JavaScript验证表单,内容为空则在页面文本框后提示错误。成功后则消除
说明
主要对以下几个事件或方法了解即可
一、onsubmit
onsubmit是一个用于表单提交时的验证事件,在点击提交时,from表单会调用该事件查看其函数返回的值,若返回值是true则提交表单,若返回值是false则终止表单的提交
二、innerText
用于(获取或设置)特定页面元素的内容
三、getElementsByTagName()
通过标签名获取元素的引用,
注意:该方法返回的是一个(数组),如果只获取一个页面元素,也要加下标,不然会出错
四、getElementById()
通过指定的id返回元素对象的引用,
注意:如果有多个相同的id,那么只会获取第一个id对应的元素
1.代码如下
<html>
<head>
<script>
function fun1(){
var t = document.getElementById("user").value;
if(t==""||t==null){
var sd = document.getElementsByTagName("span");
sd[0].innerText = "用户名不能为空";//注意下标
return false;
}else{
var sd = document.getElementsByTagName("span");
sd[0].innerText = "";
return true;
}
}
function fun2(){
var s = document.getElementById("password").value;
if(s==null||s==""){
var sd = document.getElementsByTagName("span");
sd[1].innerText = "密码不能为空";//注意下标
return false;
}else{
var sd = document.getElementsByTagName("span");
sd[1].innerText = "";
return true;
}
}
</script>
</head>
<body>
<form action="首页" onsubmit="return fun1()&&fun2()" method="post">//这里有一个return关键字,若没写,就会一直提交成功,不要忘记了
用户名:<input type="text" id="user" onblur="fun1()"/><span></span><br />//span标签不要忘记了
密码:<input type="password" id="password" onblur="fun2()"/><span></span><br />//span标签不要忘记了
<input type="submit" value="提交" />
</form>
</body>
</html>
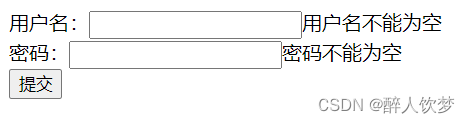
2.图片如下

总结
若发现有错误的地方可私信我,有可优化的地方也可与我交流






















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








