v-model的作用
把表单标签的value属性和vue中js的数据变量进行双向绑定。
语法
v-model="data数据变量"
<!--绑定data中的username变量-->
<input type="text" v-model="username" />什么叫双向数据绑定?
数据变化==>视图自动同步
当我修改data中的数据变量的时候,视图也会随着变量的变化而改变

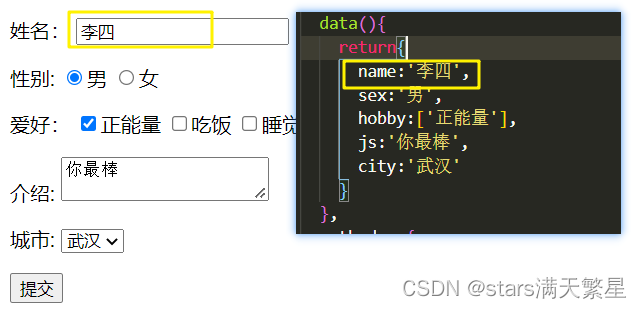
当我将name变量存放的值改为李四的时候,页面中也会改变。

视图变化==>数据自动同步
当我修改视图中打印的值的时候,对应着的表单的数据变量中存放的值也会发生改变
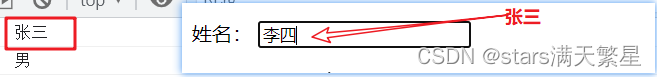
当我将李四改为张三的时候,那么name中存放的值也会被对应的改变

<template>
<div>
<p>
姓名:
<input v-model="name" type="text" >
</p>
<p>
性别:
<input v-model="sex" type="radio" value="男">男
<input v-model="sex" type="radio" value="女">女
</p>
<p>
爱好:
<input v-model="hobby" type="checkbox" value="正能量">正能量
<input v-model="hobby" type="checkbox" value="吃饭">吃饭
<input v-model="hobby" type="checkbox" value="睡觉">睡觉
</p>
<p>
介绍:
<textarea v-model="js"></textarea>
</p>
<p>
城市:
<select v-model="city">
<option value="武汉">武汉</option>
<option value="黄石">黄石</option>
<option value="襄阳">襄阳</option>
<option value="宜昌">宜昌</option>
</select>
</p>
<p>
<button @click="fn">提交</button>
</p>
</div>
</template>
<script>
export default {
data(){
return{
name:'张三',
sex:'男',
hobby:['正能量'],
js:'你最棒',
city:'武汉'
}
},
methods: {
fn(){
console.log(this.name)
console.log(this.sex)
console.log(this.hobby)
console.log(this.js)
console.log(this.city)
}
}
}
</script>v-model修饰符
语法:v-model.修饰符="data数据变量
.number 以parseFloat转成数字类型
.trim 去除首尾空白字符
.lazy 在失去焦点时触发更改而非inupt时
<template>
<div>
<div>
<span>年龄:</span>
<!--.number 以parseFloat转成数字类型-->
<input type="text" v-model.number="age">
</div>
<div>
<span>人生格言:</span>
<!--.trim 去除首尾空白字符-->
<input type="text" v-model.trim="motto">
</div>
<div>
<span>自我介绍:</span>
<!--.lazy 在失去焦点时触发更改而非inupt时-->
<textarea v-model.lazy="intro"></textarea>
</div>
</div>
</template>
<script>
export default {
data() {
return {
age: "",
motto: "",
intro: ""
}
}
}
</script>





















 4974
4974











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








