周记
本周主要跟着教学视频制作了商城购物车案例,页面电梯导航,学习了利用jQuery操作尺寸、位置的操作,这一部分就类似于JS中的BOM页面文档类型,主要是通过对页面卷动事件进行一系列操作。其次完成JavaScript实训网站制作,制作了主页+内页的4部分模块内容。
购物商城案例:

案例思路:1、制作HTML页面+css样式+JS交互;2、利用表格的框架放入页面内容,点击加号/减号/修改文本框内容,实现总价框数值/底部的商品件数/商品总价的数值变化;
点击全选按钮实现删除购物车的内容;
制作思路:1、给加号和减号制作点击事件,内部给一个全局变量每点击一次变量+1;同时获取input中的value值利用$(“input”).val()方法去获值变量值并且给输入框的值改值,同时获取到商品总价*商品件数赋值给总价模块利用html()方法;2、点击按钮的全选按钮给全选按钮绑定其他的小按钮全部点亮,而底部小按钮就是没触发一个按钮就会去判断是不是所用的按钮都被点击了,我们此时可以使用input的选择器:checked选择器去过滤判读是否都返回true值若小按钮全选则点亮外部的全选按钮;3、当点击删除使用的文字时直接删除所有的父级tr盒子,而删除选中的商品仍旧利用:checked选择器去判断若为真统一删除;4、底部右侧的选中商品件数和商品的总价模块就是利用each遍历标签的方法去获取标签内部的标签值内容利用substr()方法去除文本内容的第一位美元符号并强制转换数据类型将值累加起来,这一个步骤贯穿在每一个事件当中利用函数调用使用每一次都直接修改总价数值;5、总价数就是也是根据遍历的方法获取文本val()值去利用text()方法修改。
电梯导航案例:

案例思路:1、获取每一个内容距离顶部的距离,当点击导航小模块直接获取距离文档顶部的值,利用动画去跳转;2、当页面卷动小模块的背景随之动态改变;
制作方法:1、因为小导航模块的li元素和页面内容区域是一一对应的因此注册点击事件我们只需要获取到点击盒子的索引,并将此值拿过来绑定到文本标签中获取此文本框距离顶部的距离,利用动画跳转到页面中指定的top()值处。

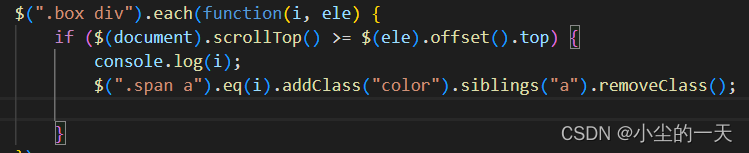
- 利用each遍历所有标签在页面卷动事件中去获取卷动数值然后根据遍历到的索引去实现小模块中的背景改变即可。
如上就是两个案例的制作,然后就学习了一些遍历操作与获值改值的方法,接下来一周将继续学习jQuery后续的内容......
























 703
703











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








