创建客户端:
koa2 -e koa-server
cd koa-server
npm install
资料:(vue)
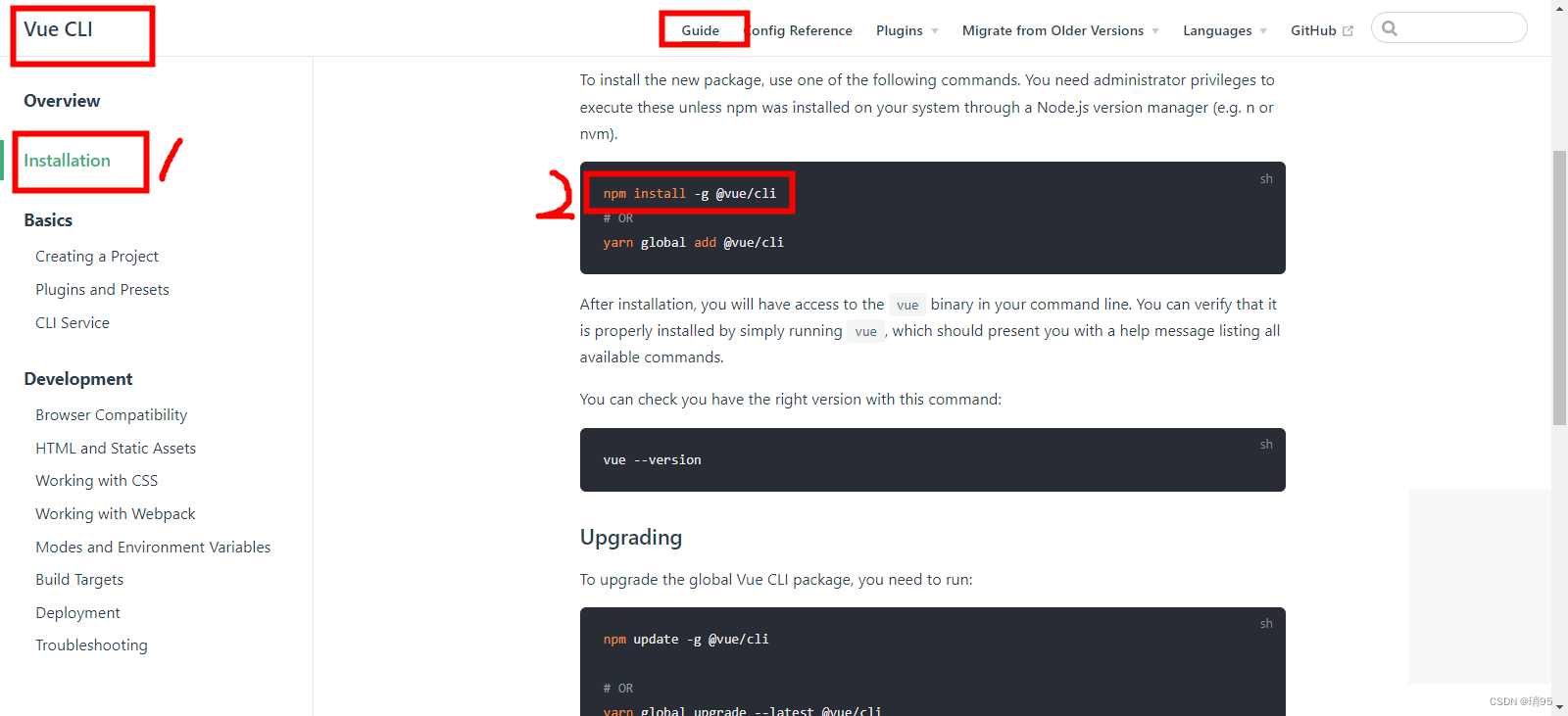
脚手架:vue.cli
官网:
中文:简介 | Vue.js


![]()
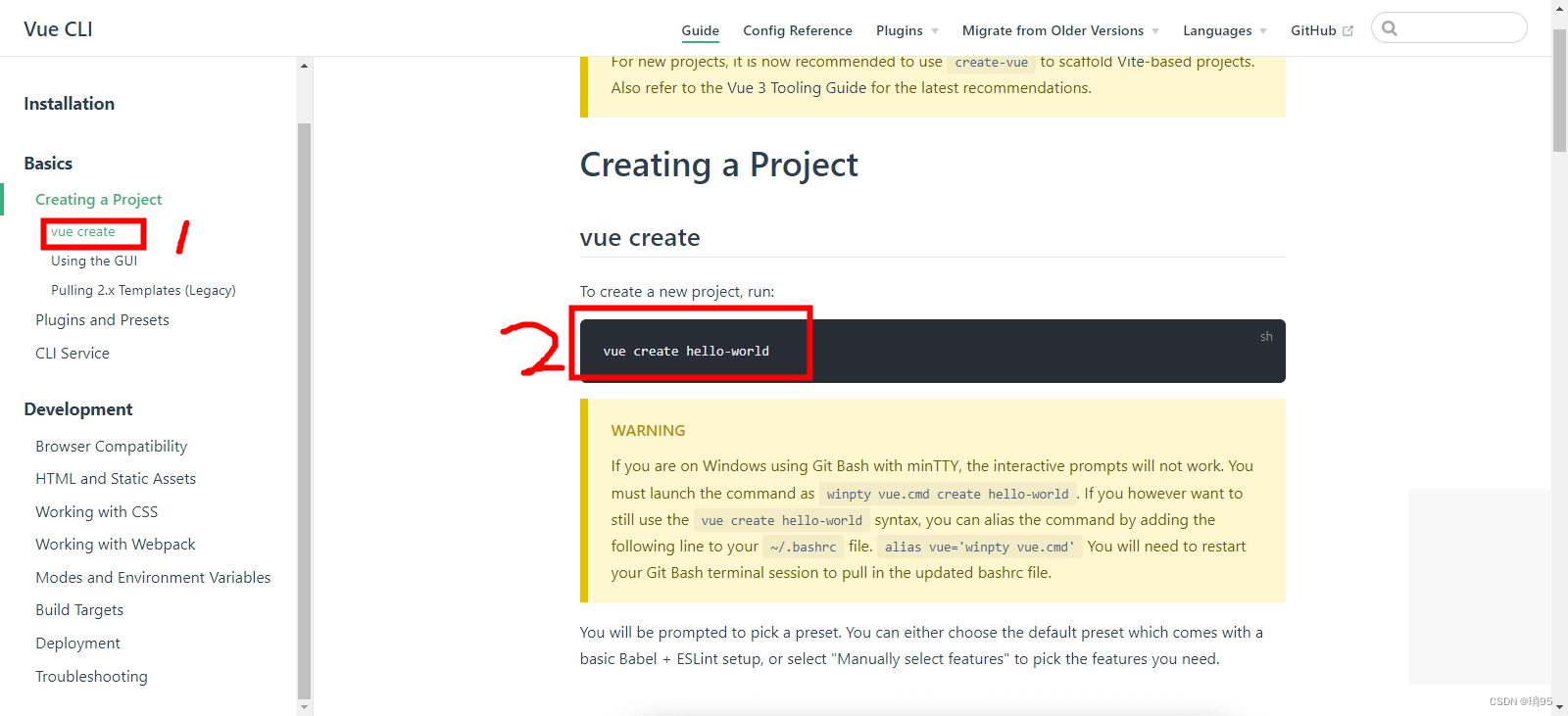
命令:vue create vue-project
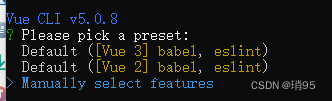
出现下图后,选择第三个,手动操作



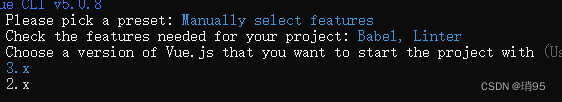
看见下面四个:
ESLint with error prevention only
ESLint + Airbnb config
ESLint + Standard config
ESLint + Prettier
![]()
![]()

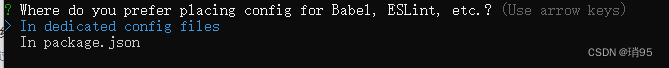
这一项选择n
![]()
如果像我一样,出现下面的内容,不用担心,可以使用npm来启动

命令:npm run sereve








 本文介绍了如何使用VueCLI创建一个Vue.js项目,并结合Koa2构建服务器。步骤包括安装依赖、配置ESLint和启动服务,适合初学者了解项目初始化过程。
本文介绍了如何使用VueCLI创建一个Vue.js项目,并结合Koa2构建服务器。步骤包括安装依赖、配置ESLint和启动服务,适合初学者了解项目初始化过程。














 798
798

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








