掌握线性布局和相对布局的使用方法
掌握基本控件的属性功能及使用方法
掌握Activity的数据回传
通过线性布局和相对布局来搭建两个Activity界面,界面效果如下图所示。当点击“去竹园按钮后”,跳转到第二个界面。在第二个界面中,点击界面中间竹子,可统计摘取竹子数并使对应竹子图片消失。点击退出竹园按钮后,返回第一个界面,并将摘取竹子数显示到竹子图片后方。


布局与控件的用法
使用Activity的数据回传实现实验要求
activity_main.xml
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
xmlns:http="http://schemas.android.com/apk/res-auto"
android:background="@drawable/bg">
<LinearLayout
android:id="@+id/ll_1"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="#009366">
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="首页"
android:textSize="25sp"
android:gravity="center"
android:layout_margin="10dp"
android:textColor="#FFFFFF"/>
</LinearLayout>
<RelativeLayout
android:layout_below="@+id/ll_1"
android:layout_width="match_parent"
android:layout_height="match_parent">
<ImageView
android:id="@+id/iv_1"
android:src="@drawable/panda"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerVertical="true"/>
<ImageButton
android:id="@+id/imbtn_1"
android:layout_width="100dp"
android:layout_height="50dp"
android:layout_alignTop="@+id/iv_1"
android:layout_toRightOf="@+id/iv_1"
android:layout_marginLeft="50dp"
android:background="@drawable/btn_peach"
/>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="去竹园"
android:layout_alignTop="@+id/imbtn_1"
android:layout_alignLeft="@+id/imbtn_1"
android:layout_marginLeft="25dp"
android:layout_marginTop="15dp"
android:textSize="15sp"/>
<ImageView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:src="@drawable/bamboo"
android:layout_below="@+id/imbtn_1"
android:layout_marginTop="20dp"
android:layout_toRightOf="@+id/iv_1"
android:layout_marginLeft="20dp"
android:id="@+id/iv_2"/>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_toRightOf="@+id/iv_2"
android:layout_alignTop="@+id/iv_2"
android:layout_marginLeft="10dp"
android:text="去采摘吧"
android:textSize="30sp"
android:textColor="#000"
android:id="@+id/tv_1"/>
</RelativeLayout>
</RelativeLayout>

MainActivity.java
package com.example.shiyan2;
import androidx.appcompat.app.AppCompatActivity;
import android.content.Context;
import android.content.Intent;
import android.content.pm.Attribution;
import android.graphics.Canvas;
import android.graphics.Paint;
import android.os.Bundle;
import android.util.AttributeSet;
import android.view.View;
import android.widget.Button;
import android.widget.ImageButton;
import android.widget.TextView;
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
ImageButton imbtn_1=(ImageButton) findViewById(R.id.imbtn_1);
imbtn_1.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
Intent intent=new Intent(MainActivity.this,ZhuyuanActivity2.class);
startActivityForResult(intent,1);
}
});
}
@Override
protected void onActivityResult(int requestCode,int resultCode,Intent intent){
super.onActivityResult(requestCode,resultCode,intent);
if(requestCode==1){
if(resultCode==1){
TextView tv=findViewById(R.id.tv_1);
tv.setText("摘到"+intent.getIntExtra("bamboo_number",0)+"个");
}
}
}
}
activity_zhuyuan2.xml
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@drawable/tree_bg">
<LinearLayout
android:id="@+id/ll_2"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="#009366">
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="首页"
android:textSize="25sp"
android:gravity="center"
android:layout_margin="10dp"
android:textColor="#FFFFFF"/>
</LinearLayout>
<RelativeLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_below="@+id/ll_2">
<ImageView
android:id="@+id/iv_3"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerInParent="true"
android:src="@drawable/tree" />
<ImageButton
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:background="@drawable/bamboo"
android:id="@+id/im_btn_1"
android:layout_alignTop="@+id/iv_3"
android:layout_centerHorizontal="true"
android:layout_marginTop="25dp"
/>
<ImageButton
android:id="@+id/im_btn_2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignTop="@+id/im_btn_1"
android:layout_marginLeft="100dp"
android:layout_marginTop="80dp"
android:background="@drawable/bamboo" />
<ImageButton
android:id="@+id/im_btn_3"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignTop="@+id/im_btn_1"
android:layout_marginTop="80dp"
android:layout_marginLeft="220dp"
android:background="@drawable/bamboo" />
<ImageButton
android:id="@+id/im_btn_4"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignTop="@+id/im_btn_1"
android:layout_marginTop="160dp"
android:layout_marginLeft="270dp"
android:background="@drawable/bamboo" />
<ImageButton
android:id="@+id/im_btn_5"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignTop="@+id/im_btn_1"
android:layout_marginTop="160dp"
android:layout_marginLeft="160dp"
android:background="@drawable/bamboo" />
<ImageButton
android:id="@+id/im_btn_6"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignTop="@+id/im_btn_1"
android:layout_marginTop="160dp"
android:layout_marginLeft="60dp"
android:background="@drawable/bamboo" />
<ImageButton
android:layout_width="100dp"
android:layout_height="50dp"
android:layout_below="@+id/iv_3"
android:background="@drawable/btn_peach"
android:layout_alignRight="@+id/iv_3"
android:layout_marginTop="20dp"
android:id="@+id/im_btn_7"/>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignTop="@+id/im_btn_7"
android:text="退出竹园"
android:textColor="#000"
android:layout_alignLeft="@id/im_btn_7"
android:textSize="15sp"
android:layout_marginLeft="20dp"
android:layout_marginTop="15dp"/>
</RelativeLayout>
</RelativeLayout>

ZhuyuanActivity2.java
package com.example.shiyan2;
import androidx.appcompat.app.AppCompatActivity;
import android.content.Intent;
import android.content.res.Resources;
import android.os.Bundle;
import android.view.View;
import android.widget.Button;
import android.widget.ImageButton;
import android.widget.TextView;
import java.util.ArrayList;
import java.util.List;
public class ZhuyuanActivity2 extends AppCompatActivity {
protected int bamboo=0;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_zhuyuan2);
List<ImageButton> imts=new ArrayList<ImageButton>();
Resources res =getResources();
for(int i=1;i<=6;i++){
int id=res.getIdentifier("im_btn_"+i,"id",getPackageName());
ImageButton zhuzi=findViewById(id);
imts.add(zhuzi);
}
for (ImageButton imageButton:imts){
imageButton.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
bamboo++;
imageButton.setBackground(null);
}
});
ImageButton back=findViewById(R.id.im_btn_7);
back.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
Intent intent=new Intent();
intent.putExtra("bamboo_number",bamboo);
setResult(1,intent);
finish();
}
});
}
}
}
小专题讲解
六个竹子一个一个建立对象编写点击事件太麻烦
直接两个循环解决问题
先搞一个list集合类

用于等会循环把按钮对象全装进去
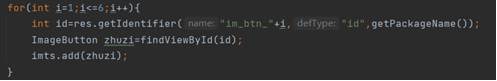
还得弄个这
Resources res =getResources();等会获取id好用
看循环

一个一个装进集合里面
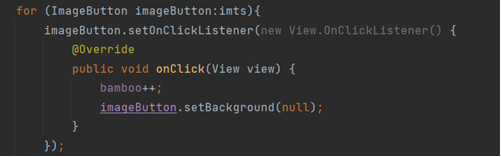
然后foreach都遍历一遍 都装上监听器
把点击事件弄成点击后bamboo加一 然后把背景background点成null空 就形成了点击后消失还能计数的效果

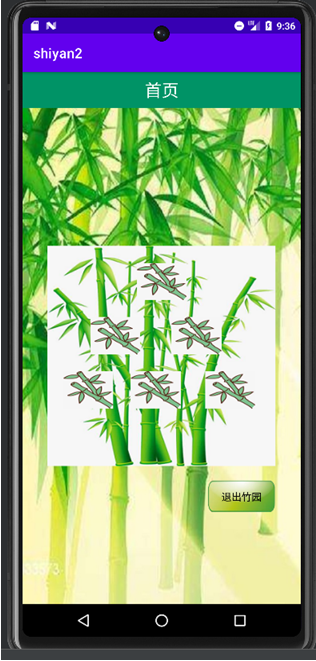
实验结果
主页面

点击去竹园按钮前往下一个activity

竹子点击后消失 是因为设置了点击后setbackground=null 并计数 待会传回第一个界面

这里点击了三个imagebutton计数3,点击退出竹园 通过finish()返回上个activity 通过intent传输数据

























 6480
6480











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










