2): 将对象2添加到对象1元素内部,并且在末尾


对象4.prepend(对象2): 将对象2添加到对象1元素内部,并且在开头 :


对象5:.after(对象2): 将对象2添加到对象1后边。对象1和对象2是兄弟关系


对象6.before(对象2): 将对象2添加到对象1前边。对象1和对象2是兄弟关系

对象7.remove(): 将对象删除掉


对象8:empty(): 将对象的后代元素全部清空,但是保留当前对象以及其属性节点





















 1349
1349











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








