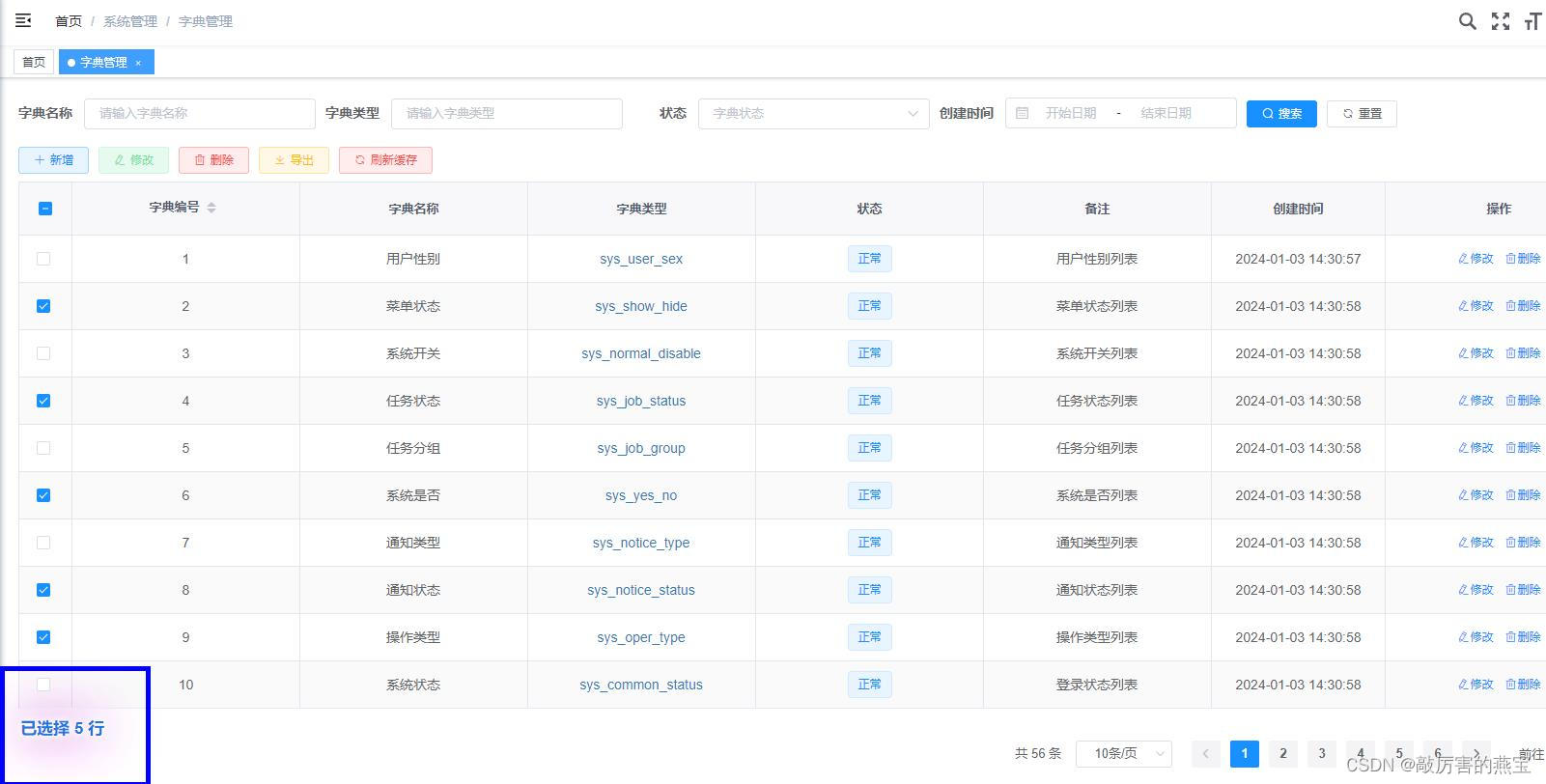
示例:

将已选中n行加在了分页中,有分页才可以选择已选中多少行。如果想要不加分页也可以展示已选中n行,自行修改部分代码即可。
关键代码:
这使用了span,可使用其他元素
使用了Vue.js的v-if指令来根据条件是否渲染该<span>元素。它的意思是:当selectedRows不等于-1时,显示该<span>元素,并显示"已选择 X 行"的文本,其中X为selectedRows的值。
<span class="selected-rows" v-if="selectedRows!==-1" >
已选择 {{selectedRows }} 行
</span>使用props用于传值
-
props: 在 Vue.js 中,props 是用于父组件向子组件传递数据的机制。在这个组件中,
props对象包含了selectedRows属性的配置信息。- selectedRows: 这是一个 props,表示被选中的行数。在 props 对象中,你可以配置多个 props。在这个例子中,
selectedRows属性的配置如下:- type: 指定了
selectedRows的类型为Number,表示它应该是一个数字类型的值。 - required: 设置为
true,表示selectedRows是必须的,父组件在使用Pagination组件时必须传入selectedRows这个属性,否则会在控制台中显示警告信息。 - default: 设置了默认值为
-1。如果父组件没有传入selectedRows属性,或者传入的值为undefined,则selectedRows将会使用默认值-1。
- type: 指定了
- selectedRows: 这是一个 props,表示被选中的行数。在 props 对象中,你可以配置多个 props。在这个例子中,
export default {
name: 'Pagination',
props: {
selectedRows: {
type: Number, // 指定 props 类型为 Number
required: true, // 设置为 true,表示该 props 必须被传入
default: -1 // 设置默认值为 -1
}
}
}设置字体样式
参考CSS字体文本美化样式【超详细】_css font好看的设置-CSDN博客
<style scoped>
.selected-rows{
color: #2175e0;
/*font-family: Arial, sans-serif; !* 设置字体类型 *!*/
font-size: 17px; /* 设置字体大小 */
font-weight: bold; /* 设置字体粗细 */
/*font-style: italic; !* 设置字体样式为斜体 *!*/
text-align:left;
/*text-decoration: underline;!* 设置字体下划线 *!*/
text-shadow :0 0 5px white, 0 0 10px white, 0 0 15px white, 0 0 40px #ad33d5, 0 0 70px #ff00de;/*设置阴影颜色*/
}
</style>调用
需要使用选中行数的vue中直接使用下方代码
:selected-rows="ids.length"修改ids.length,是选中的行数
<pagination
:selected-rows="ids.length"
v-show="total>0"
:total="total"
:page.sync="queryParams.pageNum"
:limit.sync="queryParams.pageSize"
@pagination="getList"
/>Pagination全部代码
<template>
<div :class="{'hidden':hidden}" class="pagination-container">
<span class="selected-rows" v-if="selectedRows!==-1" >
已选择 {{selectedRows }} 行
</span>
<el-pagination
:background="background"
:current-page.sync="currentPage"
:page-size.sync="pageSize"
:layout="layout"
:page-sizes="pageSizes"
:pager-count="pagerCount"
:total="total"
v-bind="$attrs"
@size-change="handleSizeChange"
@current-change="handleCurrentChange"
/>
</div>
</template>
<script>
import { scrollTo } from '@/utils/scroll-to'
export default {
name: 'Pagination',
props: {
total: {
required: true,
type: Number
},
selectedRows:{
required: Number,
default:-1
},
page: {
type: Number,
default: 1
},
limit: {
type: Number,
default: 20
},
pageSizes: {
type: Array,
default() {
return [10, 20, 30, 50]
}
},
// 移动端页码按钮的数量端默认值5
pagerCount: {
type: Number,
default: document.body.clientWidth < 992 ? 5 : 7
},
layout: {
type: String,
default: 'total, sizes, prev, pager, next, jumper'
},
background: {
type: Boolean,
default: true
},
autoScroll: {
type: Boolean,
default: true
},
hidden: {
type: Boolean,
default: false
}
},
data() {
return {
};
},
created() {
console.log("选中值,",this.props.selectedRows)
},
computed: {
currentPage: {
get() {
return this.page
},
set(val) {
this.$emit('update:page', val)
}
},
pageSize: {
get() {
return this.limit
},
set(val) {
this.$emit('update:limit', val)
}
}
},
methods: {
handleSizeChange(val) {
if (this.currentPage * val > this.total) {
this.currentPage = 1
}
this.$emit('pagination', { page: this.currentPage, limit: val })
if (this.autoScroll) {
scrollTo(0, 800)
}
},
handleCurrentChange(val) {
this.$emit('pagination', { page: val, limit: this.pageSize })
if (this.autoScroll) {
scrollTo(0, 800)
}
}
}
}
</script>
<style scoped>
.pagination-container {
background: #fff;
/*padding: 32px 16px ;*/
/*相加*/
padding: 8px 2px !important;
margin: auto;
}
.pagination-container.hidden {
display: none;
}
.selected-rows{
color: #2175e0;
/*font-family: Arial, sans-serif; !* 设置字体类型 *!*/
font-size: 17px; /* 设置字体大小 */
font-weight: bold; /* 设置字体粗细 */
/*font-style: italic; !* 设置字体样式为斜体 *!*/
text-align:left;
/*text-decoration: underline;!* 设置字体下划线 *!*/
text-shadow :0 0 5px white, 0 0 10px white, 0 0 15px white, 0 0 40px #ad33d5, 0 0 70px #ff00de;/*设置阴影颜色*/
}
</style>





















 3429
3429











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








