写在前面
在项目中使用特殊字体,需要注意,所使用的特殊字体是否被允许商用或是个人开发,以及如何使用,切记不要侵权。
首先需要在对应字体网站下载字体文件,取出里面后缀名为.ttf的文件

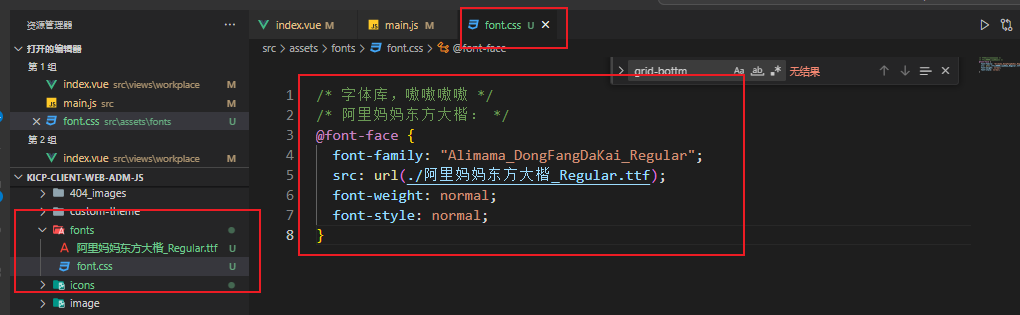
然后把该文件放到src -> assets -> fonts -> 目录下,并在当前目录里新建一个fonts.css文件,把字体文件在该文件中声明

代码片段如下:
@font-face {
font-family: "Alimama_DongFangDaKai_Regular";
src: url(./阿里妈妈东方大楷_Regular.ttf);
font-weight: normal;
font-style: normal;
}
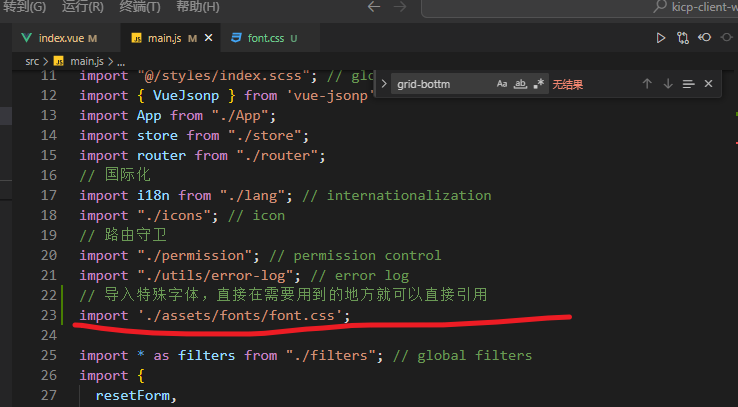
再然后就在main.js文件中全局声明fonts.js文件

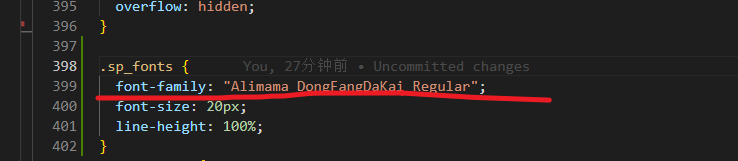
最后在需要使用特殊字体的地方直接引用即可























 2491
2491











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








