结对二-编程实现
| 这个作业属于哪个课程 | 软件工程实践-2023 学年-W 班 |
|---|---|
| 这个作业要求在哪里 | 结对第二次作业–编程实现 |
| 结对学号 | 222100111、222100428 |
| 这个作业的目标 | 1. 使用 web 技术实现原型中的功能 2. 考察 git 合作,学习 git 分支和 release 发布等高级功能 |
| 其他参考文献 | 《Vue 官方文档》 |
目录
文章目录
基本要求
git 仓库链接、代码规范链接和项目访问链接
PSP 表格
| PSP | 预估耗时(分钟) | 实际耗时(分钟) |
|---|---|---|
| 计划 | 30 | 23 |
| 估计这个任务需要多少时间 | 5 | 5 |
| 画设计流程图 | 10 | 8 |
| 任务分配 | 15 | 10 |
| 开发 | 1080 | 2400 |
| 学习 Vue 框架 | 300 | 600 |
| 组件设计 | 600 | 1440 |
| 页面布局 | 180 | 360 |
| 报告 | 300 | 180 |
| 改进计划 | 300 | 180 |
| 合计 | 1410 | 2603 |
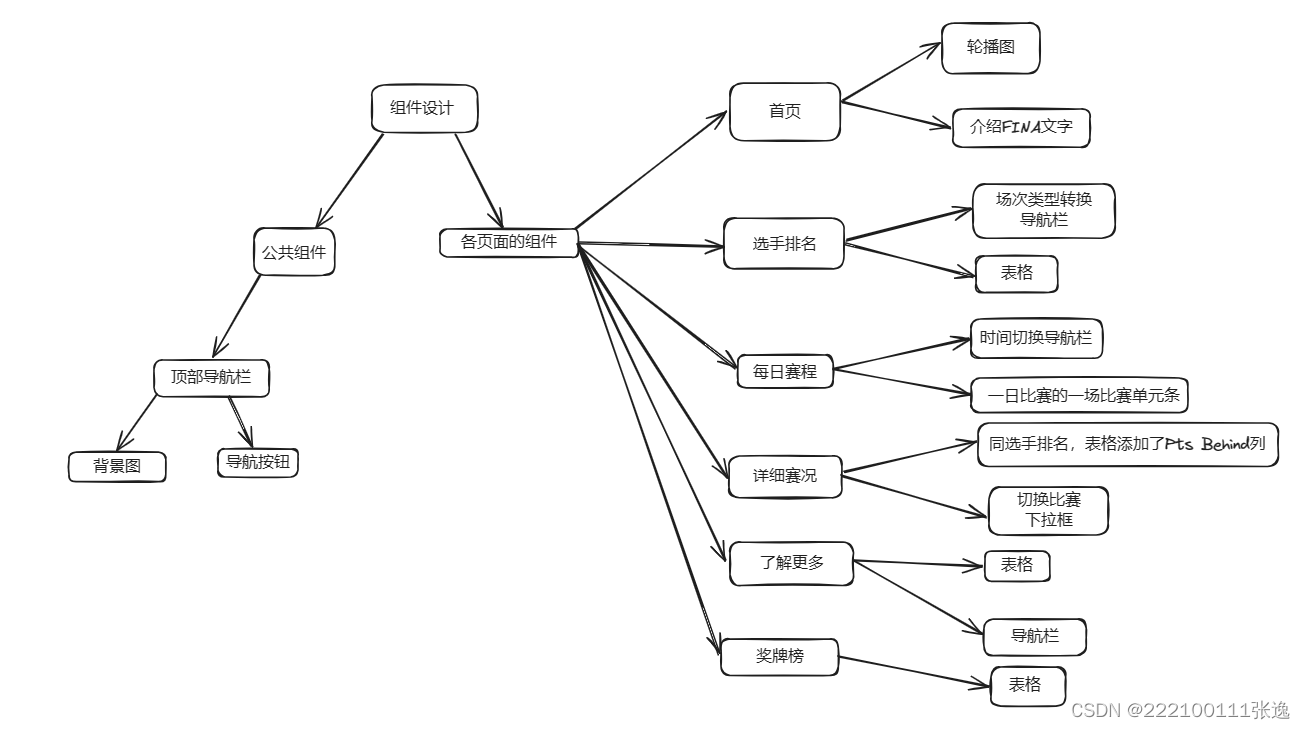
设计流程图

结果汇报
代码说明
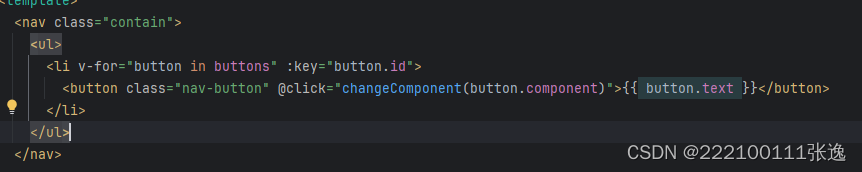
页面跳转功能实现
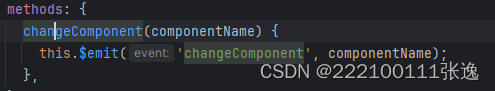
导航栏实现页面跳转,通过点击导航栏按钮,向app组件传递需要跳转页面的组件名称
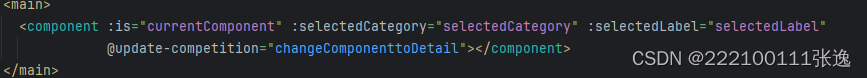
app组件接收到导航栏传递的组件名称参数后,再选择对应的组件进行展示
每日赛况跳转详细赛况
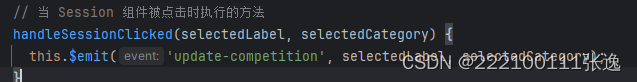
技术实现同上面的页面跳转,session是每日赛况中的一条比赛信息,点击后向sessions传递比赛名称和比赛类别,因为需要实现组件切换,所以需要传递到最外面的app组件(后面就不再放图),app组件在创建详细赛况时通过传入参数,从而显示到指定的详细比赛内容
>
详细赛况的比赛切换
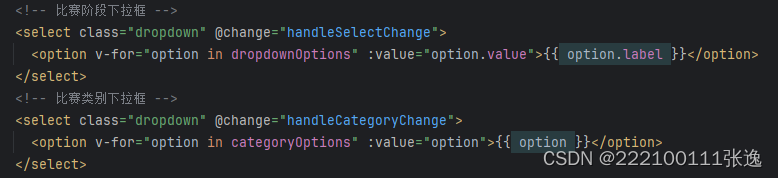
制作两个下拉框,一个用于切换比赛阶段,一个用于切换比赛类别
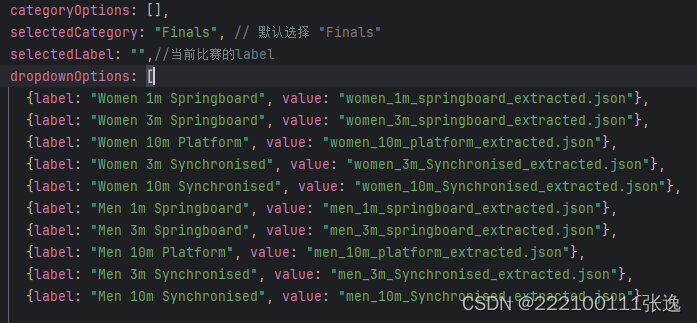
下拉框的内容及当前选择
由于比赛数据有两种格式,所以对于比赛类别下拉框有所区别
成品展示
1.首页

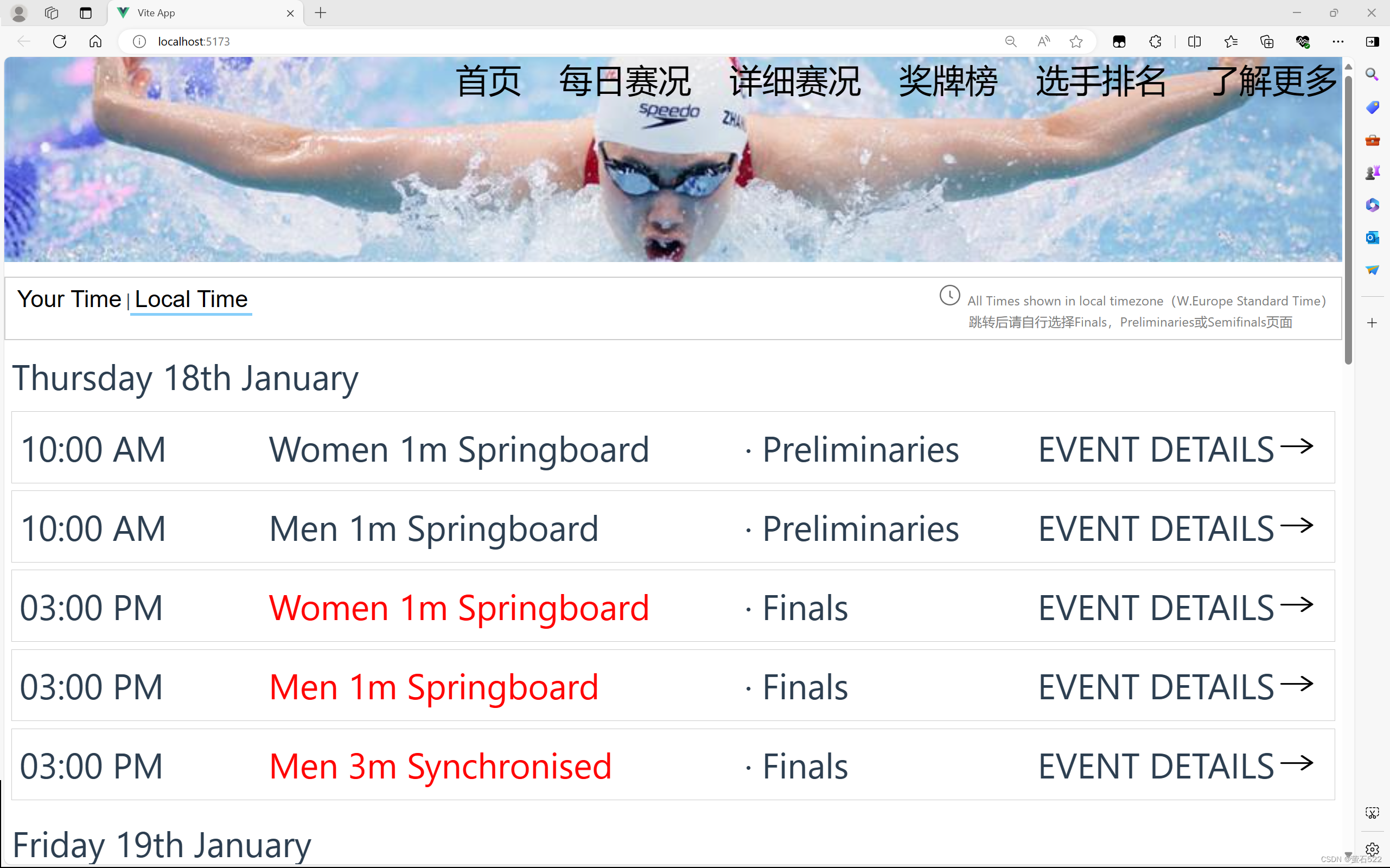
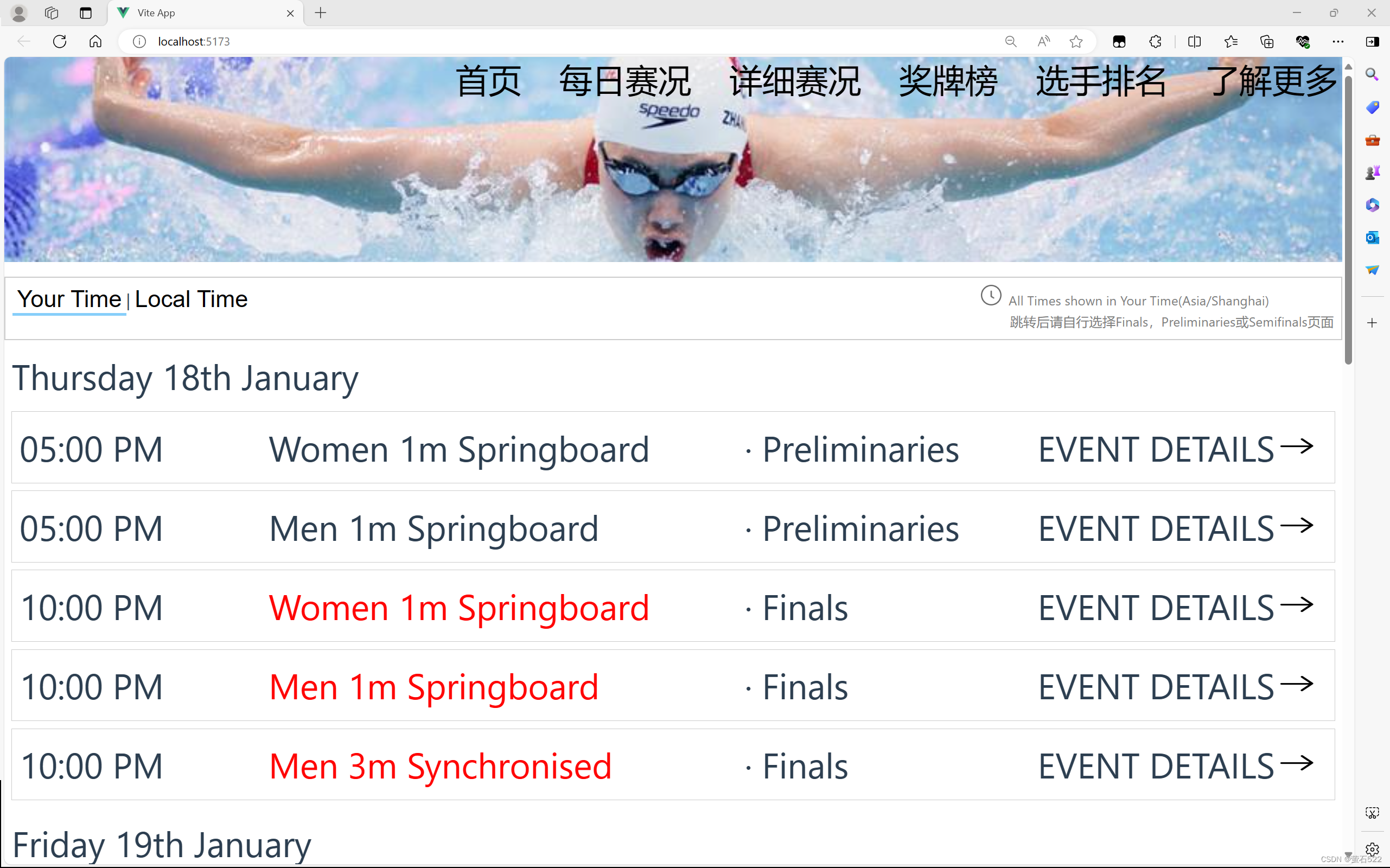
2.每日赛况

点击切换时区

点击EVENT DETAILS跳转页面

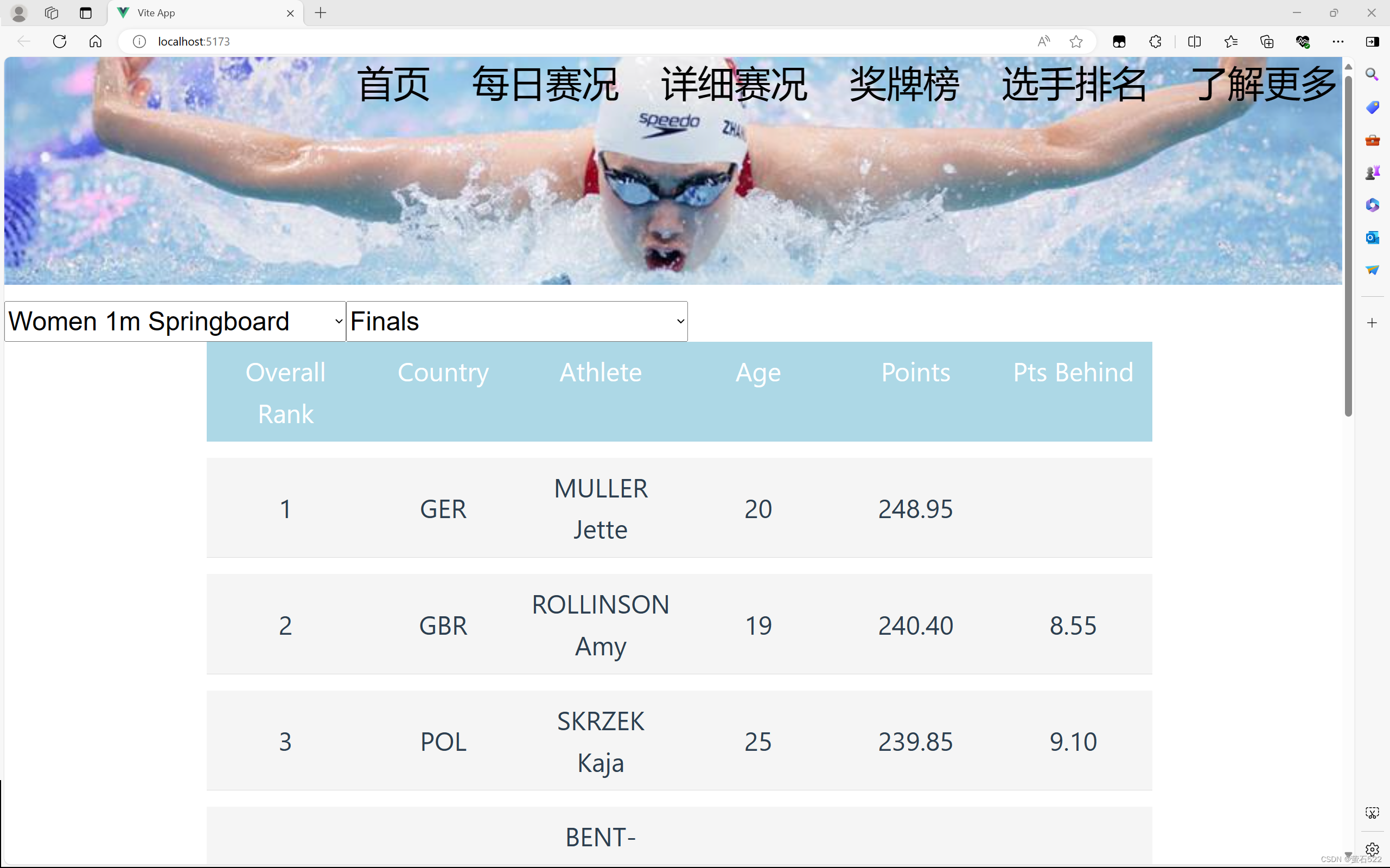
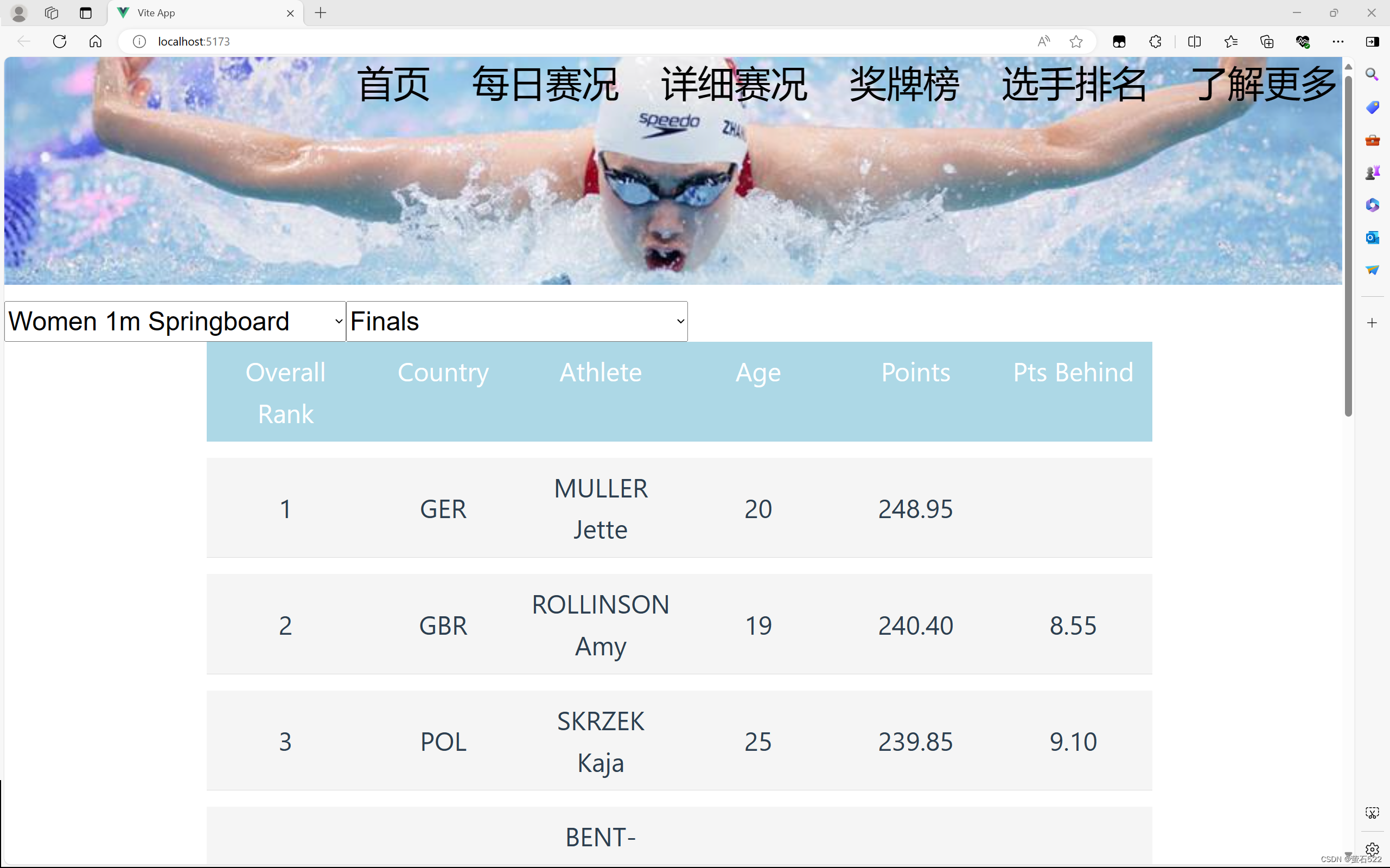
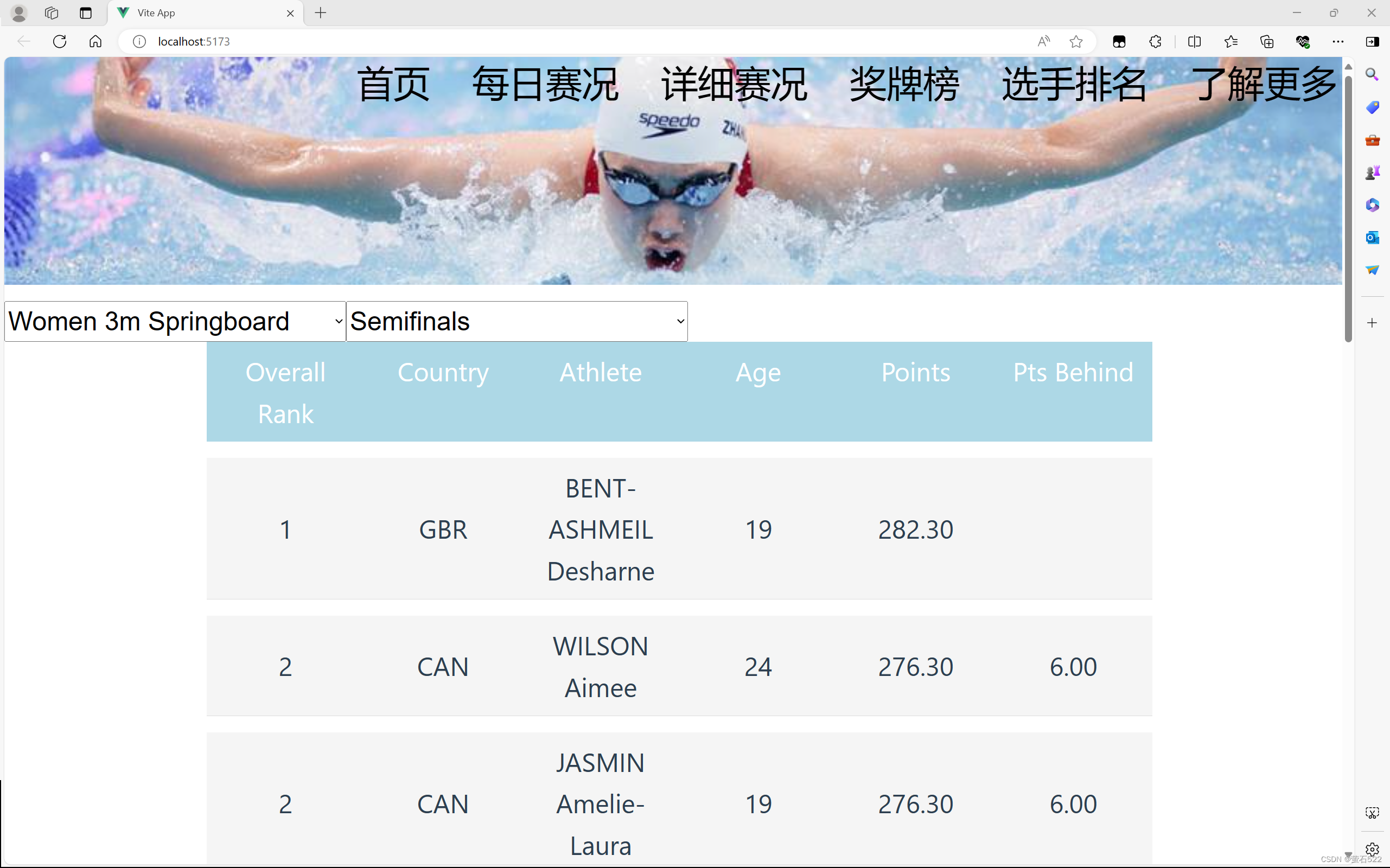
3.详细赛况

点击左上下拉框选择要查看的比赛

4.奖牌榜

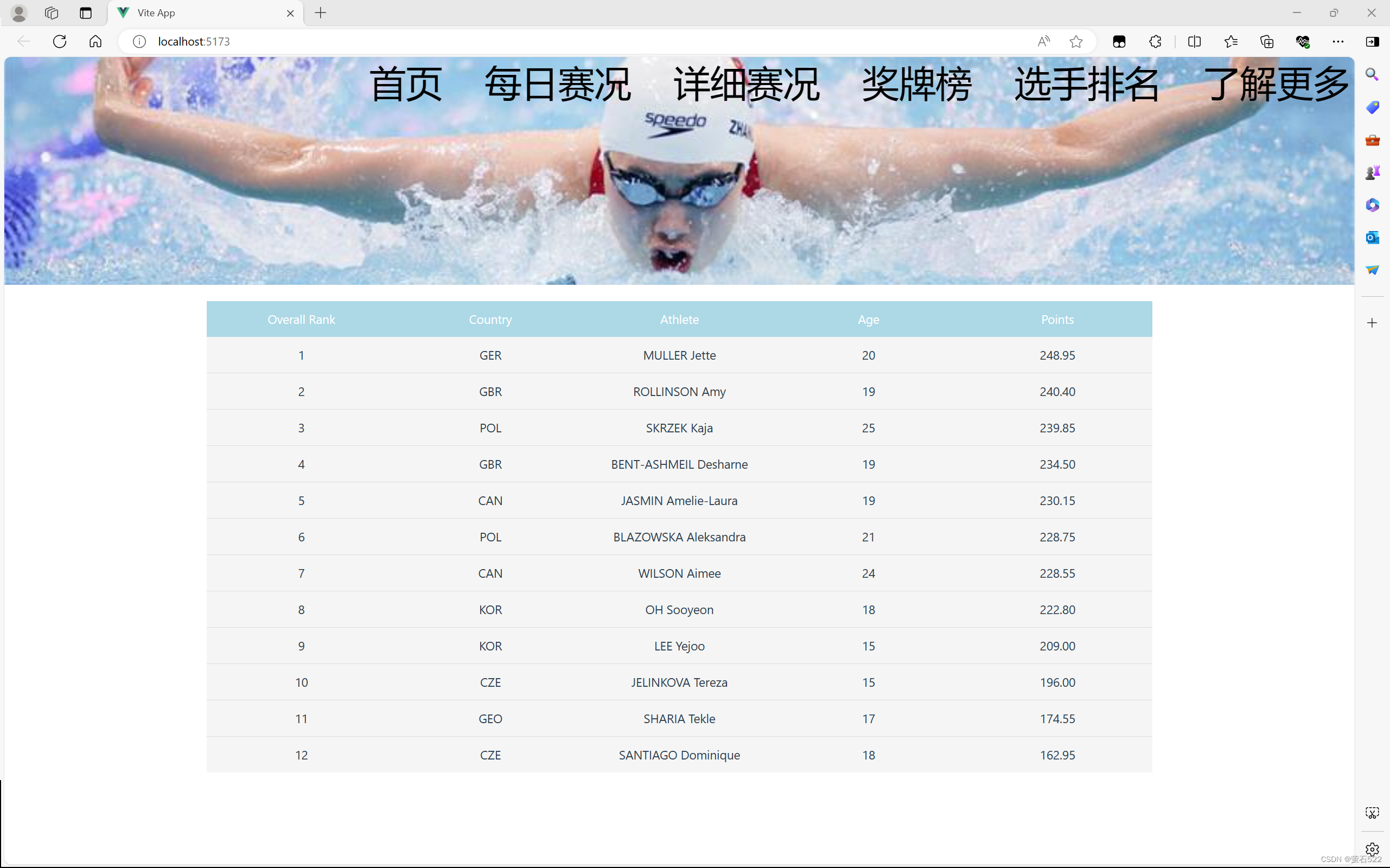
5.选手排名

3.6了解更多
点击历届游泳赛事

点击比赛项目

点击具体运动

设计思路
设计思路:首先根据原型,将页面组件化,然后一一实现这些组件的内容,最后在拼接起来。
遇到的问题及解决的方式
问题一:莫名其妙出现了table的thead和tbody出现在同一行的情况
解决办法: 在不断查看style文件无果后,放弃使用tbody,在外面使用水平布局的div实现行
问题二:在制作首页的轮播图时,按照教程安装swiper后,发现即使导入了css文件也会显示没有,经过不断调式,轮播图依然无法正常显示
解决办法: 时间关系,暂未解决
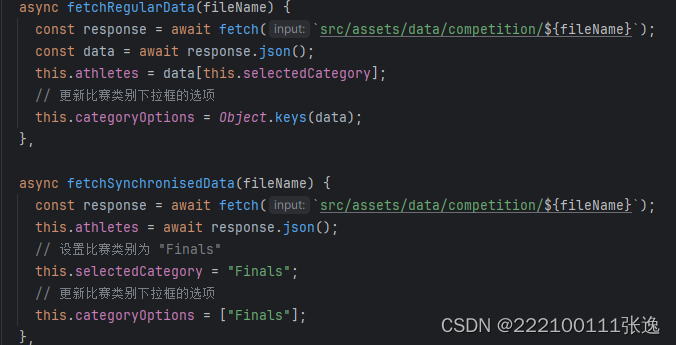
问题三:在使用json数据时,数据无法正常读取显示
解决办法: 不断通过console.log来debug,发现是数据结构的问题,最后在debug中成功显示数据
结对协助
结对讨论过程
初步规划

确定数据导入方式

讨论使用的技术

协作解决问题


分配任务


连麦开发

心路历程和收获
222100111张逸 : 此次开发,我的心情就像”A“一样,低高低,一开始决定使用Vue框架,想着既然做这个,那就顺便学习一下新技术,看了两天文档跟着实操,然后复习Web,这个过程很枯燥,后面因为看不下去了就开始做了。一开始这问题那问题的,不知道如何解决,后面就想着用html语法编写后,让gpt帮我转换成vue的语法,慢慢的就开始懂了。后面就开始理解了Vue框架,开始理解它的工作原理、指令以及组件化的思想。组件化非常好用,对于需要重复创建的内容,例如表格的单元,只需要使用指令来循环创建,再通过数据绑定的形式,就可以一次性生成多个单元。目前对于Vue的收获就是这样。后面在完成下拉切换的数据绑定出现问题,耽误了很长时间,乱了心神,然后在项目快要完成后面没与队友沟通好,他提交的内容包括我修改的内容,导致出现了git push失败,后面只好让队友一一复制上传。
222100428柯凯棋 |在不到一周的时间内根据原型设计出自己的网页,过程中遇到了诸多困难,经过了学习新技术,付诸实践,发现问题与解决问题的过程中,也是收获和成就感满满。很感谢张逸在合作过程中的付出和不厌其烦的帮助。
评价结对队友
222100111张逸 : 可以友好沟通,比较适合有人引导他,教会他后工作效率会比较高,但是由于此次作业时间紧,任务重,同时彼此web基础比较差,又是学习Vue框架,所以在这次结对中,进展不是很顺利。但不影响他是一个友好沟通的队友。
222100428柯凯棋 : 张逸对待工作非常认真,时间安排上也是有条不紊。为人十分平和,遇到问题和他沟通总是很耐心为我解答,我提出的需求他也都尽力满足。团队协作上,安排的任务分工明确,工作也完成地很出色。总体来说此次的作业很感谢他的付出和努力,他真是我的超人。
本作业涉及到的数据爬取仅用于作业




























 7355
7355











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








