uniapp中的swiper标签内,横向滚动,不触发onReachBottom()触底函数。
解决方法:
接口设置的分页大小pageSize更改为100 或更大,直接不分页……
1、问题描述:
今天在完成对活动列表数据处理时,接口返回数据rows只显示10行数据,试图分页,结果uniapp中的swiper标签内,似乎无法触发onReachBottom()触底函数。如下图:
我的页面:

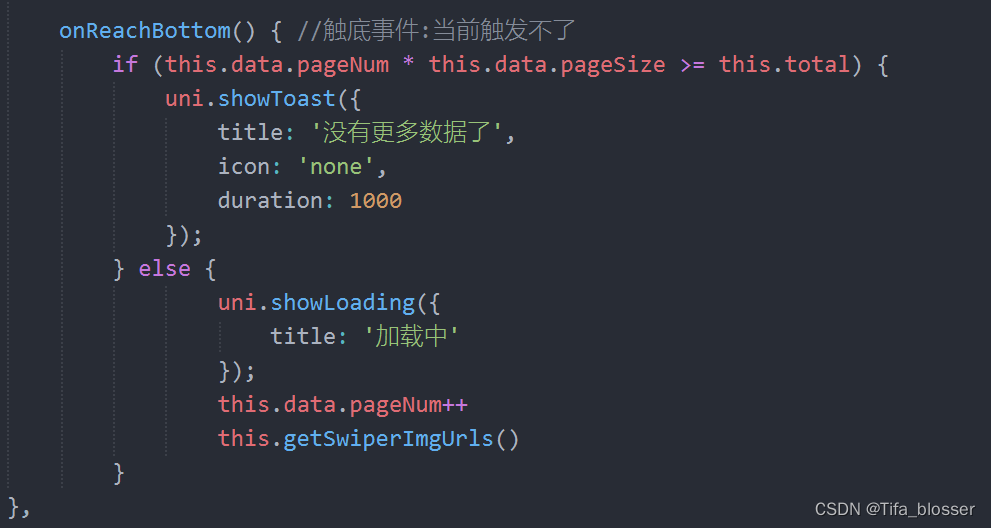
js:

2、解决思路:
查看ruoyi后端分页思路,其依据pageNum、pageSize来限制页数和每页的个数,依据分页器与pageNum的双向绑定进行分页。
<pagination
v-show="total>0"
:total="total"
:page.sync="queryParams.pageNum"
:limit.sync="queryParams.pageSize"
@pagination="getList"
/>在uniapp上,想借鉴一番,但发现有些麻烦,于是乎……直接定义pageSize
data: {
//这是获取时传递的参数,
pageNum: 1, //第几页
pageSize: 100, //显示多少条
actClass:null,//对应的活动类型
},再使用接口:
listInfo(this.data).then(Response => {
this.total = Response.total; //用于记录获取的数据总量
this.swiperImgUrls = Response.rows;
// 添加空值到 swiperImgUrls 数组的最后
this.swiperImgUrls.push({});
})





















 2438
2438











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








