箭头函数
一般的函数:
这里window是用来调用函数的
function fun(){
console.log(this)
}
window.fun();箭头函数:
1、如果只有一个参数,形参的小括号可以省略
2、如果只有一条语句,{}可以省略
完整的写法
let fun2 = a=>{
console.log(a);
}
fun2(10);过滤器
这里使用了filter的箭头函数,对nums进行过滤,大于5的才能过去,也就是才能被留下。
let nums = [1,2,3,4,5,6,7];
let res = nums.filter((num)=>{
return num > 5
})
console.log(res);把他加入计算方法中:
computed:{
searchResult(){
return this.arr.filter(item => item.uname.indexOf(this.str)!= -1)
}
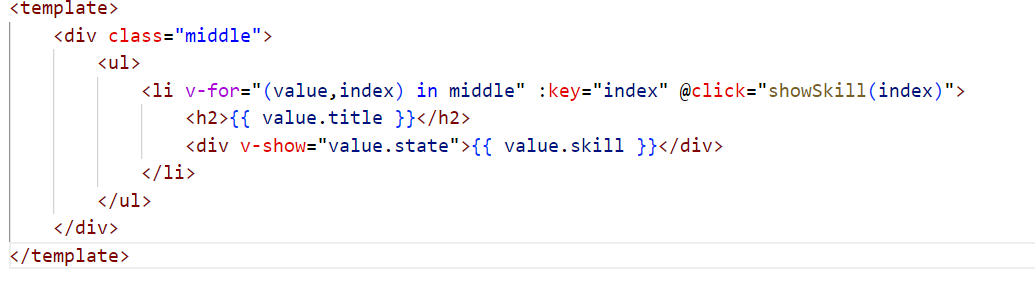
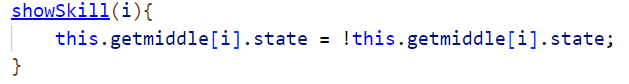
}@click事件
点击事件:
和在vscode中使用方法差不多

方法就写在methods中

通过生命周期进行函数挂载
vue的生命周期有8个,常用的有4个,创建前创建后,挂载前挂载后,更新前更新后,销毁前销毁后。
这里就是在挂载后进行查询接口。
mounted(){
this.$axios.get("http://music.apesource.cn:3000/artist/desc?id="+this.singerId).then((res)=>{
console.log("res::",res);
}).catch((err)=>{
console.log(err);
})
},循环遍历对象
在main.js中,可以通过这种方式来遍历对象
//导入过滤器
import * as filter from "@/filter/index"
for(let key in filter){
Vue.filter(key,filter[key])
}遇到语法检查严格导致程序无法运行怎么办
在vue.config.js中添加
const { defineConfig } = require('@vue/cli-service')
module.exports = defineConfig({
transpileDependencies: true,
//关闭语法检查
lintOnSave: false,
})不过修改了config.js文件后,需要重启vue-cli项目
npm run serve
























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










